Pagelet
Pagelet 实现了基本的 Material Design 视觉布局结构。
在需要具有自己的 AppBar、BottomBar、Drawer 等的“页面内页面”布局的项目中使用它,比如演示和画廊。
示例
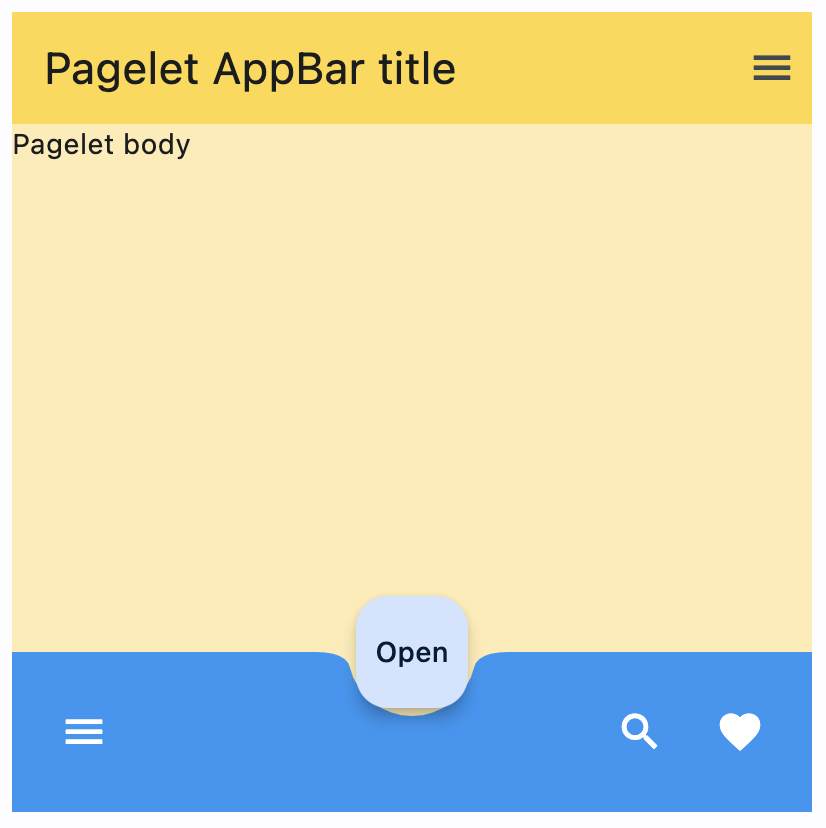
Pagelet 示例
- Python
import flet as ft
def main(page: ft.Page):
def open_pagelet_end_drawer(e):
pagelet.end_drawer.open = True
pagelet.end_drawer.update()
pagelet = ft.Pagelet(
appbar=ft.AppBar(
title=ft.Text("Pagelet AppBar 标题"), bgcolor=ft.colors.AMBER_ACCENT
),
content=ft.Text("Pagelet 主体"),
bgcolor=ft.colors.AMBER_100,
bottom_app_bar=ft.BottomAppBar(
bgcolor=ft.colors.BLUE,
shape=ft.NotchShape.CIRCULAR,
content=ft.Row(
controls=[
ft.IconButton(icon=ft.icons.MENU, icon_color=ft.colors.WHITE),
ft.Container(expand=True),
ft.IconButton(icon=ft.icons.SEARCH, icon_color=ft.colors.WHITE),
ft.IconButton(icon=ft.icons.FAVORITE, icon_color=ft.colors.WHITE),
]
),
),
end_drawer=ft.NavigationDrawer(
controls=[
ft.NavigationDrawerDestination(
icon=ft.icons.ADD_TO_HOME_SCREEN_SHARP, label="选项 1"
),
ft.NavigationDrawerDestination(
icon=ft.icons.ADD_COMMENT, label="选项 2"
),
],
),
floating_action_button=ft.FloatingActionButton(
"打开", on_click=open_pagelet_end_drawer
),
floating_action_button_location=ft.FloatingActionButtonLocation.CENTER_DOCKED,
width=400,
height=400,
)
page.add(pagelet)
ft.app(target=main)

属性
appbar
AppBar 控件,显示在 Pagelet 顶部。
bgcolor
Pagelet 的背景颜色。
bottom_appbar
BottomAppBar 控件,显示在 Pagelet 底部。如果同时提供了 bottom_appbar 和 navigation_bar 属性,则会显示 NavigationBar。
bottom_sheet
持久的底部表单,用于显示补充 Pagelet 主内容的信息。可以是任何控件。
content
Pagelet 包含的子控件。Pagelet 内容中的控件位于可用空间的左上角,位于应用栏和 Pagelet 底部之间。
drawer
NavigationDrawer 控件,作为从页面起始边缘滑出的面板显示。
end_drawer
NavigationDrawer 控件,作为从页面结束边缘滑出的面板显示。
floating_action_button
FloatingActionButton 控件,显示在 Pagelet 内容上方。
floating_action_button_location
定义 FloatingActionButton 的位置。
属性值为 FloatingActionButtonLocation 枚举。默认为 END_FLOAT。
navigation_bar
NavigationBar 控件,显示在页面底部。如果同时提供了 bottom_appbar 和 navigation_bar 属性,则会显示 NavigationBar。
方法
close_drawer()
关闭活动抽屉。
close_end_drawer()
关闭活动结束抽屉。
show_drawer(drawer: NavigationDialog)
显示 drawer。
show_end_drawer(drawer: NavigationDialog)
显示 end_drawer。