容器
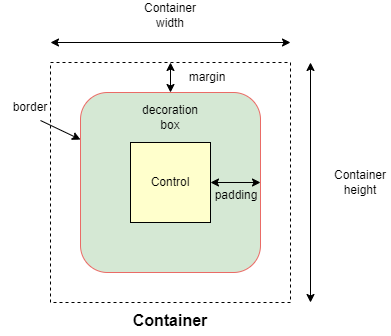
容器允许使用背景颜色和边框装饰控件,并通过填充、边距和对齐来定位它。
示例
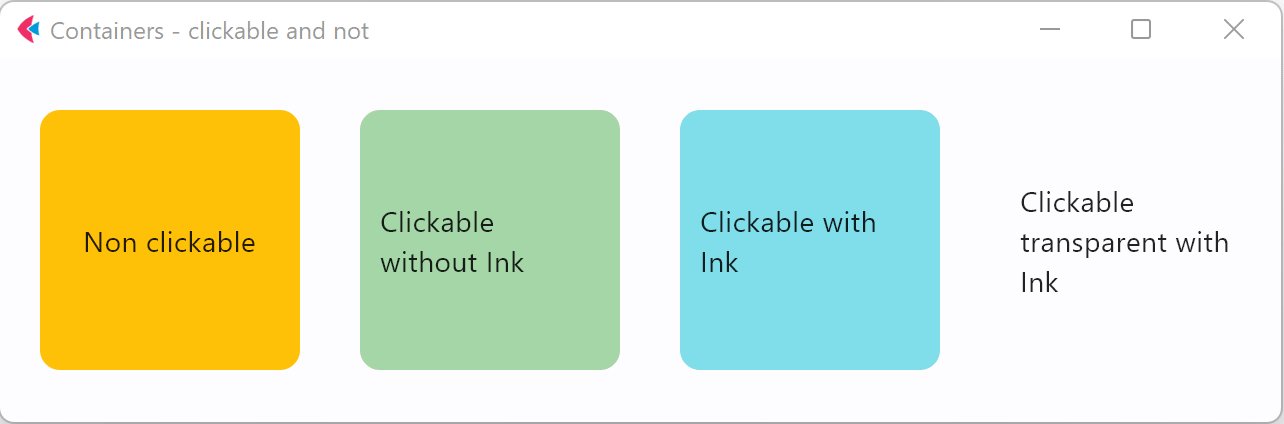
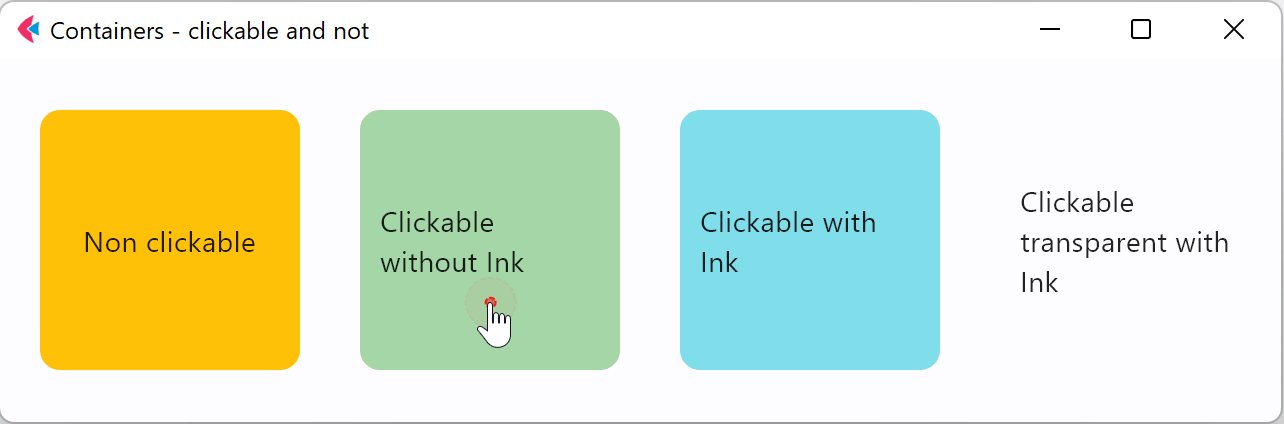
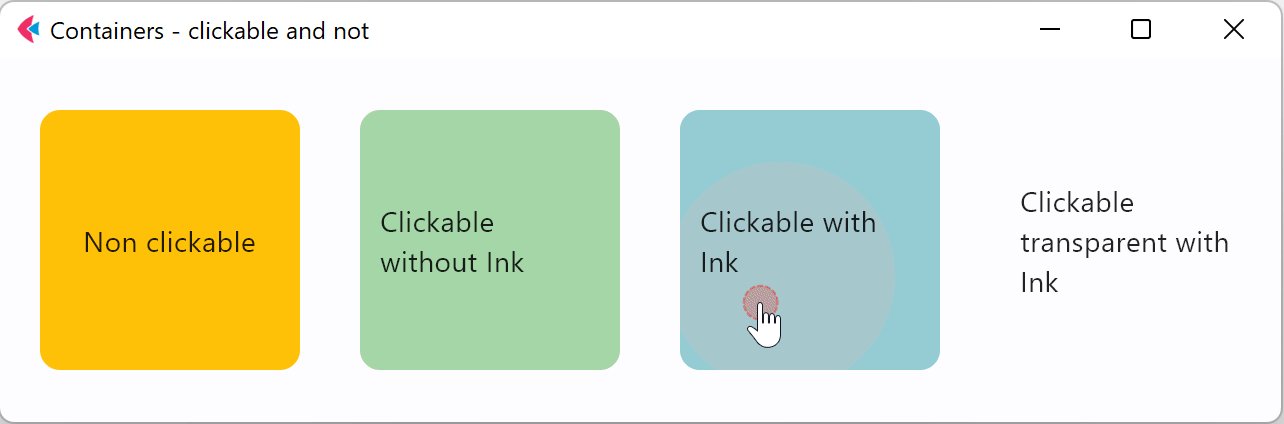
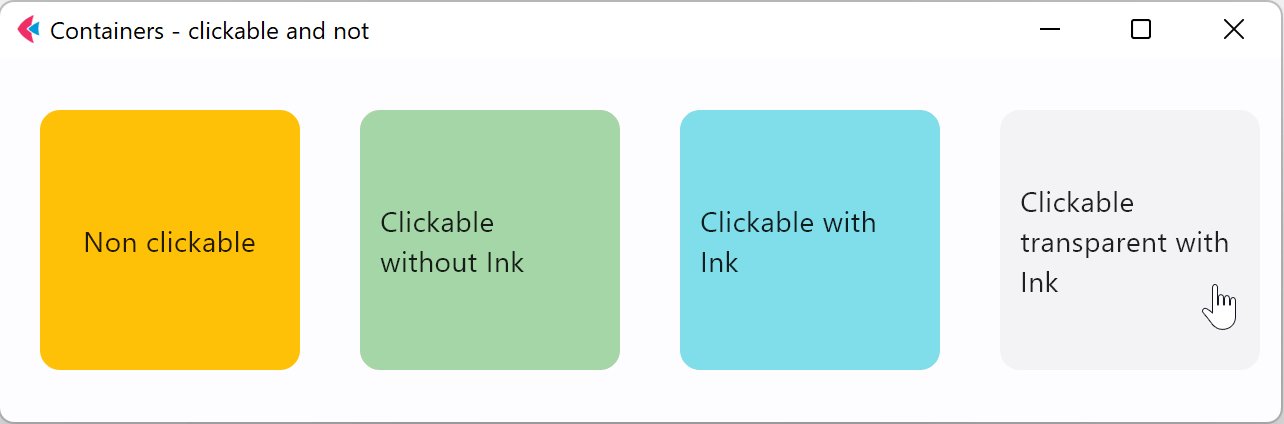
可点击的容器

- Python
import flet as ft
def main(page: ft.Page):
page.title = "容器 - 可点击与不可点击"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.add(
ft.Row(
[
ft.Container(
content=ft.Text("不可点击"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.AMBER,
width=150,
height=150,
border_radius=10,
),
ft.Container(
content=ft.Text("可点击无墨水效果"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.GREEN_200,
width=150,
height=150,
border_radius=10,
on_click=lambda e: print("点击了可点击无墨水效果的容器!"),
),
ft.Container(
content=ft.Text("可点击有墨水效果"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.CYAN_200,
width=150,
height=150,
border_radius=10,
ink=True,
on_click=lambda e: print("点击了可点击有墨水效果的容器!"),
),
ft.Container(
content=ft.Text("可点击透明有墨水效果"),
margin=10,
padding=10,
alignment=ft.alignment.center,
width=150,
height=150,
border_radius=10,
ink=True,
on_click=lambda e: print("点击了可点击透明有墨水效果的容器!"),
),
],
alignment=ft.MainAxisAlignment.CENTER,
),
)
ft.app(target=main)
属性

alignment
对齐容器内的子控件。
alignment 是 alignment.Alignment 类的实例。
animate
启用容器的“隐式”动画,逐步在一段时间内更改其值。
该值是 AnimationValue 类型。
bgcolor
定义容器的背景颜色。
blend_mode
应用于容器背景的 color 或 gradient 的混合模式。属性值是 BlendMode 枚举,默认值为 MODULATE。
blur
在容器下方应用高斯模糊效果。
此属性的值可以是以下之一:
- 一个数字 - 为水平和垂直 sigma 指定相同的值,例如
10。 - 一个元组 - 为水平和垂直 sigma 指定不同的值,例如
(10, 1)。 Blur的一个实例
例如:
ft.Stack(
[
ft.Container(
content=ft.Text("你好"),
image_src="https://picsum.photos/100/100",
width=100,
height=100,
),
ft.Container(
width=50,
height=50,
blur=10,
bgcolor="#44CCCC00",
),
ft.Container(
width=50,
height=50,
left=10,
top=60,
blur=(0, 10),
),
ft.Container(
top=10,
left=60,
blur=ft.Blur(10, 0, ft.BlurTileMode.MIRROR),
width=50,
height=50,
bgcolor="#44CCCCCC",
border=ft.border.all(2, ft.colors.BLACK),
),
]
)
border
在背景颜色之上绘制的边框。该值是 border.Border 类的实例。
border_radius
如果指定,容器的角将由此半径圆角化。边框半径是 border_radius.BorderRadius 类的实例。
clip_behavior
内容将根据此选项进行剪辑(或不剪辑)。
属性值是 ClipBehavior 枚举。
默认值是 ANTI_ALIAS 如果 border_radius 不是 None;否则为 HARD_EDGE。
content
由容器包含的子控件。
gradient
配置渐变背景。值必须是以下类的实例之一:
image_fit
如何将图像铭刻在布局分配的空间内。
值是 ImageFit 枚举。默认值是 NONE。
image_opacity
设置图像的不透明度与背景混合:值在 0.0 和 1.0 之间。
image_repeat
如何绘制未被图像覆盖的布局边界的任何部分。
值是 ImageRepeat 枚举。默认值是 NO_REPEAT。
image_src
将图像设置为容器背景。有关更多详细信息,请参阅 Image.src。
image_src_base64
将编码为 Base-64 字符串的图像设置为容器背景。有关更多详细信息,请参阅 Image.src_base64。
ink
True 表示当用户点击容器时产生墨水波纹效果。默认值为 False。
ink_color
墨水响�应的飞溅颜色。
margin
围绕装饰和子控件的空白空间。
值是 margin.Margin 类的实例或数字。
padding
在容器装饰(背景、边框)内部铭刻的空白空间。子控件放置在此填充内。
值是 padding.Padding 类的实例或数字。
rtl
True 设置文本方向为从右到左。默认值为 False。
shadow
容器投射的阴影列表。
此属性的值是 BoxShadow 类实例的单个实例或列表。
shape
设置容器的形状。值是 BoxShape 枚举。
默认��值为 RECTANGLE。
theme_mode
值是 ThemeMode 枚举。默认值是 SYSTEM。
设置 theme_mode 会“重置”父主题,并为容器内和下方的所有控件创建一个新的唯一方案。否则,容器的 theme 属性中定义的样式将覆盖父级继承主题中的相应样式。
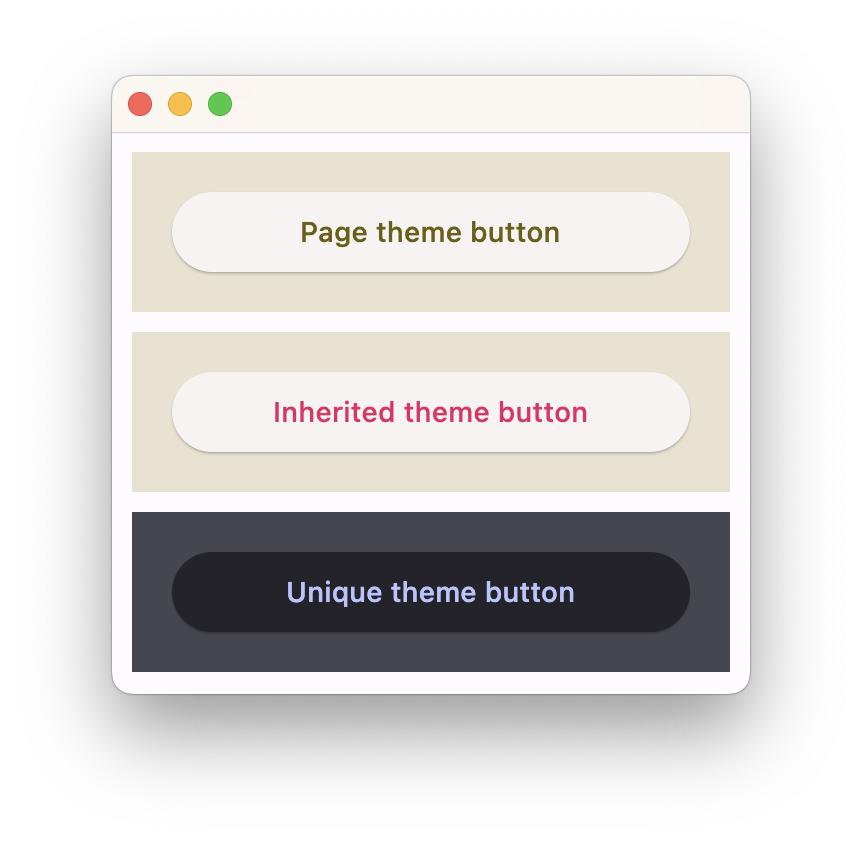
theme
值是 Theme 类的实例。
允许为容器内和下方树的所有控件设置嵌套 theme,例如:
import flet as ft
def main(page: ft.Page):
# 黄色页面主题,模式为 SYSTEM(默认)
page.theme = ft.Theme(
color_scheme_seed=ft.colors.YELLOW,
)
page.add(
# 页面主题
ft.Container(
content=ft.ElevatedButton("页面主题按钮"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
# 继承的主题,主要颜色被覆盖
ft.Container(
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.PINK)),
content=ft.ElevatedButton("继承的主题按钮"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
# 独特的始终为 DARK 的主题
ft.Container(
theme=ft.Theme(color_scheme_seed=ft.colors.INDIGO),
theme_mode=ft.ThemeMode.DARK,
content=ft.ElevatedButton("独特的主题按钮"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
)
ft.app(main)

url
点击容器时要打开的 URL。如果已注册,on_click 事件在那之后触发。
url_target
在网页模式下打开 URL 的位置。值是 UrlTarget 枚举。默认值是 BLANK。
事件
on_click
当用户点击容器时触发。事件对象 e 是 ContainerTapEvent 类的实例:
class ft.ContainerTapEvent():
local_x: float
local_y: float
global_x: float
global_y: float
如果 ink 为 True,e 将是空的 ControlEvent,data 为空而不是 ContainerTapEvent。
一个简单的使用示例:
import flet as ft
def main(page: ft.Page):
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
t = ft.Text()
def container_click(e: ft.ContainerTapEvent):
t.value = f"local_x: {e.local_x}\nlocal_y: {e.local_y}\nglobal_x: {e.global_x}\nglobal_y: {e.global_y}"
t.update()
page.add(
ft.Column(
[
ft.Container(
content=ft.Text("容器内可点击"),
alignment=ft.alignment.center,
bgcolor=ft.colors.GREEN_200,
width=200,
height=200,
border_radius=10,
on_click=container_click,
),
t,
],
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
),
)
ft.app(target=main)
on_hover
当鼠标指针进入或退出容器区域时触发。事件对象的 data 属性在光标进入时包含 true(字符串),在退出时包含 false。
一个在鼠标悬停时改变背景颜色的容器的简单示例:
import flet as ft
def main(page: ft.Page):
def on_hover(e):
e.control.bgcolor = "blue" if e.data == "true" else "red"
e.control.update()
page.add(
ft.Container(width=100, height=100, bgcolor="red", ink=False, on_hover=on_hover)
)
ft.app(target=main)
on_long_press
当长按容器时触发。