栈
一个将其子控件堆叠在一起的控件。
该控件非常有用,如果您想以简单的方式重叠多个子控件,例如在文本和图像上叠加渐变和按钮,并将其附加到底部。
Stack 也非常有用,如果您想实现隐式动画,这些动画需要知道目标值的绝对位置。
示例
透明标题覆盖在图像上

- Python
import flet as ft
def main(page: ft.Page):
st = ft.Stack(
[
ft.Image(
src=f"https://picsum.photos/300/300",
width=300,
height=300,
fit=ft.ImageFit.CONTAIN,
),
ft.Row(
[
ft.Text(
"Image title",
color="white",
size=40,
weight="bold",
opacity=0.5,
)
],
alignment=ft.MainAxisAlignment.CENTER,
),
],
width=300,
height=300,
)
page.add(st)
ft.app(target=main)
带在线状态的头像
- Python
import flet as ft
def main(page):
page.add(
ft.Stack(
[
ft.CircleAvatar(
foreground_image_url="https://avatars.githubusercontent.com/u/5041459?s=88&v=4"
),
ft.Container(
content=ft.CircleAvatar(bgcolor=ft.colors.GREEN, radius=5),
alignment=ft.alignment.bottom_left,
),
],
width=40,
height=40,
)
)
ft.app(target=main, view=ft.AppView.WEB_BROWSER)
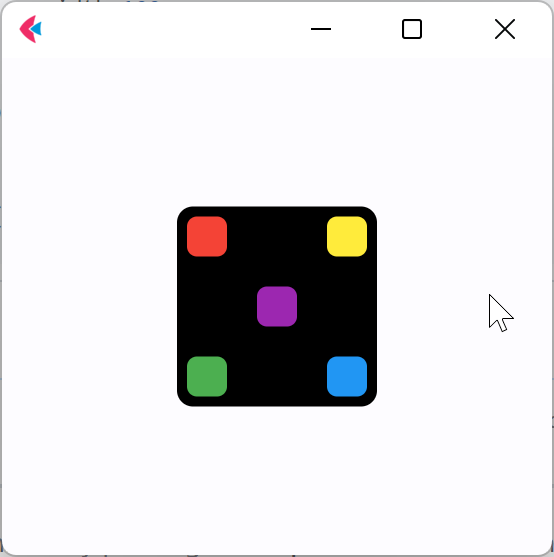
在 Stack 中的绝对定位

- Python
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.add(
ft.Container(
ft.Stack(
[
ft.Container(width=20, height=20, bgcolor=ft.colors.RED, border_radius=5),
ft.Container(
width=20,
height=20,
bgcolor=ft.colors.YELLOW,
border_radius=5,
right=0,
),
ft.Container(
width=20,
height=20,
bgcolor=ft.colors.BLUE,
border_radius=5,
right=0,
bottom=0,
),
ft.Container(
width=20,
height=20,
bgcolor=ft.colors.GREEN,
border_radius=5,
left=0,
bottom=0,
),
ft.Column(
[
ft.Container(
width=20,
height=20,
bgcolor=ft.colors.PURPLE,
border_radius=5,
)
],
left=35,
top=35,
),
]
),
border_radius=8,
padding=5,
width=100,
height=100,
bgcolor=ft.colors.BLACK,
)
)
ft.app(target=main)
属性
alignment
非定位控件(那些在特定轴上既不指定顶部也不指定底部的控件)的对齐方式。
clip_behavior
内容将根据此选项被裁剪(或不被裁剪)。
属性值是 ClipBehavior 枚举,默认为 HARD_EDGE。
controls
要在 Stack 中显示的控件列表。列表中的最后一个控件将被显示在顶部。
fit
非定位控件的大小方式。值是 StackFit 枚举,它有以下可能的值:
EXPAND- 从父控件传递给 Stack 的约束将被紧缩到允许的最大大小。例如,如果 Stack 有 loose 约束,宽度在 10 到 100 之间,高度在 0 到 600 之间,那么非定位控件将被大小为 100 像素宽和 600 高。PASS_THROUGH- 从父控件传递给 Stack 的约束将被传递给非定位控件,不进行修改。例如,如果一个扩展的 Stack 是 Row 的子控件,那么水平约束将被紧缩,垂直约束将被松散。LOOSE(默认) - 从父控件传递给 Stack 的约束将被松散。例如,如果 Stack 有约束强制它为 350x600,那么这将允许非定位控件有任何宽度从 0 到 350 和任何高度从 0 到 600。