控件参考
Flet UI 由控件组成。控件组织成层次结构或树形结构,其中每个控件都有一个父控件(除了 Page), 而容器控件 like Column、Dropdown 可以包含子控件,例如:
Page
├─ TextField
├─ Dropdown
│ ├─ Option
│ └─ Option
└─ Row
├─ ElevatedButton
└─ ElevatedButton
按类别组织的控件
🗃️ 4.1 布局
21 个项目
🗃️ 4.2 导航
8 个项目
🗃️ 4.3 信息显示
11 个项目
🗃️ 4.4 按键
18 个项目
🗃️ 4.5 输入与选择
14 个项目
🗃️ 4.6 对话框、警告框和面板
13 个项目
🗃️ 4.7 图表
5 个项目
🗃️ 4.8 动画
3 个项目
🗃️ 4.9 工具
18 个项目
通用控件属性
Flet 控件具有以下属性:
adaptive
adaptive 属性可以在以下情况下指定:
- 控件具有匹配的 Cupertino 控件,具有类似的功能和图形,如 iOS/macOS 上所期望的那样。在这种情况下,如果
adaptive为True,则根据目标平台创建 Material 或 Cupertino 控件。
这些控件具有 Cupertino 类似控件和 adaptive 属性:
-
控件具有子控件。在这种情况下,
adaptive属性值将传递给其子控件,除非它们已经设置了自己的adaptive属性。
以下容器控件具有 adaptive 属性:
CardColumnContainerDismissibleExpansionPanelFletAppGestureDetectorGridViewListViewPageRowSafeAreaStackTabsView
bottom
仅在 Stack 中生效。子控件的底部边缘与栈的底部之间的距离。
data
可以附加到控件的任意数据。
disabled
每个控件都具有 disabled 属性, 默认值为 False,表示控件和所有子控件都是启用的。
disabled 属性主要用于数据输入控件,如 TextField、Dropdown、Checkbox、按钮。
然而,disabled 也可以设置为父控件,并将其值传递给所有子控件递归。
例如,如果您有一个带有多个输入控件的表单,可以通过禁用容器来禁用它们:
c = ft.Column(controls=[
ft.TextField(),
ft.TextField()
])
c.disabled = True
page.add(c)
expand
当将子控件放入 Column 或 Row 中时,可以“expand”它以填充可用空间。expand 属性可以是布尔值(True - 将控件扩展到填充所有可用空间)或整数 - 指定如何将自由空间与其他扩展子控件分配。
有关 expand 属性的更多信息和示例,请参阅 Column 或 Row 的“Expanding children”部分。
expand_loose
仅在 expand 为 True 时生效。
如果 expand_loose 为 True,则 Column 或 Row 的子控件将被授予在主轴(例如,Row 的水平方向或 Column 的垂直方向)上扩展以填充可用空间的灵活性,但不需要填充可用空间。
默认值为 False。
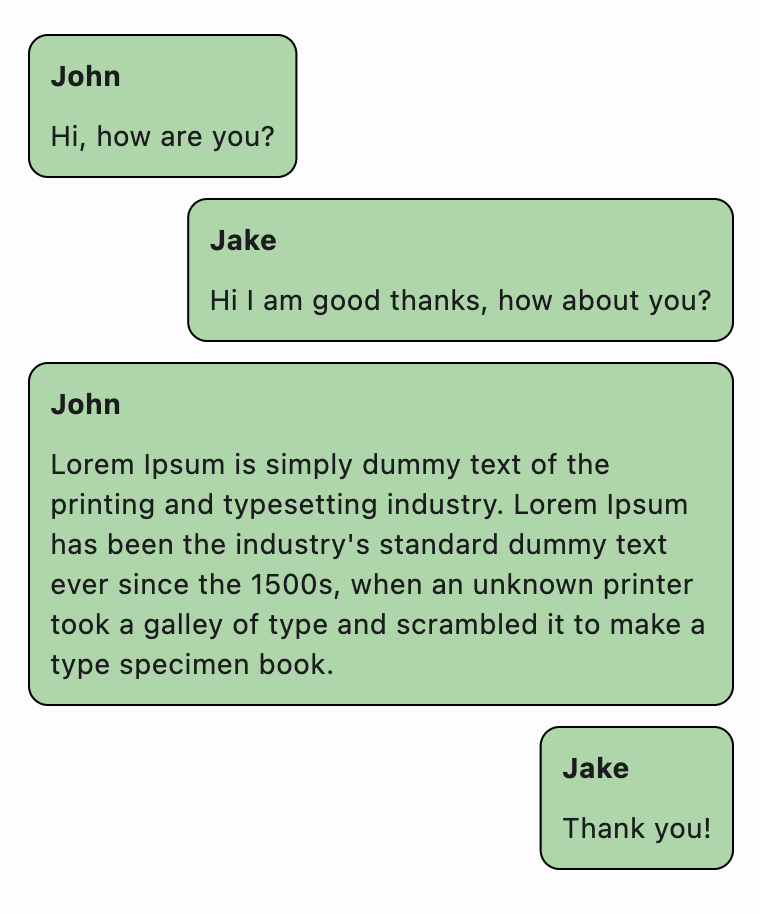
以下是将容器放入 Row 中的示例,expand_loose = True:
import flet as ft
class Message(ft.Container):
def __init__(self, author, body):
super().__init__()
self.content = ft.Column(
controls=[
ft.Text(author, weight=ft.FontWeight.BOLD),
ft.Text(body),
],
)
self.border = ft.border.all(1, ft.colors.BLACK)
self.border_radius = ft.border_radius.all(10)
self.bgcolor = ft.colors.GREEN_200
self.padding = 10
self.expand = True
self.expand_loose = True
def main(page: ft.Page):
chat = ft.ListView(
padding=10,
spacing=10,
controls=[
ft.Row(
alignment=ft.MainAxisAlignment.START,
controls=[
Message(
author="John",
body="Hi, how are you?",
),
],
),
ft.Row(
alignment=ft.MainAxisAlignment.END,
controls=[
Message(
author="Jake",
body="Hi I am good thanks, how about you?",
),
],
),
ft.Row(
alignment=ft.MainAxisAlignment.START,
controls=[
Message(
author="John",
body="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.",
),
],
),
ft.Row(
alignment=ft.MainAxisAlignment.END,
controls=[
Message(
author="Jake",
body="Thank you!",
),
],
),
],
)
page.window_width = 393
page.window_height = 600
page.window_always_on_top = False
page.add(chat)
ft.app(target=main)

height
控件的高度,以虚拟像素为单位。
left
仅在 Stack 中生效。子控件的左边缘与栈的左边缘之间的距离。
right
仅在 Stack 中生效。子控件的右边缘与栈的右边缘之间的距离。
top
仅在 Stack 中生效。子控件的顶部边缘与栈的顶部之间的距离。
visible
每个控件都具有 visible 属性, 默认值为 True,表示控件将被渲染在页面上。将 visible 设置为 False 将完全防止控件(及其所有子控件)被渲染在页面画布上。隐藏的控件不能被聚焦或选择,不能发出任何事件。
width
控件的宽度,以虚拟像素为单位。
变换
offset
在绘制控件之前应用平移变换。
transform.Offset这是一个相对于控件大小缩放的偏移量。例如,一个 Offset 的 x 值为 0.25 将导致水平方向的一半控件宽度的平移。
以下示例在栈的左上角显示容器,因为变换应用了 -1 * 100, -1 * 100(offset * control_size)的水平和垂直平移:
import flet as ft
def main(page: ft.Page):
page.add(
ft.Stack(
[
ft.Container(
bgcolor="red",
width=100,
height=100,
left=100,
top=100,
offset=ft.transform.Offset(-1, -1),
)
],
width=1000,
height=1000,
)
)
ft.app(target=main)
opacity
使控件部分透明。0.0 - 控件完全透明,不绘制。1.0(默认) - 控件完全绘制,没有透明度。
rotate
使用围绕中心的旋转来变换控件。
rotate 属性的值可以是以下几种类型之一:
number- 以顺时针方向旋转的弧度数。完整的圆360°是math.pi * 2弧度,90°是pi / 2,45°是pi / 4,等等。transform.Rotate- 允许指定旋转的angle以及alignment- 旋转中心的位置。
例如:
import flet as ft
import math
from flet.transform import Rotate
ft.Image(
src="https://picsum.photos/100/100",
width=100,
height=100,
border_radius=5,
rotate=Rotate(angle=0.25 * math.pi, alignment=ft.alignment.center_left)
)
scale
沿 2D 平面缩放控件。默认的缩放系数是 1.0 - 控件不缩放。0.5 - 控件缩小一倍,2.0 - 控件放大一倍。
可以为 x 和 y 轴指定不同的缩放倍数,但要将 Control.scale 属性设置为 transform.Scale 类的实例:
from dataclasses import field
import flet as ft
from flet.transform import Scale
from flet.alignment import Alignment
class Scale:
scale: float = field(default=None)
scale_x: float = field(default=None)
scale_y: float = field(default=None)
alignment: Alignment = field(default=None)
可以指定 scale 或 scale_x 和 scale_y,但不能同时指定,例如:
ft.Image(
src="https://picsum.photos/100/100",
width=100,
height=100,
border_radius=5,
scale=Scale(scale_x=2, scale_y=0.5)
)