切换开关
切换开关表示一个物理开关,允许用户在两个互斥选项之间选择。
例如,"开/关"、"显示/隐藏"。选择一个选项应该产生即时结果。
示例
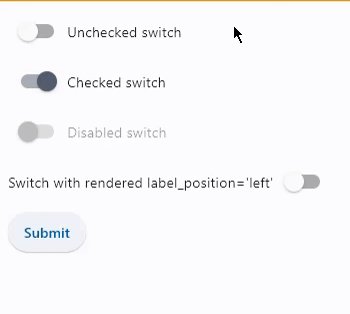
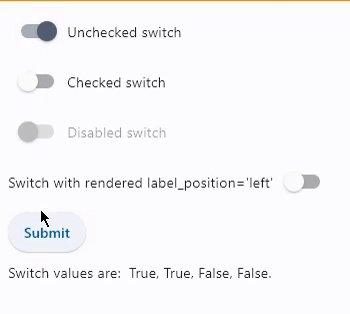
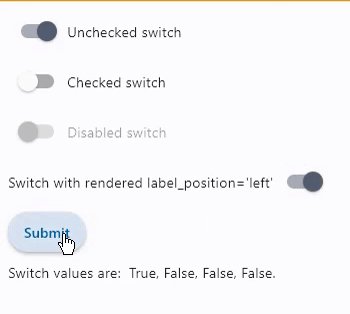
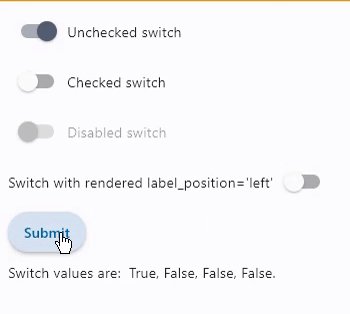
基本切换开关
- Python
import flet as ft
def main(page):
def button_clicked(e):
t.value = (
f"切换开关值:{c1.value}, {c2.value}, {c3.value}, {c4.value}."
)
page.update()
t = ft.Text()
c1 = ft.Switch(label="未选中切换开关", value=False)
c2 = ft.Switch(label="选中切换开关", value=True)
c3 = ft.Switch(label="禁用切换开关", disabled=True)
c4 = ft.Switch(
label="左侧标签的切换开关", label_position=ft.LabelPosition.LEFT
)
b = ft.ElevatedButton(text="提交", on_click=button_clicked)
page.add(c1, c2, c3, c4, b, t)
ft.app(target=main, view=ft.AppView.WEB_BROWSER)

带有 on_change 事件的切换开关
- Python
import flet as ft
def main(page: ft.Page):
def theme_changed(e):
page.theme_mode = (
ft.ThemeMode.DARK
if page.theme_mode == ft.ThemeMode.LIGHT
else ft.ThemeMode.LIGHT
)
c.label = (
"浅色主题" if page.theme_mode == ft.ThemeMode.LIGHT else "暗色主题"
)
page.update()
page.theme_mode = ft.ThemeMode.LIGHT
c = ft.Switch(label="浅色主题", on_change=theme_changed)
page.add(c)
ft.app(target=main)

属性
active_color
切换开关打开时的颜色。
active_track_color
切换开关打开时的轨道颜色。
如果 track_color 在 selected 状态下返回非空颜色,则将使用该颜色而不是这个颜色。
adaptive
如果值为 True,则基于目标平台是否为 iOS/macOS 创建一个自适应的切换开关。
在 iOS 和 macOS 上,创建一个 CupertinoSwitch,它具有与 Switch 相同的功能和呈现方式,并且具有 iOS 上的图形。 在其他平台上,创建一个 Material Switch。
默认值为 False。请参阅 here 的使用示例。
autofocus
如果控件将被选为初始焦点,则为 True。如果页面上有多个控件具有 autofocus 设置,则将第一个添加到页面的控件获取焦点。
focus_color
键盘交互的焦点高亮颜色。
hover_color
鼠标指针悬停时的颜色。
inactive_thumb_color
切换开关关闭时的拇指颜色。
如果 thumb_color 在默认状态下返回非空颜色,则将使用该颜色而不是这个颜色。
inactive_track_color
切换开关关闭时的轨道颜色。
如果 track_color 在默认状态下返回非空颜色,则将使用该颜色而不是这个颜色。
label
右侧显示的可点击标签。
label_style
标签的样式。是一个 TextStyle 类型的实例。
label_position
标签的位置。是一个 LabelPosition 枚举类型。默认值为 RIGHT。
mouse_cursor
鼠标指针进入或�悬停在控件上时显示的光标。
是一个 MouseCursor 枚举类型。
overlay_color
切换开关的 Material 颜色,在各种 MaterialState 状态下。支持以下 MaterialState 值:PRESSED、SELECTED、HOVERED、FOCUSED 和 DEFAULT(fallback)。
splash_radius
按下切换开关时的溅射半径。
thumb_color
切换开关的拇指颜色,在各种 MaterialState 状态下。支持以下 MaterialState 值:SELECTED、HOVERED、DISABLED、FOCUSED 和 DEFAULT(fallback)。
thumb_icon
切换开关的拇指图标,在各种 MaterialState 状态下。支持以下 MaterialState 值:SELECTED、HOVERED、DISABLED、FOCUSED 和 DEFAULT(fallback)。
track_color
切换开关的轨道颜色,在各种 MaterialState 状态下。支持以下 MaterialState 值:SELECTED、HOVERED、DISABLED、FOCUSED 和 DEFAULT(fallback)。
track_outline_color
切换开关的轨道轮廓颜色,在各种 MaterialState 状态下。支持以下 MaterialState 值:SELECTED、HOVERED、DISABLED、FOCUSED 和 DEFAULT(fallback)。
value
切换开关的当前值。
事件
on_blur
控件失去焦点时触发。
on_change
切换开关状态改�变时触发。
on_focus
控件获取焦点时触发。