芯片
芯片是表示属性、文本、实体或操作的紧凑元素。
芯片帮助人们输入信息、做出选择、过滤内容或触发操作。使用芯片来显示特定上下文中的选项。
示例
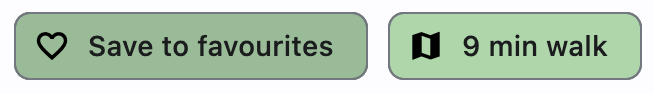
辅助芯片
辅助芯片是带有 leading 图标和 on_click 事件的芯片。它们表示在UI中动态和上下文相关出现的智能或自动操作。
辅助芯片的替代选择是按钮,按钮应始终显示并保持一致。
- Python
import flet as ft
def main(page: ft.Page):
def save_to_favorites_clicked(e):
e.control.label.value = "已保存到收藏夹"
e.control.leading = ft.Icon(ft.icons.FAVORITE_OUTLINED)
e.control.disabled = True
page.update()
def open_google_maps(e):
page.launch_url("https://maps.google.com")
page.update()
save_to_favourites = ft.Chip(
label=ft.Text("保存到收藏夹"),
leading=ft.Icon(ft.icons.FAVORITE_BORDER_OUTLINED),
bgcolor=ft.colors.GREEN_200,
disabled_color=ft.colors.GREEN_100,
autofocus=True,
on_click=save_to_favorites_clicked,
)
open_in_maps = ft.Chip(
label=ft.Text("步行9分钟"),
leading=ft.Icon(ft.icons.MAP_SHARP),
bgcolor=ft.colors.GREEN_200,
on_click=open_google_maps,
)
page.add(ft.Row([save_to_favourites, open_in_maps]))
ft.app(target=main)

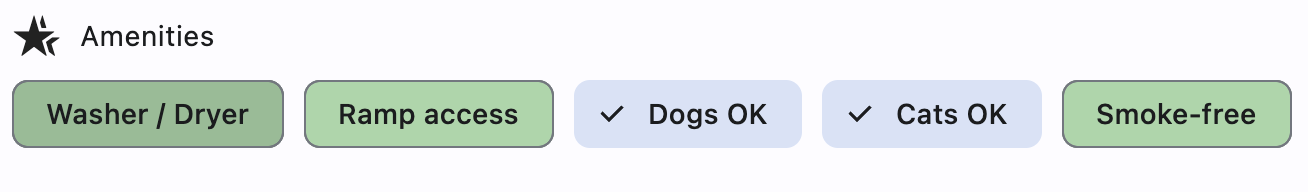
筛选芯片
筛选芯片是带有 on_select 事件的芯片。它们使用 label 中提供的标签或描述性词语来过滤内容。它们可以是开关或复选框的良好替代品。
- Python
import flet as ft
def main(page: ft.Page):
def amenity_selected(e):
page.update()
title = ft.Row([ft.Icon(ft.icons.HOTEL_CLASS), ft.Text("设施")])
amenities = ["洗衣机/烘干机", "坡道通道", "允许狗", "允许猫", "无烟"]
amenity_chips = []
for amenity in amenities:
amenity_chips.append(
ft.Chip(
label=ft.Text(amenity),
bgcolor=ft.colors.GREEN_200,
disabled_color=ft.colors.GREEN_100,
autofocus=True,
on_select=amenity_selected,
)
)
page.add(title, ft.Row(amenity_chips))
ft.app(target=main)

属性
autofocus
如果控件将被选为初始焦点,则为真。如果页面上有多个控件设置了自动对焦,则第一个添加到页面的控件将获得焦点。
bgcolor
用于未选中、启用的芯片背景的颜色。
border_side
定义芯片轮廓的颜色和宽度。值是BorderSide类的实例。
check_color
显示勾号时芯片勾号的颜色。
click_elevation
定义点击/按压时芯片的阴影大小的非负值。默认为8.0。
clip_behavior
根据此选项,内容将被剪切(或不剪切)。属性值是ClipBehavior枚举。
默认值为NONE。
color
在各种MaterialState中填充芯片的颜色。
delete_icon_tooltip
用于芯片的delete_icon工具提示的文本。如果未提供或提供了空字符串,则不会显示删除图标的工具提示。
delete_icon
如果指定了on_delete事件,则显示在芯片label右侧的Control。默认为使用ft.icons.CANCEL的Icon。
delete_icon_color
delete_icon的颜色。
disabled_color
芯片被禁用时使用的颜色。
elevation
定义芯片下方阴影大小的非负值。默认为0。
label
通常表示芯片主要内容的Control,通常是Text。标签是必需属性。
label_padding
标签周围的填充。
值是padding.Padding类的实例或数字。
默认情况下,标签的开始和结束处为4个逻辑像素,上下为零。
label_style
应用于芯片标签的样式。类型为TextStyle的实例。
leading
显示在芯片label左侧的Control。
通常前导控件是Icon或CircleAvatar。
padding
标签与外部形状之间的填充。
值是padding.Padding类的实例或数字。
默认情况下,四个边都为4个逻辑像素。
selected
如果指定了on_select事件,则使用selected属性确定芯片是否被选中。默认为False。
selected_color
芯片选中时用于芯片背景的颜色。
selected_shadow_color
芯片选中时,当提升值大于0时用于芯片背景的颜色。
shadow_color
芯片未选中时,当提升值大于0时用于芯片背景的颜色。
shape
芯片边框的形状。
值是OutlinedBorder类的实例。
默认形状为StadiumBorder。
show_checkmark
如果指定了on_select事件并且芯片被选中,则show_checkmark用于确定是否显示勾号。默认为True。
surface_tint_color
用于表示提升的芯片背景的颜色。
visual_density
定义控件布局的紧凑程度。
值为ThemeVisualDensity枚举。
事件
on_blur
当控件失去焦点时触发。
on_click
当用户点击芯片时触发。不能与on_select事件一起指定。
on_delete
当用户点击delete_icon时触发。
on_focus
当控件获得焦点时触发。
on_select
当用户点击芯片时触发。将selected属性更改为相反值。不能与on_click事件一起指定。