CupertinoRadio
macOS 风格的单选按钮。单选按钮允许用户从两个或更多选择中选择一个选项。
示例
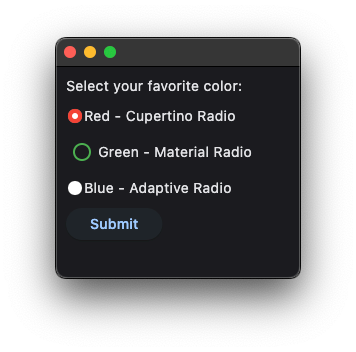
基本示例
- Python
import flet as ft
def main(page):
def button_clicked(e):
t.value = f"你选择的颜色是:{cg.value}"
page.update()
t = ft.Text()
b = ft.ElevatedButton(text="提交", on_click=button_clicked)
cg = ft.RadioGroup(
content=ft.Column(
[
ft.CupertinoRadio(value="red", label="红色 - Cupertino 单选按钮", active_color=ft.colors.RED, inactive_color=ft.colors.RED),
ft.Radio(value="green", label="绿色 - Material 单选按钮", fill_color=ft.colors.GREEN),
ft.Radio(value="blue", label="蓝色 - 自适应单选按钮", adaptive=True, active_color=ft.colors.BLUE),
]
)
)
page.add(ft.Text("请选择你喜欢的颜色:"), cg, b, t)
ft.app(target=main)

RadioGroup 属性
value
单选按钮组的当前值。
RadioGroup 事件
on_change
当单选按钮组的状态更改时触发。
CupertinoRadio 属性
active_color
选中时填充此单选按钮的颜色。
autofocus
如果控件将被选为初始焦点,则为 True。如果页面上有多个设置了 autofocus 的控件,则将焦点设置为页面上添加的第一个控件。
fill_color
填充单选按钮的颜色。
focus_color
单选按钮具有输入焦点时的边框颜色。
inactive_color
未选中时填充此单选按钮的颜色。默认值为白色。
label
单选按钮右侧显示的可点击标签。
label_position
属性值为 LabelPosition 枚举。默认值为 RIGHT。
toggleable
如果允许通过再次选择它将此单选按钮返回到不定状态,则设置为 True。
默认为 False。
use_checkmark_style
定义单选按钮显示为复选框样式还是默认单选按钮样式。默认为 False。
value
选中单选按钮时设置给包含 RadioGroup 的值。
CupertinoRadio 事件
on_blur
控件失去焦点时触发。
on_focus
控件获得焦点时触发。