单选按钮
单选按钮允许用户从两个或多个选项中选择一个选项。
示例
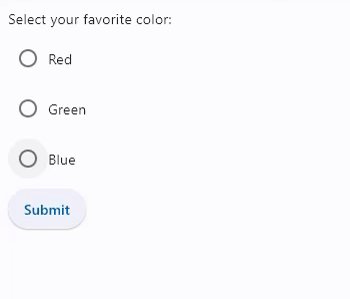
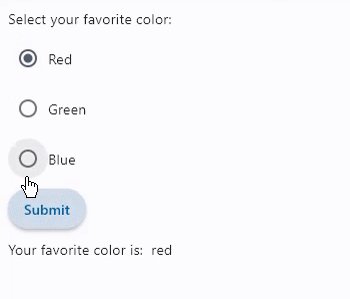
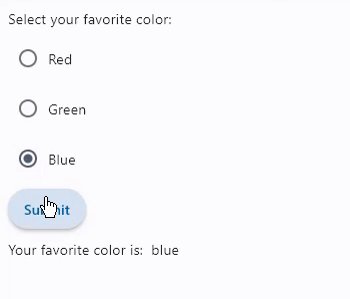
基本单选按钮组
- Python
import flet as ft
def main(page):
def button_clicked(e):
t.value = f"您喜欢的颜色是: {cg.value}"
page.update()
t = ft.Text()
b = ft.ElevatedButton(text='提交', on_click=button_clicked)
cg = ft.RadioGroup(content=ft.Column([
ft.Radio(value="red", label="红色"),
ft.Radio(value="green", label="绿色"),
ft.Radio(value="blue", label="蓝色")]))
page.add(ft.Text("请选择您喜欢的颜色:"), cg, b, t)
ft.app(target=main)

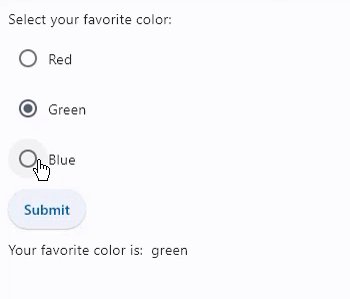
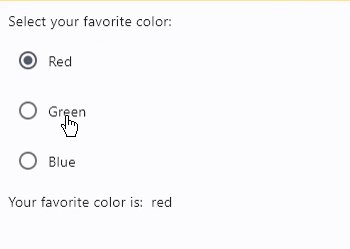
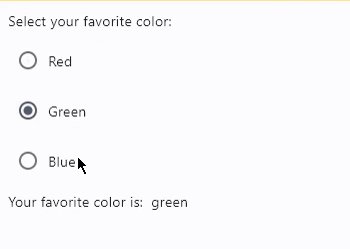
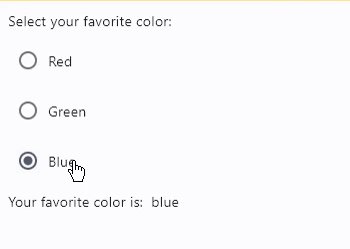
带有 on_change 事件的单选按钮组
- Python
import flet as ft
def main(page):
def radiogroup_changed(e):
t.value = f"您喜欢的颜色是: {e.control.value}"
page.update()
t = ft.Text()
cg = ft.RadioGroup(content=ft.Column([
ft.Radio(value="red", label="红色"),
ft.Radio(value="green", label="绿色"),
ft.Radio(value="blue", label="蓝色")]), on_change=radiogroup_changed)
page.add(ft.Text("请选择您喜欢的颜色:"), cg, t)
ft.app(target=main)

RadioGroup 属性
value
当前单选按钮组的值。
RadioGroup 事件
on_change
当单选按钮组的状态发生变化时触发。
Radio 属性
active_color
单选按钮被选中时使用的颜色。
adaptive
如果值为 True,则创建一个自适应单选按钮,基于目标平台是 iOS/macOS。
在 iOS 和 macOS 上,创建一个 CupertinoRadio,它具有与单选按钮相同的功能和呈现方式,以及 iOS 上的图形。 在其他平台上,创建一个 Material 单选按钮。
默认值为 False。
autofocus
如果控件将被选为初始焦点,则为 True。 如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获取焦点。
fill_color
单选按钮的填充颜色,在所有或特定 MaterialState 状态下。
focus_color
单选按钮获取焦点时的颜色。
hover_color
单选按钮被悬停时的颜色。
label
单选按钮右侧显示的可点击标签。
label_style
标签的样式。一个 TextStyle 类型的实例。
label_position
属性值是 LabelPosition 枚举。 默认值为 RIGHT。
mouse_cursor
鼠标指针进入或悬停在控件上时显示的光标。
值是 MouseCursor 枚举。
overlay_color
单选按钮的overlay颜色,在所有或特定 MaterialState 状态下。
splash_radius
圆形 Material Ink 响应的溅射半径。
toggleable
如果单选按钮允许被返回到不确定状态,则设置为 True。
value
单选按钮被选中时设置到包含的 RadioGroup 的值。
visual_density
定义单选按钮的布局紧凑度。 值是 ThemeVisualDensity 枚举。
Radio 事件
on_blur
控件失去焦点时触发。
on_focus
控件获取焦点时触发。