颜色

颜色值
在 Flet 中,颜色属性值可以通过两种方式定义:十六进制值和命名颜色。
十六进制值
十六进制值应该以 #aarrggbb (0xaarrggbb) 或 #rrggbb (0xeeggbb) 格式表示。如果省略 aa (不透明度),则将其设置为 ff(不透明)。
c1 = ft.Container(bgcolor='#ff0000')
命名颜色
命名颜色是 Material Design 主题颜色 和 颜色调色板。它们可以使用字符串值或使用 flet.colors 模块设置。
c1 = ft.Container(bgcolor=ft.colors.YELLOW)
c2 = ft.Container(bgcolor='yellow')
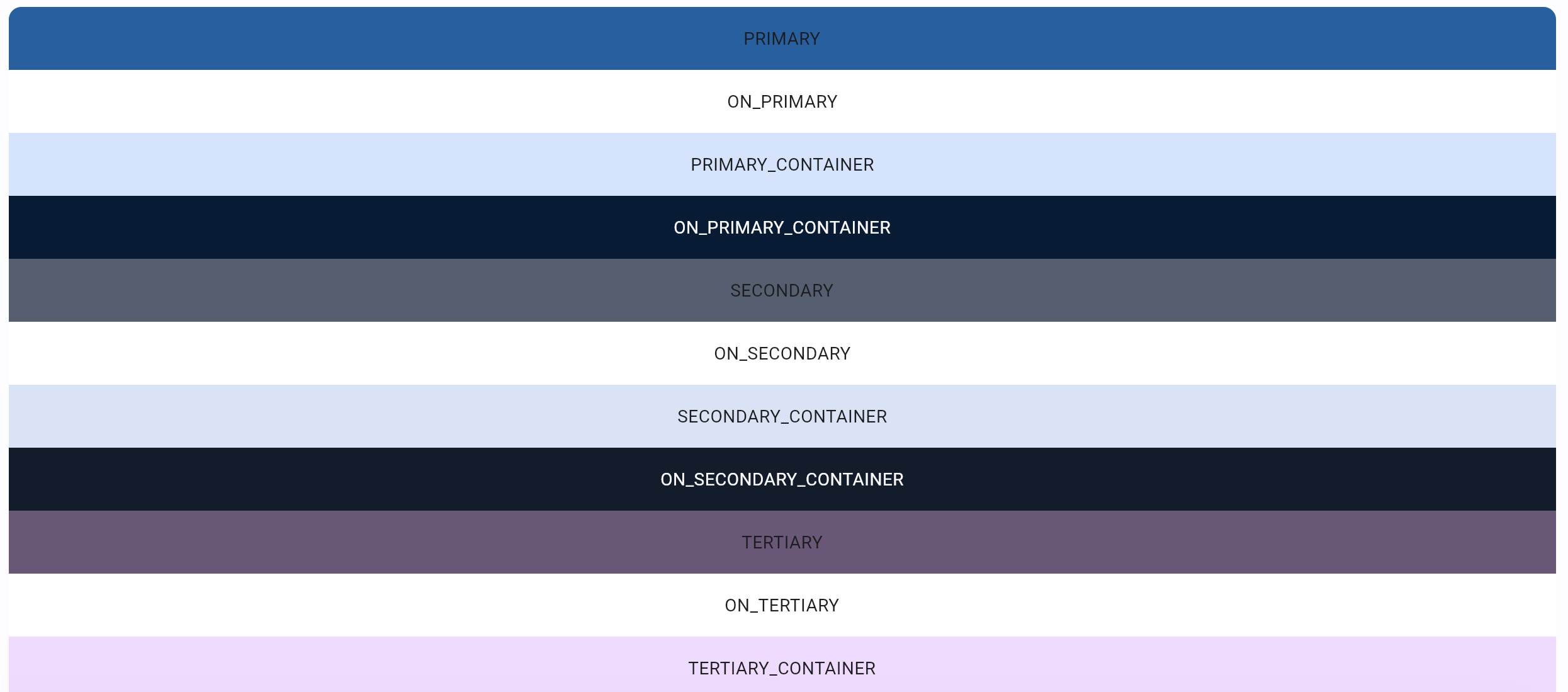
主题颜色

有 30 个命名主题颜色在 Theme.color_scheme 中,它们是基于 color_scheme_seed 属性生成的。默认的种子颜色值是 "blue"。
# 生成页面主题颜色基于种子颜色的示例
page.theme = Theme(color_scheme_seed='green')
page.update()
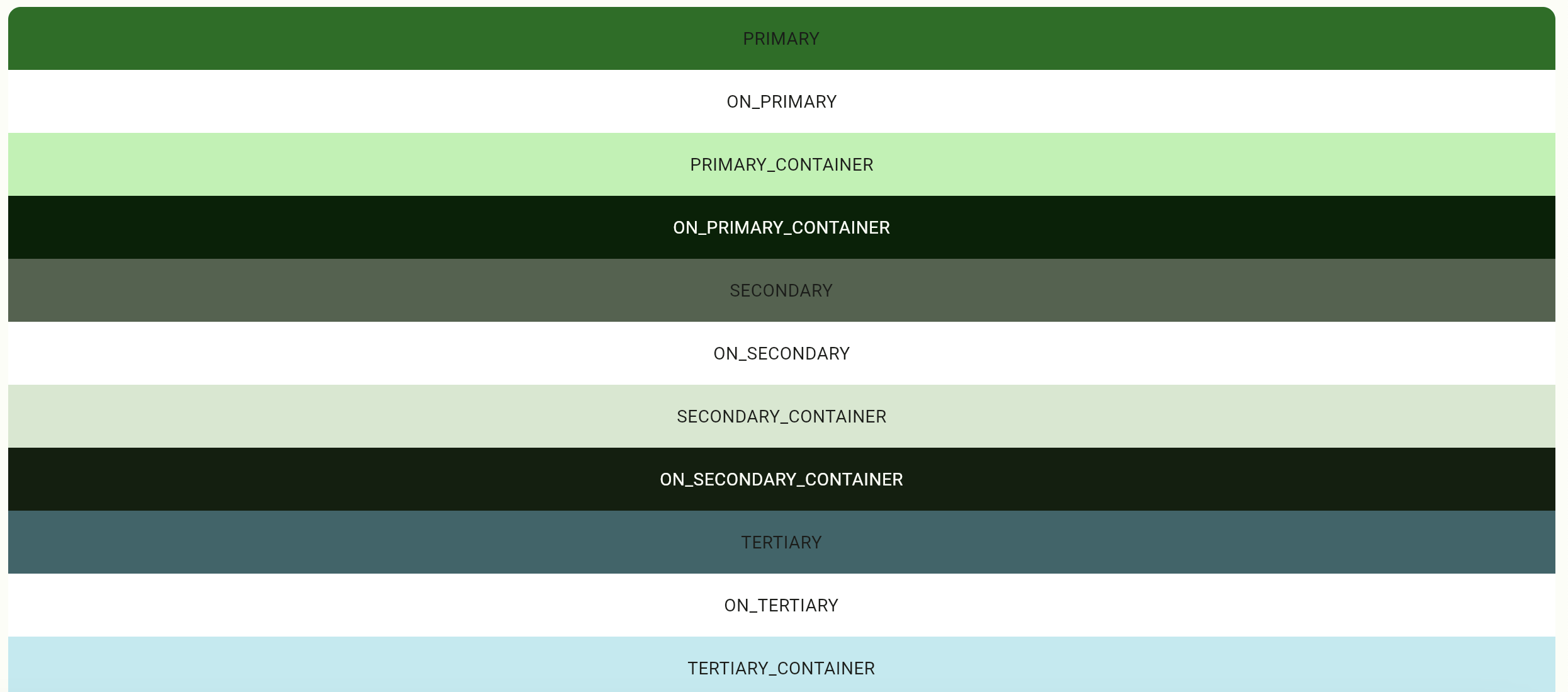
任何 30 个颜色都可以被覆盖,在这种情况下它们将具有绝对值,不再依赖于种子颜色。
page.theme = ft.Theme(
color_scheme=ft.ColorScheme(
primary=ft.colors.GREEN,
primary_container=ft.colors.GREEN_200
#...
),
)

主题颜色定义了大多数 Flet 控件的回退颜色。
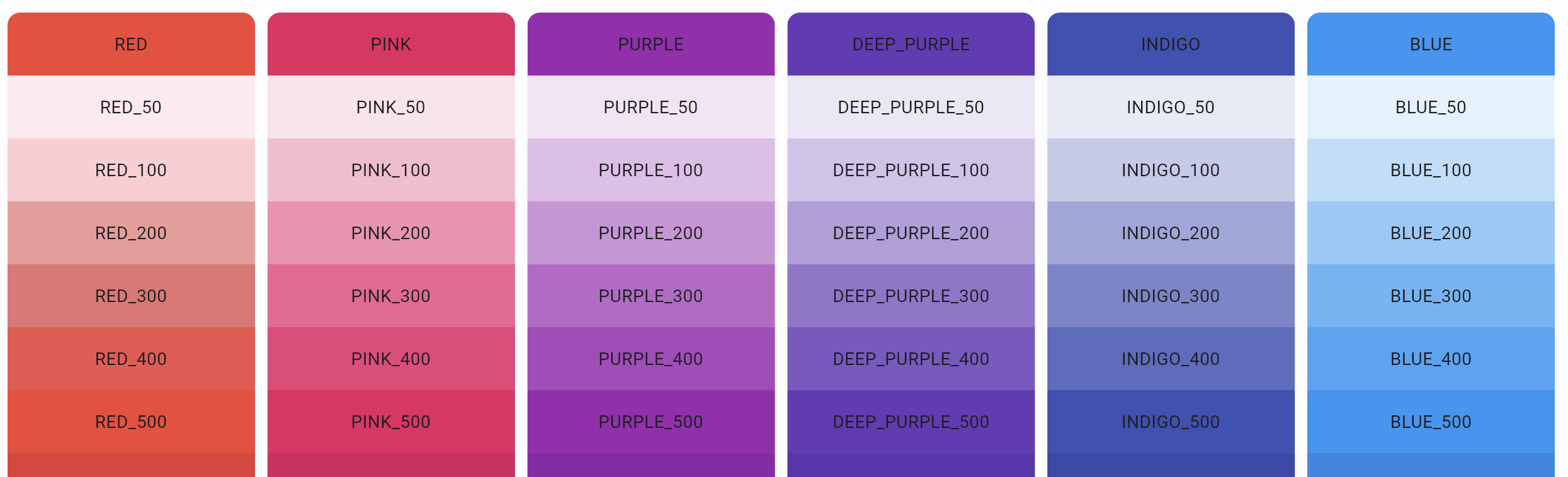
颜色调色板

Material Design 在 2014 年创建了颜色调色板,它们是旨在协调工作的颜色集合。
颜色 swatches(调色板)由某个颜色的不同阴影组成。大多数 swatches 都有从 100 到 900 的阴影值,以百为单位,另外还有 50 的阴影值。数字越小,颜色越浅。数字越大,颜色越暗。强调 swatches(例如 redAccent)只有 100、200、400 和 700 的值。
此外,还有黑色和白色的常见不透明度值可用。例如,black54 是纯黑色,具有 54% 的不透明度。
调色板颜色可以用于设置单个控件的颜色属性或作为种子颜色生成主题颜色。
颜色不透明度
您可以使用 with_opacity 方法为任何颜色(十六进制值或命名颜色)指定不透明度。不透明度值应该在 0.0(完全透明)和 1.0(不透明)之间。
color = ft.colors.with_opacity(0.5, ft.colors.PRIMARY)
color = ft.colors.with_opacity(0.5, '#ff6666')
另一种方式是使用字符串值指定不透明度:
color = "surface,0.5"
对于十六进制值,您可以指定 aa 通道的值,范围从 00 到 ff,例如:
color = "#7fff6666"
为 Flet 控件定义颜色
大多数 Flet 控件都有默认颜色定义在 color_scheme 中,可以在不同的级别上覆盖。

控件级别
如果颜色在控件级别上定义,它将被使用。
c = ft.Container(width=100, height=100, bgcolor=ft.colors.GREEN_200)
不是所有 Flet 控件都有颜色属性可以在控件级别上设置。例如,FilledButton 总是具有默认的 "primary" 颜色,定义在最近的祖先的 theme 中。
控件主题级别
对于 ScrollBar(用于滚动控件:Page、View、Column、Row、ListView 和 GridView)、Tabs 和 Text 控件,Flet 将检查最近的祖先主题是否具有 ScrollBar 主题、Tabs 主题 或 Text 主题。
如果您需要为特定的 ScrollBar、Text 或 Tabs 控件更改主题,可以将该控件包装在 Container 中,并自定义 Container 的 theme 中的 scrollbar_theme、text_theme 或 tabs_theme。
主题级别
Flet 将检查最近的祖先主题是否具有 theme 定义,并从 ColorScheme 中获取颜色。在下面的示例中,最近的祖先是 Container,并且 primary 颜色将从 Container 的 theme 中获取。
import flet as ft
def main(page: ft.Page):
container = ft.Container(
width=200,
height=200,
border=ft.border.all(1, ft.colors.BLACK),
content=ft.FilledButton("Primary color"),
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.YELLOW))
)
page.add(container)
ft.app(target=main)
如果控件的颜色属性、控件特定主题或最近的祖先主题没有指定,则最近的祖先将是页面,并且颜色将从默认页面 color_scheme 中获取。