选项卡
选项卡控件用于导航频繁访问的、明显不同的内容类别。选项卡允许在两个或多个内容视图之间导航,并依赖文本标题来表达不同部分的内容。
示例
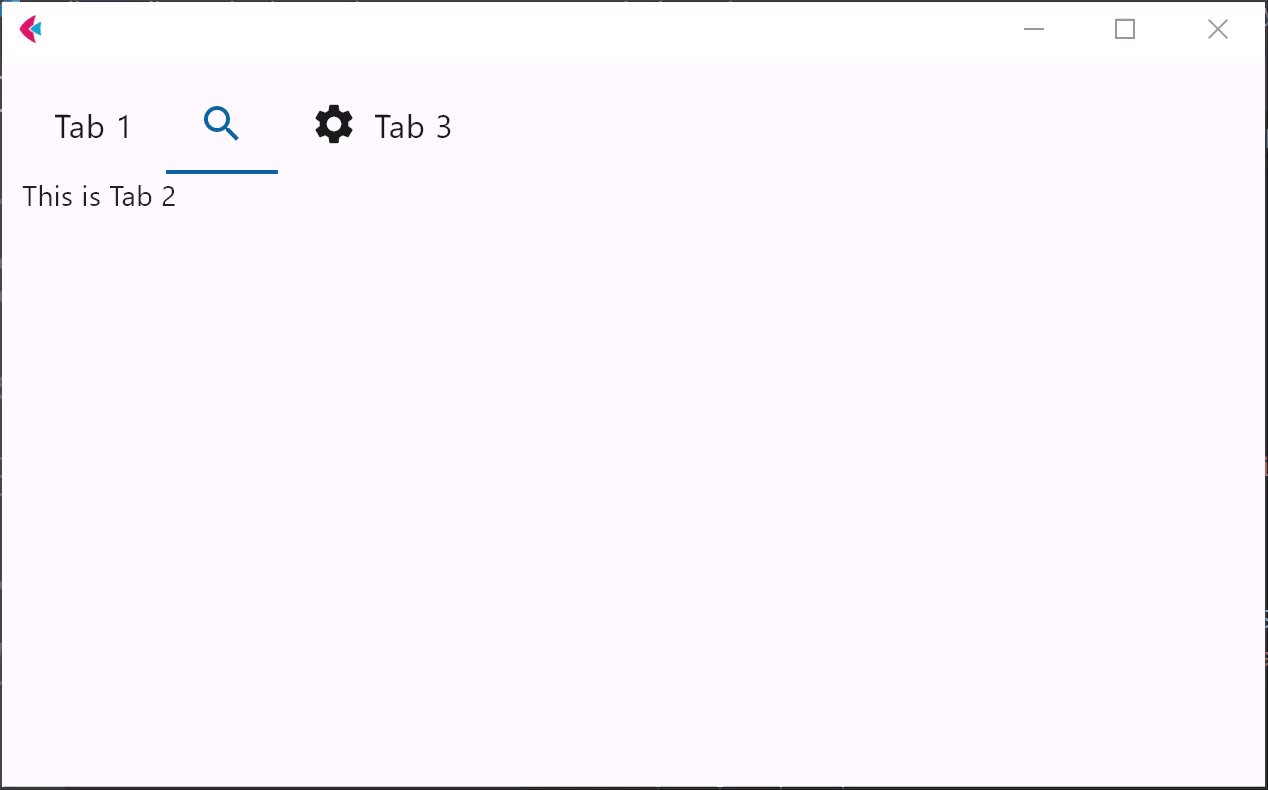
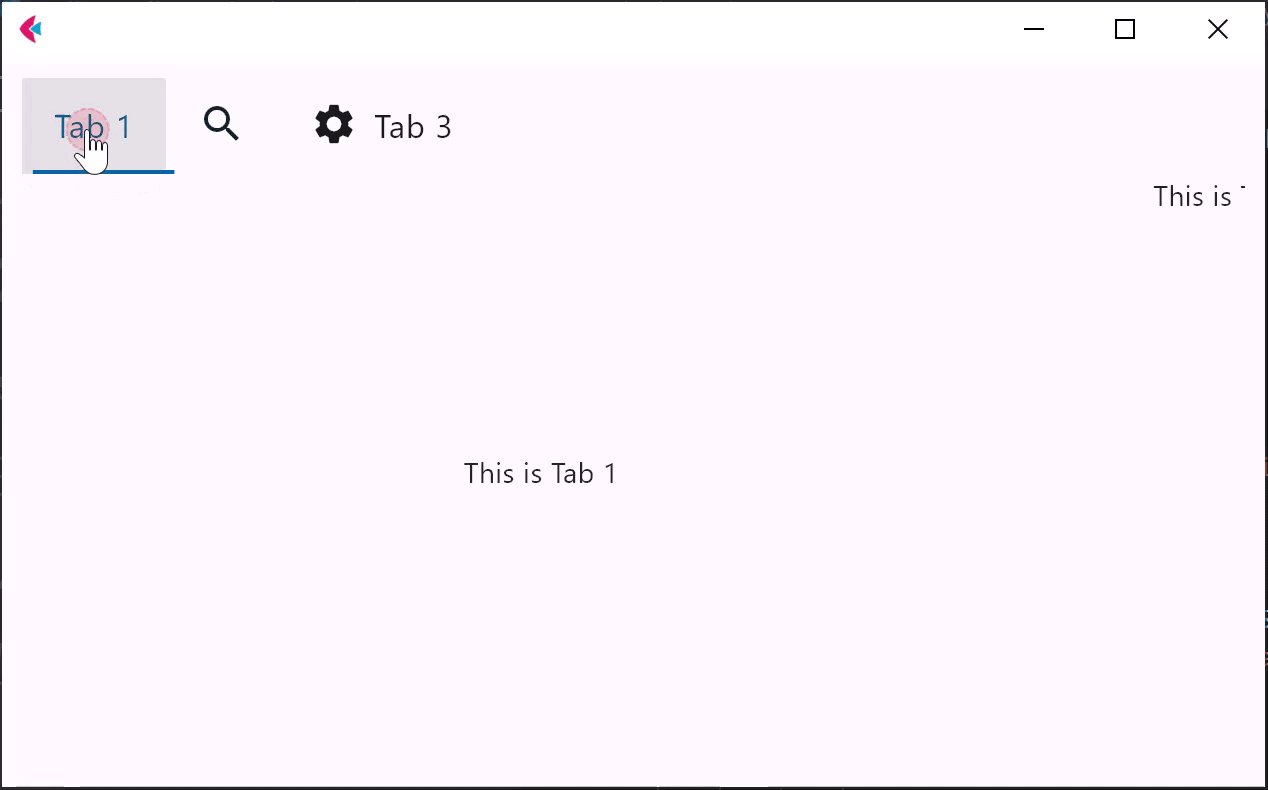
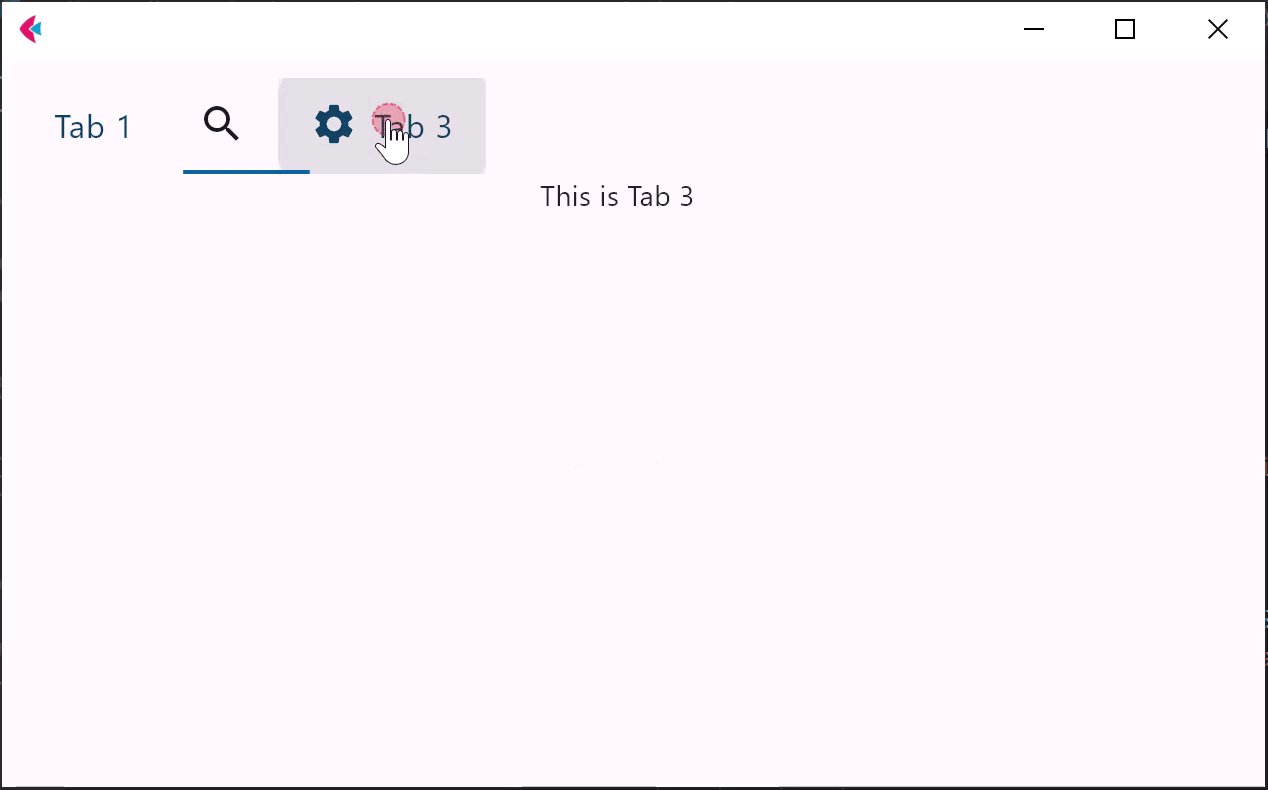
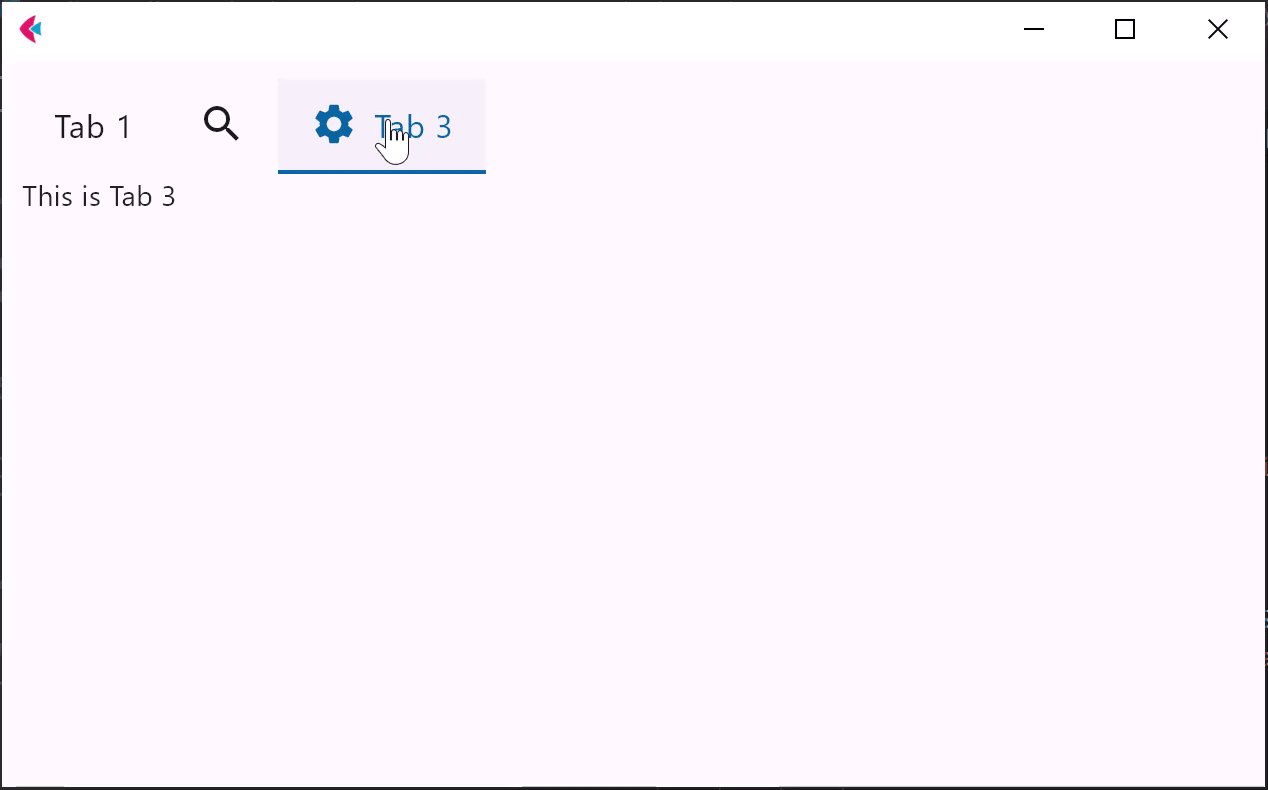
选项卡

- Python
import flet as ft
def main(page: ft.Page):
t = ft.Tabs(
selected_index=1,
animation_duration=300,
tabs=[
ft.Tab(
text="Tab 1",
content=ft.Container(
content=ft.Text("这是 Tab 1"), alignment=ft.alignment.center
),
),
ft.Tab(
tab_content=ft.Icon(ft.icons.SEARCH),
content=ft.Text("这是 Tab 2"),
),
ft.Tab(
text="Tab 3",
icon=ft.icons.SETTINGS,
content=ft.Text("这是 Tab 3"),
),
],
expand=1,
)
page.add(t)
ft.app(target=main)
Tabs 属性
animation_duration
切换选项卡时的动画持续时间,以毫秒为单位。默认为 50。
clip_behavior
内容将根据此选项被剪辑(或不被剪辑)。属性值是 ClipBehavior 枚举。
divider_color
分隔符的颜色。
divider_height
分隔符的高度。默认为 1.0。
enable_feedback
是否检测手势提供音频�和/或触觉反馈。在 Android 上,例如,将其设置为 True 将产生点击声音,并且长按将产生短暂的振动。
默认为 True。
indicator_border_radius
指示器角的半径。
indicator_border_side
选定选项卡下方的水平线的颜色和权重。
indicator_color
指示器(选定选项卡下方的线)的颜色。
indicator_padding
将选定选项卡的下划线相对于选项卡边界定位。可以使用 indicator_tab_size 属性来定义选项卡指示器的边界,以中心选项卡小部件为 False,或整个选项卡为 True。
indicator_tab_size
如果为 True,则指示器将占据整个选项卡。
indicator_thickness
指示器的厚度。值必须大于零。默认为 3.0,当 secondary=False 时,否则为 3.0。
is_secondary
是否创建次级/嵌套选项卡。次级选项卡用于在内容区域内进一步分隔相关内容,以建立层次结构。
默认为 False。
label_color
选定选项卡标签的颜色。
mouse_cursor
鼠标指针进入或悬停在此控件上时显示的光标。
值是 MouseCursor 枚举。
overlay_color
定义不同 MaterialState 状态下的墨水响应焦点、悬停和溅射颜色。
支持以下 MaterialState 值��:PRESSED、HOVERED 和 FOCUSED。
selected_index
当前选定的选项卡索引。
scrollable
该选项卡栏是否可以水平滚动。
如果 scrollable 为 True,则每个选项卡的宽度将根据其标签的需要进行调整,而整个选项卡控件将可以滚动。否则,每个选项卡将获得可用空间的均等份额。
tab_alignment
指定选项卡控件内选项卡的水平对齐方式。
属性值是 TabAlignment 枚举,具有以下值:
NONESTART(默认,如果scrollable为True)START_OFFSETFILL(默认,如果scrollable为False)CENTER
tabs
一个 Tab 控件列表。
unselected_label_color
未选定选项卡标签的颜色。
Tabs 事件
on_change
当 selected_index 更改时触发。
Tab 属性
content
在选项卡被选定时显示的控件。
icon
在选项卡左侧显示的图标。
tab_content
表示自定义选项卡内容的控件,替换 text 和 icon。
text
选项卡的显示名称。