ExpansionTile
一个带有展开箭头图标的单行ListTile,展开或折叠该Tile以显示或隐藏其子项。

import flet as ft
def main(page: ft.Page):
page.spacing = 0
page.theme_mode = ft.ThemeMode.LIGHT
page.padding = ft.padding.only(top=0)
def handle_expansion_tile_change(e):
page.show_snack_bar(
ft.SnackBar(ft.Text(f"ExpansionTile {'已展开' if e.data=='true' else '已折叠'}"), duration=1000)
)
if e.control.trailing:
e.control.trailing.name = (
ft.icons.ARROW_DROP_DOWN
if e.control.trailing.name == ft.icons.ARROW_DROP_DOWN_CIRCLE
else ft.icons.ARROW_DROP_DOWN_CIRCLE
)
page.update()
page.add(
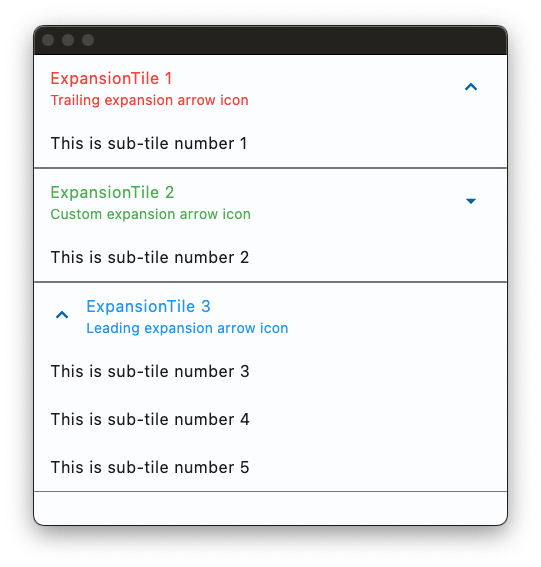
ft.ExpansionTile(
title=ft.Text("展开Tile 1"),
subtitle=ft.Text("尾部展开箭头图标"),
affinity=ft.TileAffinity.PLATFORM,
maintain_state=True,
collapsed_text_color=ft.colors.RED,
text_color=ft.colors.RED,
controls=[ft.ListTile(title=ft.Text("这是子Tile号码 1"))],
),
ft.ExpansionTile(
title=ft.Text("展开Tile 2"),
subtitle=ft.Text("自定义展开箭头图标"),
trailing=ft.Icon(ft.icons.ARROW_DROP_DOWN),
collapsed_text_color=ft.colors.GREEN,
text_color=ft.colors.GREEN,
on_change=handle_expansion_tile_change,
controls=[ft.ListTile(title=ft.Text("这是子Tile号码 2"))],
),
ft.ExpansionTile(
title=ft.Text("展开Tile 3"),
subtitle=ft.Text("首部展开箭头图标"),
affinity=ft.TileAffinity.LEADING,
initially_expanded=True,
collapsed_text_color=ft.colors.BLUE,
text_color=ft.colors.BLUE,
controls=[
ft.ListTile(title=ft.Text("这是子Tile号码 3")),
ft.ListTile(title=ft.Text("这是子Tile号码 4")),
ft.ListTile(title=ft.Text("这是子Tile号码 5")),
],
),
)
ft.app(target=main)
属性
affinity
通常用于将展开箭头图标强制放置在Tile的前缘或后缘。
属性值是TileAffinity枚举,支持的值有:
LEADINGTRAILINGPLATFORM(默认)
bgcolor
展开子列表时显示的颜色。
controls
展开时显示的控件。通常为ListTile控件。
controls_padding
定义controls周围的填充。
填充值是padding.Padding类的实例。
clip_behavior
根据此选项内容将内容剪辑(或不剪辑)。
属性值是ClipBehavior枚举。
默认为ClipBehavior.NONE。
collapsed_bgcolor
子列表折叠时Tile的背景颜色。
collapsed_icon_color
子列表折叠时Tile展开箭头图标的颜色。
collapsed_shape
子列表折叠时Tile的边框形状。值是OutlinedBorder类的实例。
collapsed_text_color
子列表折叠时Tile标题的颜色。
dense
此列表Tile是否是垂直紧凑列表的一部分。紧凑列表Tile默认高度较小。
在Material3中不推荐将此属性设置为True。
默认为False。
enable_feedback
检测到手势时是否提供声音和/或触觉反馈。例如,在Android上,当启用反馈时,轻按会产生点击声音,长按会产生短暂的振动。
默认为True。
expanded_alignment
定义展开时子项的对齐方式,当Tile展开时子项以列的形式排列。
对齐方式是alignment.Alignment类的实例。
expanded_cross_axis_alignment
定义展开时每个子控件在controls中的对齐方式。
属性值是CrossAxisAlignment枚举。默认为CENTER。
icon_color
子列表展开时Tile展开箭头图标的颜色。
initially_expanded
布尔值,定义Tile是否初始展开或折叠。默认值为False。
leading
在标题之前显示的Control。
maintain_state
布尔值,定义在Tile展开和折叠时是否保持controls的状态。默认值为False。
shape
子列表展开时Tile的边框形状。值是OutlinedBorder类的实例。
subtitle
标题下方显示的附加内容。通常为Text小部件。
text_color
子列表展开时Tile标题的颜色。
tile_padding
定义Tile的填充。默认值为padding.symmetric(horizontal=16.0)。
填充值是padding.Padding类的实例。
title
显示为Tile的主要内容的Control。通常为Text控件。
trailing
在标题之后显示的Control。通常为[Icon](/docs
/controls/icon)控件。
visual_density
定义控件布局的紧凑程度。值是ThemeVisualDensity枚举。
事件
on_change
当用户单击或轻触�列表Tile时触发。
on_long_press
当用户长按此列表Tile时触发。