ListTile
单个固定高度的行,通常包含一些文本以及leading或trailing图标。
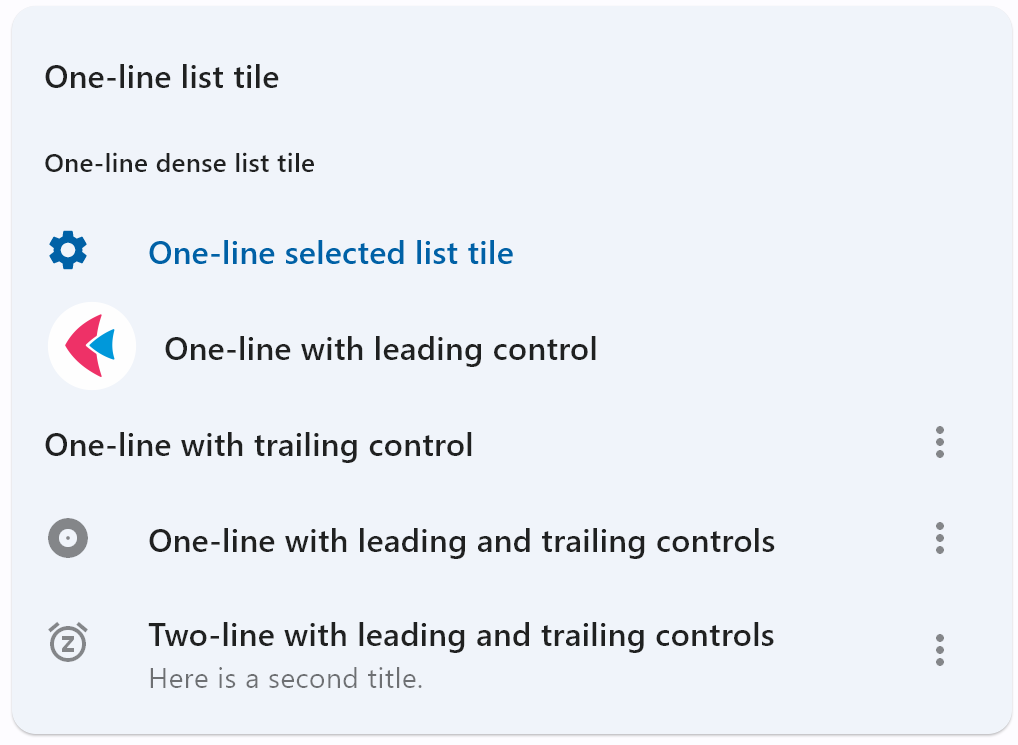
示例

- Python
import flet as ft
def main(page):
page.title = "ListTile 示例"
page.add(
ft.Card(
content=ft.Container(
width=500,
content=ft.Column(
[
ft.ListTile(
title=ft.Text("一行列表Tile"),
),
ft.ListTile(title=ft.Text("一行紧凑列表Tile"), dense=True),
ft.ListTile(
leading=ft.Icon(ft.icons.SETTINGS),
title=ft.Text("一行选中列表Tile"),
selected=True,
),
ft.ListTile(
leading=ft.Image(src="/icons/icon-192.png", fit="contain"),
title=ft.Text("一行带leading控件"),
),
ft.ListTile(
title=ft.Text("一行带trailing控件"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="Item 1"),
ft.PopupMenuItem(text="Item 2"),
],
),
),
ft.ListTile(
leading=ft.Icon(ft.icons.ALBUM),
title=ft.Text("一行带leading和trailing控件"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="Item 1"),
ft.PopupMenuItem(text="Item 2"),
],
),
),
ft.ListTile(
leading=ft.Icon(ft.icons.SNOOZE),
title=ft.Text("两行带leading和trailing控件"),
subtitle=ft.Text("这是第二个标题。"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="Item 1"),
ft.PopupMenuItem(text="Item 2"),
],
),
),
],
spacing=0,
),
padding=ft.padding.symmetric(vertical=10),
)
)
)
ft.app(target=main)
属性
adaptive
如果值为 True,则根据目标平台创建自适应 ListTile。 在 iOS 和 macOS 上,创建一个 CupertinoListTile,它具有与 ListTile 相同的功能和 presentation,并具有 iOS 上的图形。 在其他平台上,创建一个 Material ListTile。
如果创建了 CupertinoListTile,则以下参数将被忽略:autofocus、dense、is_three_line、selected 和 on_long_press 事件。
默认值为 False。
autofocus
如果控件将被选为初始焦点,则为 True。 如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获取焦点。
bgcolor
列表Tile的背景 颜色。
bgcolor_activated
列表Tile的激活 颜色,在Tile被点击后。
content_padding
Tile的内部填充。Insets a ListTile的内容:其 leading、title、subtitle 和 trailing 控件。
填充是一个 padding.Padding 实例。 如果不设置,则使用 padding.symmetric(horizontal=16)。
dense
是否该列表Tile是垂直紧凑列表的一部分。 紧凑列表Tile默认高度较小。
enable_feedback
是否检测到的手势应该提供音频和/或触觉反馈。 在 Android 上,例如,将其设置为 True 将产生点击声音,并且长按�将产生短暂的振动。
默认值为 True。
horizontal_spacing
title 和 leading/trailing 控件之间的水平间距。 默认值为 16。
hover_color
Tile的悬停 颜色。
icon_color
定义 leading 和 trailing 中的图标的默认 颜色。
is_three_line
是否该列表Tile旨在显示三行文本。
如果为 True,则副标题必须非空(因为它期望提供第二和第三行文本)。
如果为 False,则列表Tile将被视为具有一个行如果副标题为空,并被视为具有两个行如果副标题非空。
使用 Text 控件时,可以使用 Text.max_lines 强制行限制。
leading
在标题之前显示的控件。
leading_and_trailing_text_style
leading 和 trailing 控件的 TextStyle。
min_leading_width
leading 控件的最小宽度。 默认值为 40。
min_vertical_padding
title 和 subtitle 控件的最小填充。 默认值为 4。
mouse_cursor
鼠标指针进入或悬停在该控件上时显示的光标。 值是 MouseCursor 枚举。
selected
如果该Tile也启用了,则图标和文本将以相同的颜色渲染。 默认情况下,选定的颜色是主题的主要颜色。
selected_color
定义图标和文本的颜色,当 selected=True 时。
selected_tile_color
定义 ListTile 的背景颜色,当 selected=True 时。
shape
Tile的形状。 值是一个 OutlinedBorder 实例。
subtitle
在标题下显示的附加内容。 通常是一个 Text 控件。
如果 is_three_line 为 False,则不应该换行。 如果 is_three_line 为 True,则应该配置为最多两行。 例如,可以使用 Text.max_lines 强制行限制。
subtitle_text_style
subtitle 控件的 TextStyle。
style
定义标题的字体。 值是 ListTileStyle 枚举,具有两个可能的值:
LIST(默认):使用适合列表Tile的标题字体DRAWER: 使用适合Drawer中列表Tile的标题字体
text_color
用于文本的 颜色。 定义 title、subtitle、leading 和 trailing 中的文本控件的颜色。
title
列表Tile的主要内容控件。 通常是一个 Text 控件。 这不应该换行。 使用 Text.max_lines 强制单行限制。
title_alignment
定义 leading 和 trailing 相对于标题的垂直对齐方式。 值是 ListTileAlignment 枚举,具有五个可能的值:
TOP:leading和trailing控件的顶部与title的顶部对齐CENTER:leading和trailing控件相对于标题垂直居中BOTTOM:leading和trailing控件的底部与title的底部对齐THREE_LINE(Material3 中的默认值):如果is_three_line=True,则leading和trailing控件的顶部与title的顶部对齐,否则它们相对于标题垂直居中TITLE_HEIGHT(Material2 中的默认值):如果标题的总高度大于 72,则leading和trailing控件的顶部与title的顶部对齐 16 单位,否则它们相对于标题垂直居中
title_text_style
title 控件的 TextStyle。
toggle_inputs
是否点击列表Tile应该切换 Radio、Checkbox 或 Switch 内部的状态。 默认值为 False。
trailing
在标题后显示的控件。 通常是一个 Icon 控件。
url
点击列表Tile时打开的 URL。 如果注册了,则 on_click 事件将在打开 URL 后触发。
url_target
在 Web 模式下打开 URL 的位置。 值是 UrlTarget 枚举。 默认值为 BLANK。
visual_density
定义控件的布局紧凑度。 值是 ThemeVisualDensity