行
一个控件,用于水平排列其子控件。
要使子控件扩展并填充可用的水平空间,请设置其 expand 属性。
示例
行间距

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER,
border_radius=ft.border_radius.all(5),
)
)
return items
def gap_slider_change(e):
row.spacing = int(e.control.value)
row.update()
gap_slider = ft.Slider(
min=0,
max=50,
divisions=50,
value=0,
label="{value}",
on_change=gap_slider_change,
)
row = ft.Row(spacing=0, controls=items(10))
page.add(ft.Column([ ft.Text("Spacing between items"), gap_slider]), row)
ft.app(target=main)
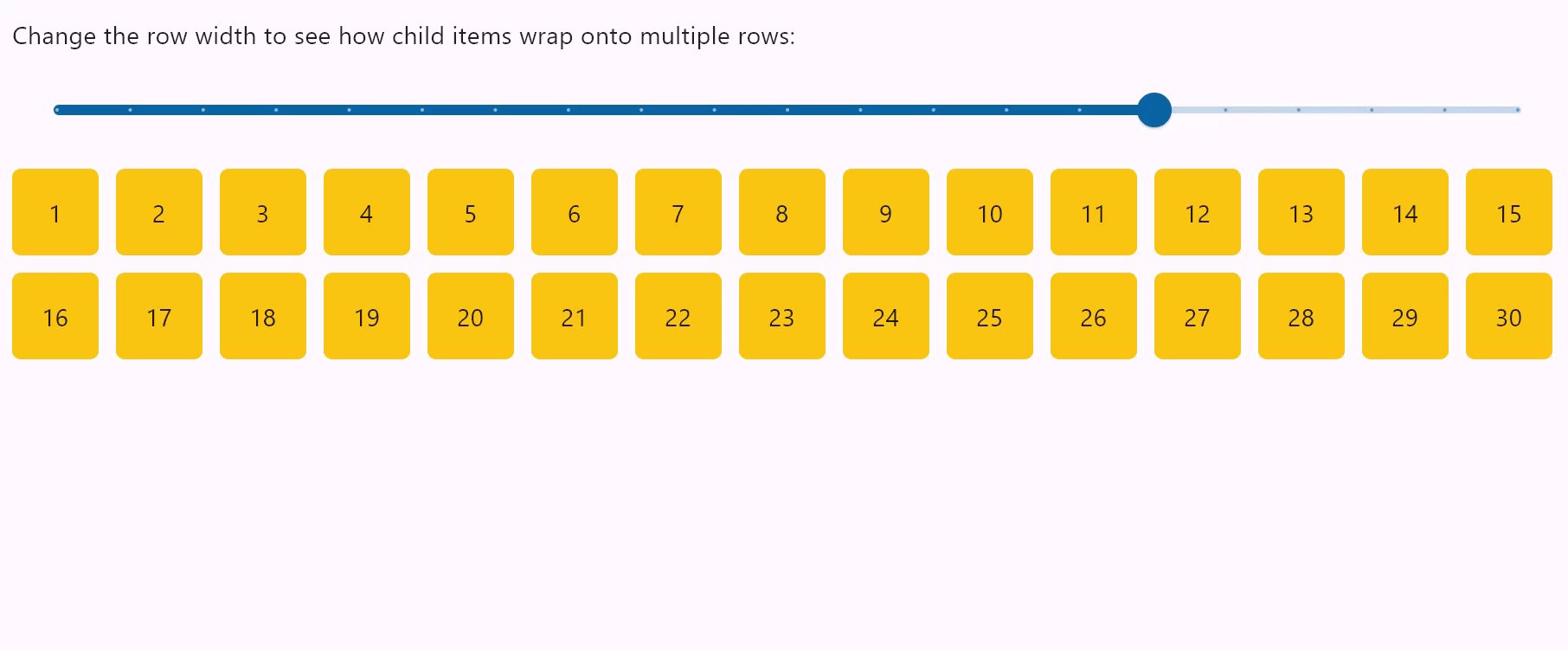
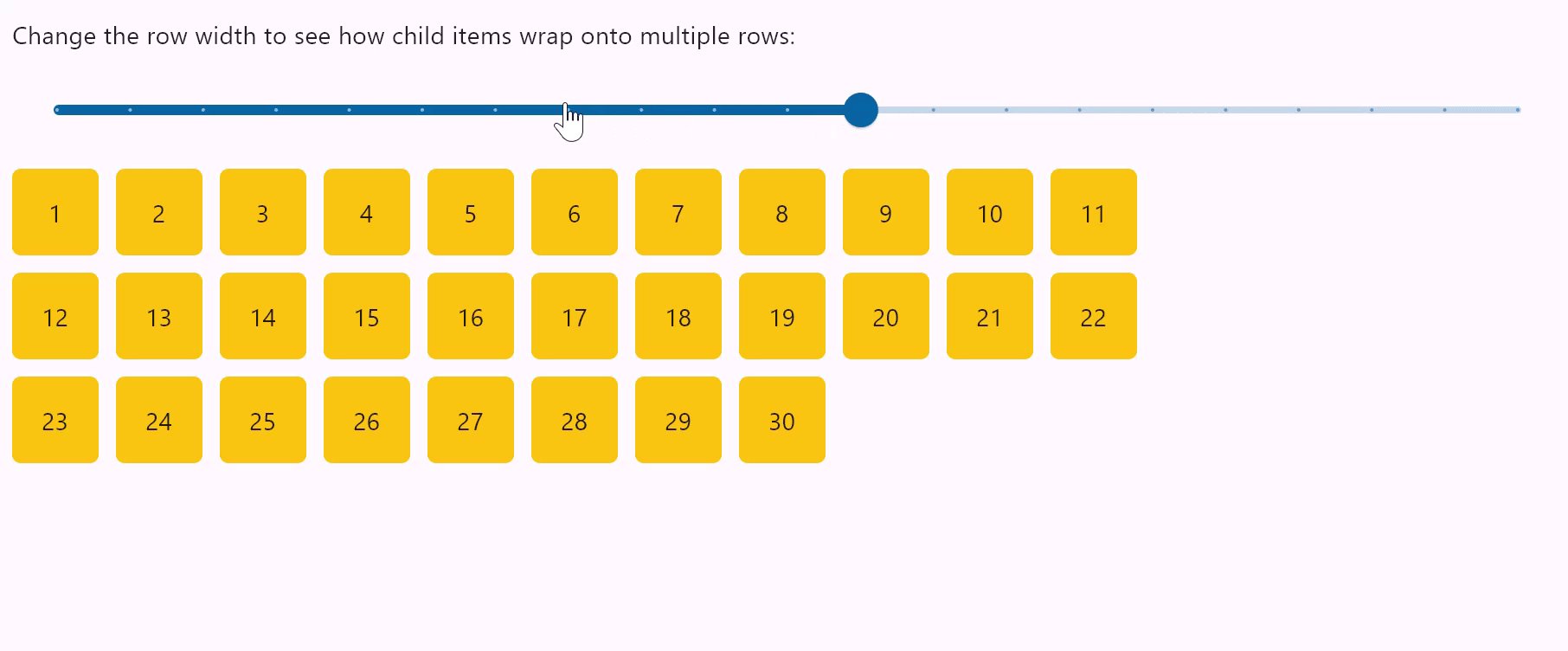
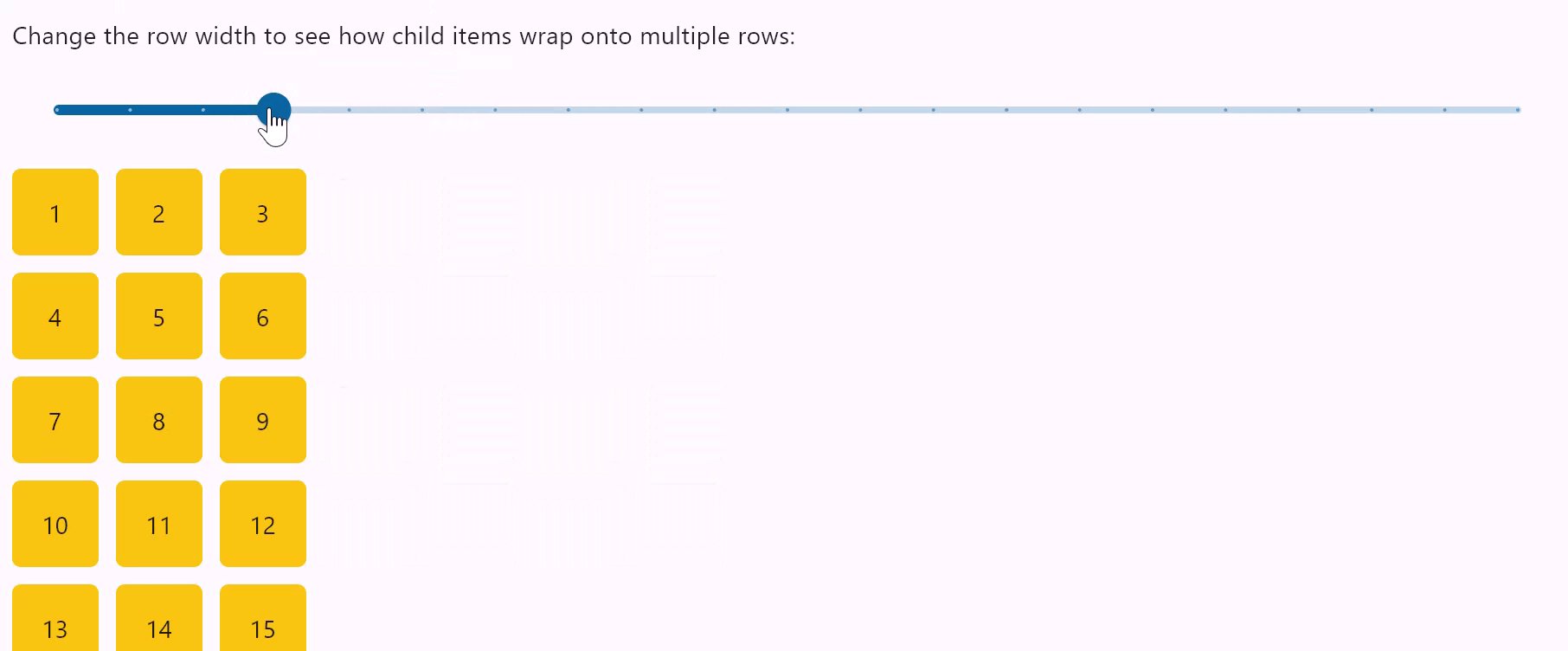
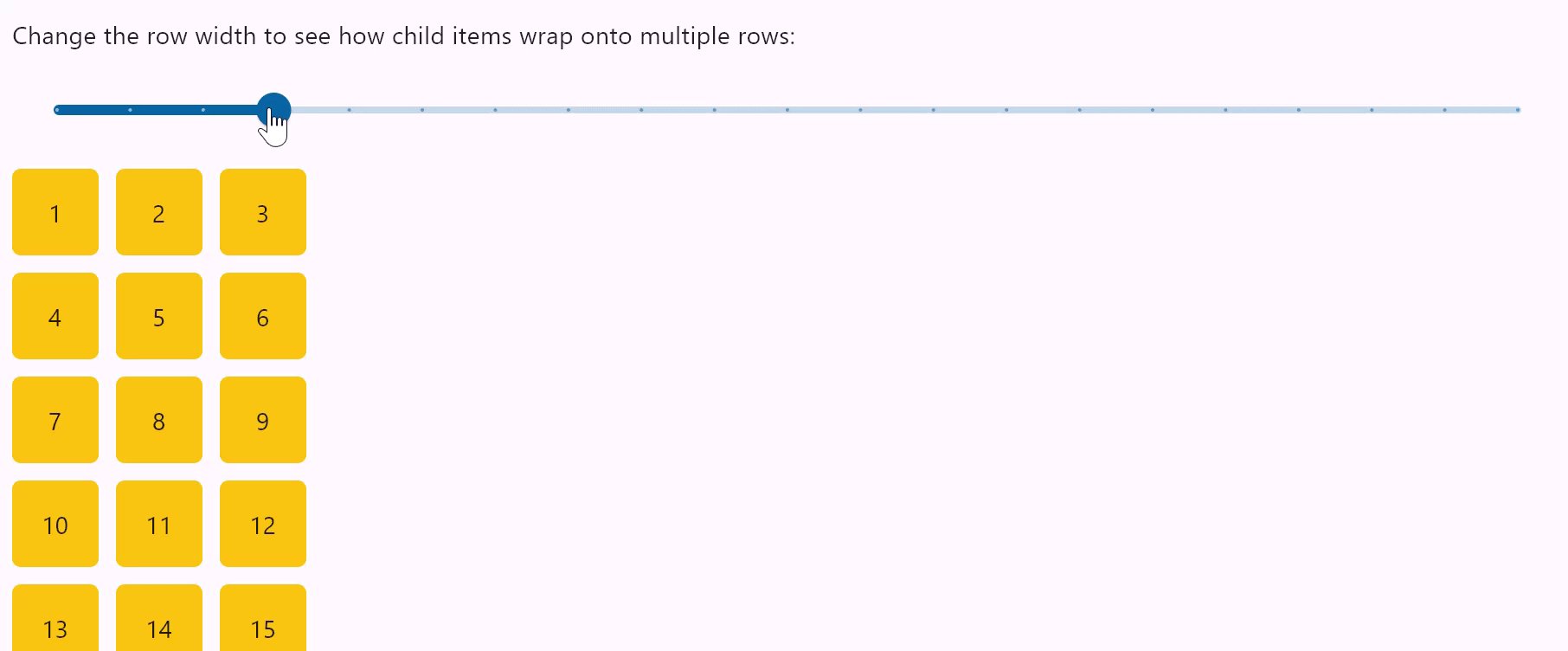
行换行

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER,
border_radius=ft.border_radius.all(5),
)
)
return items
def slider_change(e):
row.width = float(e.control.value)
row.update()
width_slider = ft.Slider(
min=0,
max=page.window_width,
divisions=20,
value=page.window_width,
label="{value}",
on_change=slider_change,
)
row = ft.Row(
wrap=True,
spacing=10,
run_spacing=10,
controls=items(30),
width=page.window_width,
)
page.add(
ft.Column(
[
ft.Text(
"Change the row width to see how child items wrap onto multiple rows:"
),
width_slider,
]
),
row,
)
ft.app(target=main)
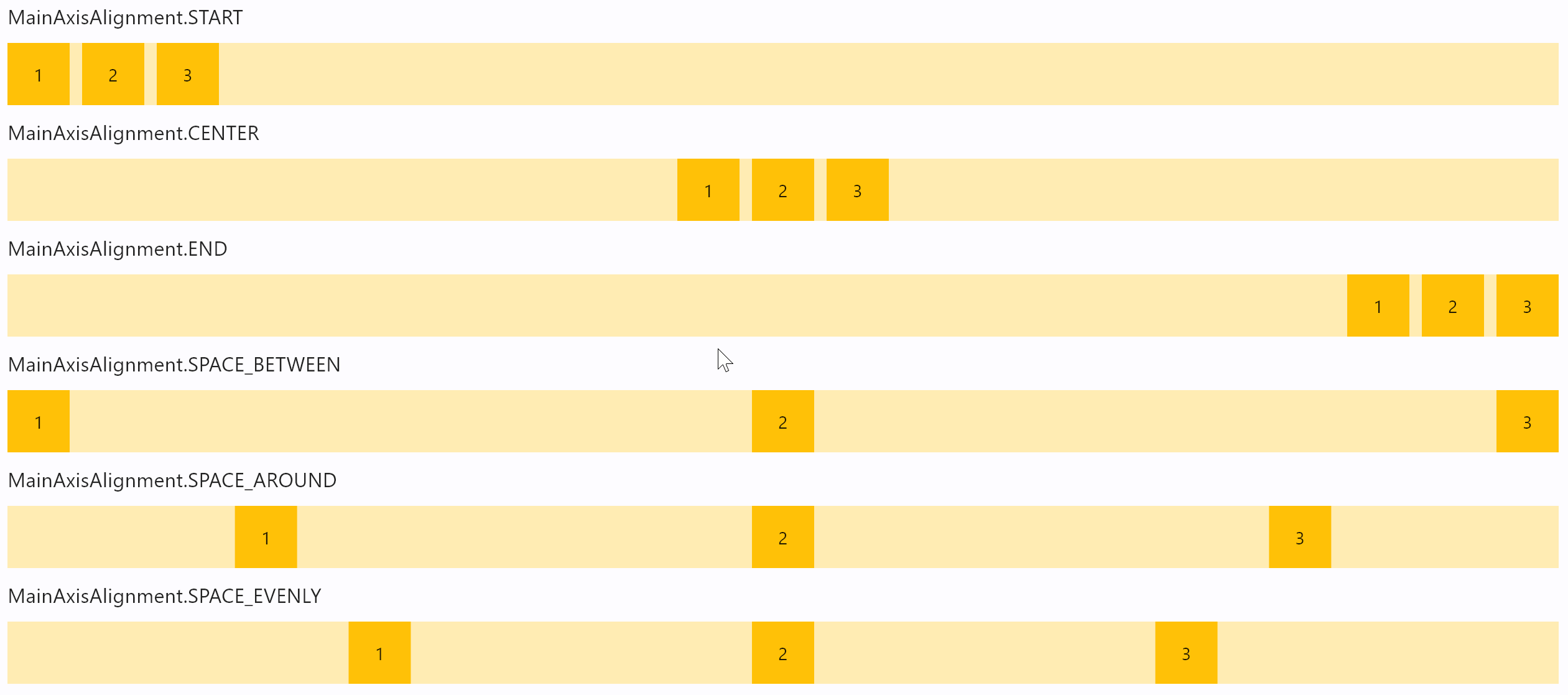
行水平对齐

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER_500,
)
)
return items
def row_with_alignment(align: ft.MainAxisAlignment):
return ft.Column(
[
ft.Text(str(align), size=16),
ft.Container(
content=ft.Row(items(3), alignment=align),
bgcolor=ft.colors.AMBER_100,
),
]
)
page.add(
row_with_alignment(ft.MainAxisAlignment.START),
row_with_alignment(ft.MainAxisAlignment.CENTER),
row_with_alignment(ft.MainAxisAlignment.END),
row_with_alignment(ft.MainAxisAlignment.SPACE_BETWEEN),
row_with_alignment(ft.MainAxisAlignment.SPACE_AROUND),
row_with_alignment(ft.MainAxisAlignment.SPACE_EVENLY),
)
ft.app(target=main)
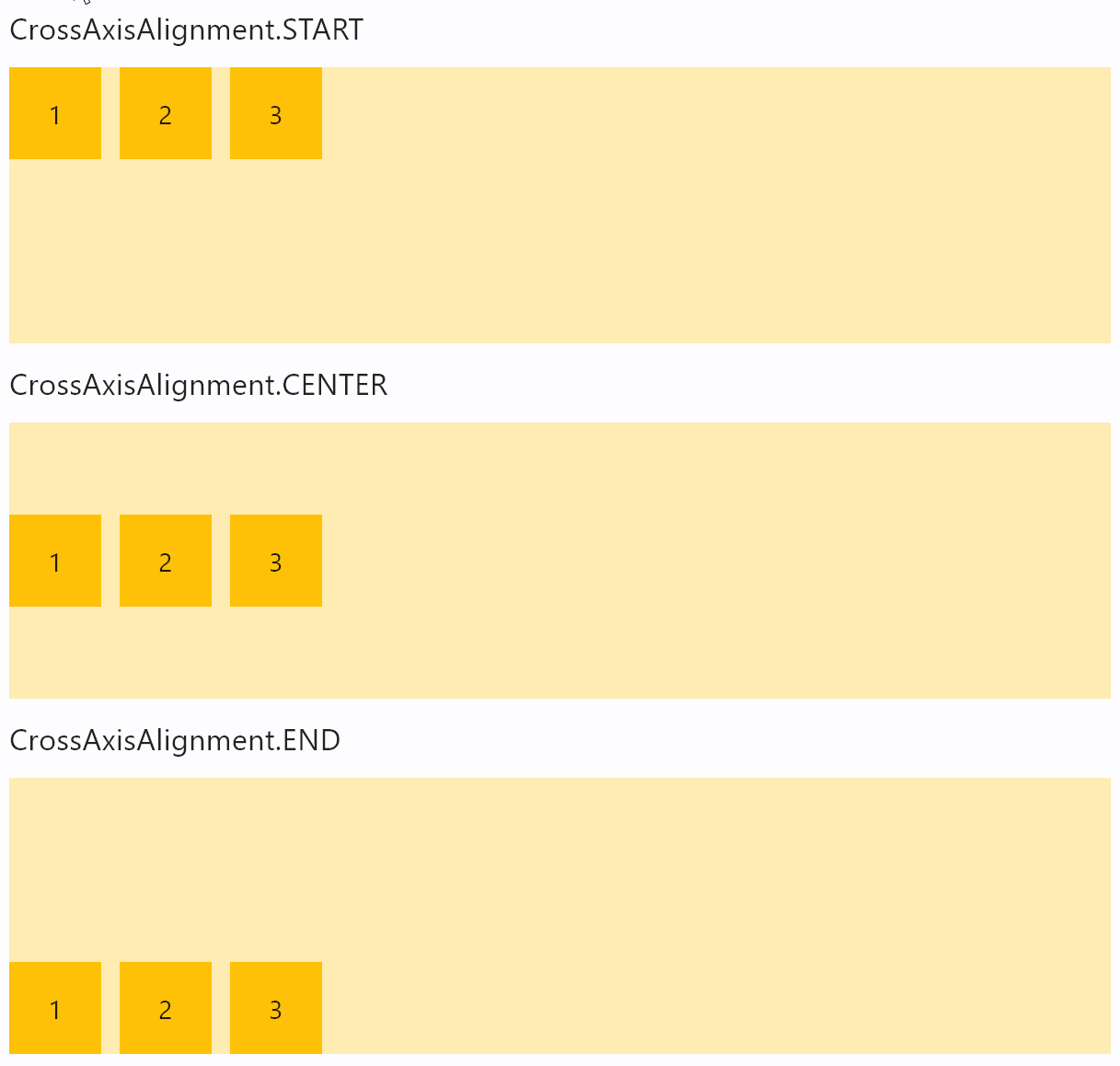
行垂直对齐

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER_500,
)
)
return items
def row_with_vertical_alignment(align: ft.CrossAxisAlignment):
return ft.Column(
[
ft.Text(str(align), size=16),
ft.Container(
content=ft.Row(items(3), vertical_alignment=align),
bgcolor=ft.colors.AMBER_100,
height=150,
),
]
)
page.add(
row_with_vertical_alignment(ft.CrossAxisAlignment.START),
row_with_vertical_alignment(ft.CrossAxisAlignment.CENTER),
row_with_vertical_alignment(ft.CrossAxisAlignment.END),
)
ft.app(target=main)
属性
alignment
子控件的水平对齐方式。
属性值是 MainAxisAlignment 枚举,默认为 START。
auto_scroll
如果Scrollbar应该自动移动其位置以便在children更新时滚动到末尾。必须为 False 才能使 scroll_to() 方法生效。
controls
要在 Row 中显示的控件列表。
rtl
True 将文本方向设置为右到左,默认为 False。
run_spacing
wrap 为 True 时的运行间距。默认值为 10。
scroll
启用水平滚动以防止 Row 的内容溢出。
属性值是一个可选的 ScrollMode 枚举,默认为 None。
spacing
控件之间的间距。默认值为 10 虚拟像素。间距仅在 alignment 设置为 start、end 或 center 时应用。
on_scroll_interval
滚动事件的节流间隔,以毫秒为单位。默认值为 10。
tight
指定水平方向上应该占用的空间。默认值为 False - 将所有空间分配给子控件。
vertical_alignment
子控件的垂直对齐方式。
属性值是 CrossAxisAlignment 枚举,默认为 START。
wrap
如果设置为 True,则 Row 将��把子控件放入额外的行(runs)中,以便它们不适合单个行。
方法
scroll_to(offset, delta, key, duration, curve)
将滚动位置移动到绝对 offset、相对 delta 或跳转到具有指定 key 的控件。
请参阅 Column.scroll_to() 以获取方法详细信息和示例。
事件
on_scroll
当用户更改滚动位置时触发。
事件处理程序参数是一个 OnScrollEvent 类的实例。
扩展子控件
当将子控件放入 Row 中时,可以“扩展”它以填充可用的空间。每个控件都有一个 expand 属性,可以具有布尔值(True - 扩展控件以填充所有可用的空间)或整数 - 一个“expand factor”,指定如何将自由空间与其他扩展子控件分配。例如,以下代码创建了一个 Row,其中包含一个 TextField,占用所有可用的空间,和一个 ElevatedButton:
r = ft.Row([
ft.TextField(hint_text="Enter your name", expand=True),
ft.ElevatedButton(text="Join chat")
])
以下示例使用数字expand factors创建了一个 Row,其中包含 3 个容器,宽度分别为 20% (1/5)、60% (3/5) 和 20% (1/5):
r = ft.Row([
ft.Container(expand=1, content=ft.Text("A")),
ft.Container(expand=3, content=ft.Text("B")),
ft.Container(expand=1, content=ft.Text("C"))
])
一般来说,子控件的宽度百分比是通过 expand / sum(all expands) * 100% 计算的。
如果您需要让 Row 的子控件具有水平方向上的灵活性,以便填充可用的空间,但不需要填充可用的空间,请将其 expand_loose 属性设置为 True。