数据表格
一个Material Design风格的数据表格。
示例
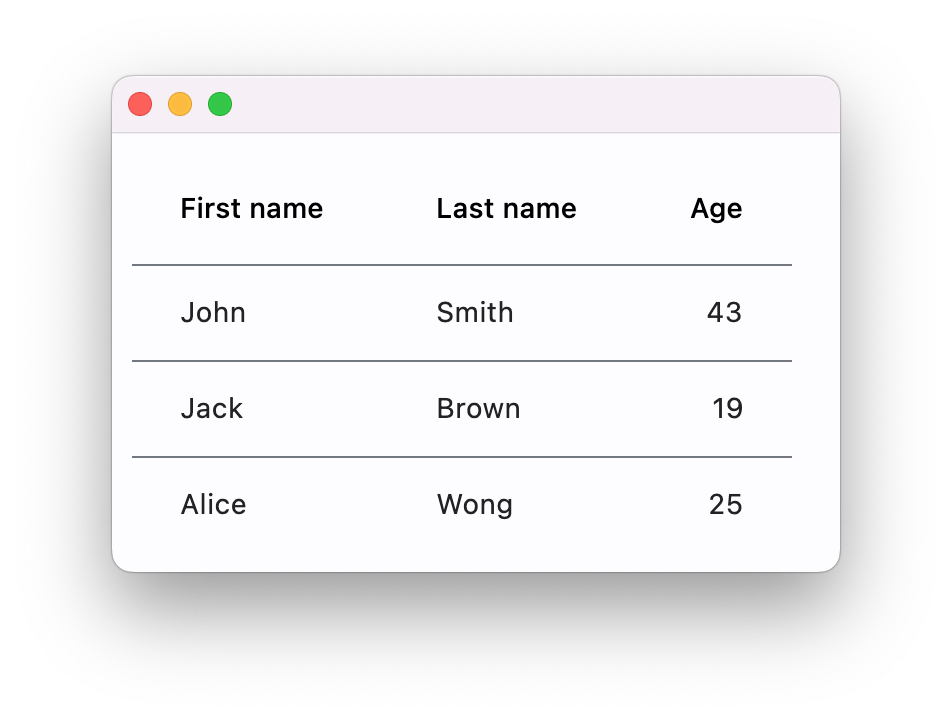
一个简单的数据表格

import flet as ft
def main(page: ft.Page):
page.add(
ft.DataTable(
columns=[
ft.DataColumn(ft.Text("名字")),
ft.DataColumn(ft.Text("姓氏")),
ft.DataColumn(ft.Text("年龄"), numeric=True),
],
rows=[
ft.DataRow(
cells=[
ft.DataCell(ft.Text("约翰")),
ft.DataCell(ft.Text("史密斯")),
ft.DataCell(ft.Text("43")),
],
),
ft.DataRow(
cells=[
ft.DataCell(ft.Text("杰克")),
ft.DataCell(ft.Text("布朗")),
ft.DataCell(ft.Text("19")),
],
),
ft.DataRow(
cells=[
ft.DataCell(ft.Text("爱丽丝")),
ft.DataCell(ft.Text("王")),
ft.DataCell(ft.Text("25")),
],
),
],
),
)
ft.app(target=main)
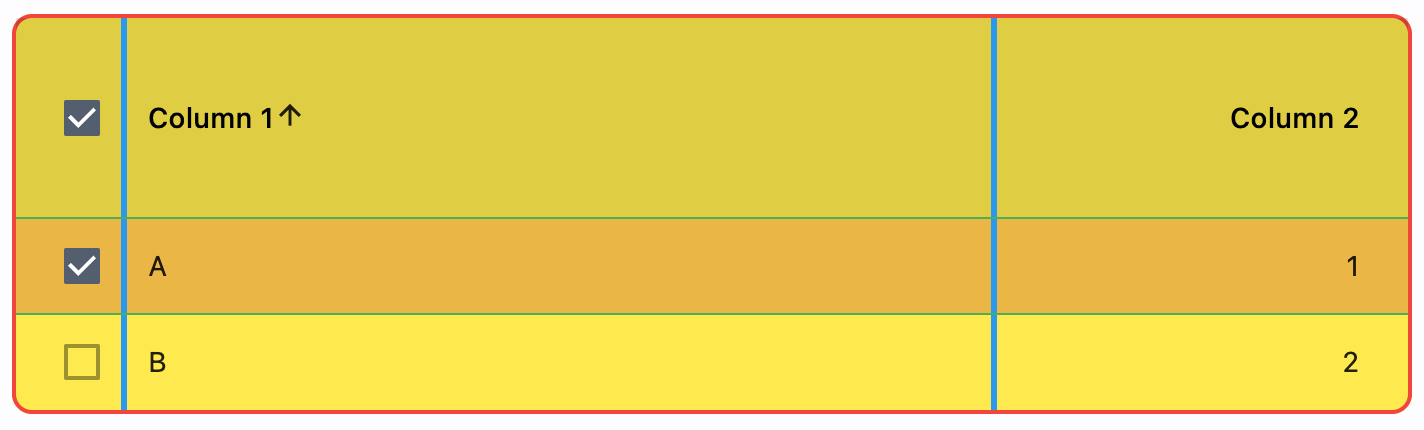
一个样式化的数据表格

import flet as ft
def main(page: ft.Page):
page.add(
ft.DataTable(
width=700,
bgcolor="yellow",
border=ft.border.all(2, "red"),
border_radius=10,
vertical_lines=ft.border.BorderSide(3, "blue"),
horizontal_lines=ft.border.BorderSide(1, "green"),
sort_column_index=0,
sort_ascending=True,
heading_row_color=ft.colors.BLACK12,
heading_row_height=100,
data_row_color={"hovered": "0x30FF0000"},
show_checkbox_column=True,
divider_thickness=0,
column_spacing=200,
columns=[
ft.DataColumn(
ft.Text("列 1"),
on_sort=lambda e: print(f"{e.column_index}, {e.ascending}"),
),
ft.DataColumn(
ft.Text("列 2"),
tooltip="这是第二列",
numeric=True,
on_sort=lambda e: print(f"{e.column_index}, {e.ascending}"),
),
],
rows=[
ft.DataRow(
[ft.DataCell(ft.Text("A")), ft.DataCell(ft.Text("1"))],
selected=True,
on_select_changed=lambda e: print(f"行选择更改: {e.data}"),
),
ft.DataRow([ft.DataCell(ft.Text("B")), ft.DataCell(ft.Text("2"))]),
],
),
)
ft.app(target=main)
DataTable 属性
bgcolor
表格的背景颜色。
border
表格周围的边框。
该值是 border.Border 类的实例。
border_radius
边框的圆角。
边框半径是 border_radius.BorderRadius 类的实例。
checkbox_horizontal_margin
复选框周围的水平边距,如果显示的话。
clip_behavior
根据此选项,内容是否会被剪裁。
属性值是 ClipBehavior 枚举。
如果 border_radius 不为 None,默认值为 ANTI_ALIAS;否则为 HARD_EDGE。
column_spacing
每列内容之间的水平间距。
columns
描述表格列的 DataColumn 控件列表。
data_row_color
数据行的背景颜色。
有效的背景颜色可以根据 MaterialState 状态(即行是否被选中、按下、悬停、聚焦、禁用或启用)进行调整。颜色作为行的覆盖层进行绘制。为了确保行的墨水效果可见(在按下、悬停和聚焦时),建议使用半透明的背景颜色。
data_row_min_height
每行的最小高度(不包括包含列标题的行)。
data_row_max_height
每行的最大高度(不包括包含列标题的行)。
data_text_style
数据行的文本样式。是 ft.TextStyle 类的实例。
divider_thickness
出现在 TableRow 之间的分隔线的宽度。
必须大于或等于零。该值默认为 1.0。
gradient
表格的背景渐变色。
该值必须是以下类之一的实例:
heading_row_color
标题行的背景颜色。
有效的背景颜色可以根据 MaterialState 状态(即行是否按下、悬停、聚焦时进行排序)进行调整。颜色作为行的覆盖层进行绘制。为了确保行的墨水效果可见(在按下、悬停和聚焦时),建议使用半透明的颜色。
heading_row_height
标题行的高度。
heading_text_style
标题行的文本样式。是 ft.TextStyle 类的实例。
horizontal_lines
设置行之间水平线的颜色和宽度。是 BorderSide 类的实例。
horizontal_margin
表格边缘与每行第一个和最后一个单元格内容之间的水平边距。
显示复选框时,它也是复选框与第一个数据列内容之间的边距。
rows
定义表格行的 DataRow 控件列表。
show_bottom_border
是否显示表格底部的边框。
默认情况下,不显示底部边框以允许通过装饰定义表格周围的边框。
show_checkbox_column
是否应显示可选行的复选框。
如果为 True,则在每个可选行的开头�放置一个 Checkbox。然而,如果任何行的 DataRow.on_select_changed 未设置,即使该值为 True,也不会放置复选框。
如果为 False,则所有行都不会显示 Checkbox。
sort_ascending
指定的 sort_column_index 列是否按升序排序。
如果为 True,则顺序为升序(意味着当前排序列的最小值的行在表格的最前面)。
如果为 False,则顺序为降序(意味着当前排序列的最小值的行在表格的最后面)。
sort_column_index
当前主要排序键的列。
如果指定,则表示数据按所指示的列进行排序。该数字必须对应于 columns 中相关列的索引。
设置此值会导致相关列显示排序指示器。
当此值为 None 时,表示表格的排序顺序不对应于任何列。
vertical_lines
设置列之间垂直线的颜色和宽度。是 ft.BorderSide 类的实例。
DataTable 事件
on_select_all
当用户使用标题行中的复选框选择或取消选择每行时调用。
如果为 None,则适当调用表格中每行的 DataRow.on_select_changed 回调。
要控制特定行是否可选,请参见 DataRow.on_select_changed。此回调仅在任何行可选时相关。
DataColumn
DataTable 的列配置。
每个要显示在表格中的列都必须提供一个列配置。
label
列标题。
通常是一个 Text 控件。它也可以是一个 Icon(通常使用大小18),或一个带有图标和一些文本的 Row。
numeric
此列是否表示数字数据。
包含数字数据的列的单元格内容是右对齐的。
tooltip
列标题的工具提示。
这是列标题的更长描述,用于标题可能已缩写以保持列宽合理的情况。
DataColumn 事件
on_sort
当用户请求使用此列排序表格时调用。
如果未设置,则不考虑该列可排序性。
DataRow
DataTable 的行配置和单元格数据。
每个要显示在表格中的行都必须提供一个行配置。
该行的表格数据在 DataRow 对象的 cells 属性中提供。
cells
该行的数据 - DataCell 控件列表。
必须有与表格中的列数完全相同的单元格。
color
该行的颜色。
默认情况下,颜色是透明的,除非被选中。选中的行有灰色半透明颜色。
有效颜色可以根据 MaterialState 状态(如果行被选中、按下、悬停、聚焦、禁用或启用)进行调整。颜色作为行的覆盖层进行绘制。为了确保行的墨水效果可见(在按下、悬停和聚焦时),建议使用半透明颜色。
selected
行是否被选中。
如果 on_select_changed 对于表格中的任何行不是null,则在每行的开头显示一个复选框。如果行被选中 (True),则复选框将被选中,行将被高亮显示。
否则,复选框(如果存在)将不会被选中。
DataRow 事件
on_long_press
如果行被长按,则调用。
如果行中的 DataCell 定义了其 DataCell.on_tap、DataCell.on_double_tap、DataCell.on_long_press、DataCell.on_tap_cancel 或 DataCell.on_tap_down 回调,则该回调行为会覆盖该特定单元格的行手势行为。
on_select_changed
当用户选择或取消选择可选行时调用。
如果这不是null,则该行是可选的。行的当前选择状态由 selected 给出。
如果任何行是可选的,则表格的标题行将有一个复选框,该复选框可以选择所有可选行(并且如果所有行都被选中则会选中),每行将有一个复选框以切换该行。
如果行的 on_select_changed 回调为null,则在确定“全选”复选框的状态时会忽略该行,其复选框将被禁用。
如果行中的 DataCell 定义了其 DataCell.on_tap 回调,则该回调行为会覆盖该特定单元格的行手势行为。
DataCell
DataTable 单元格的数据。
每个 DataRow 必须提供一个 DataCell 对象列表。
content
行的数据。
通常是一个 Text 控件或一个 Dropdown 控件。
如果单元格没有数据,则应提供一个带有占位符文本的 Text 控件,并将 placeholder 设置为 True。
此控件只能有一个子控件。要布置多个子控件,请将此控件的子控件设为具有 controls 属性的 Row、Column 或 Stack 等控件,然后为该��控件提供子控件。
placeholder
子控件是否实际上是占位符。
如果为 True,则单元格的默认文本样式会更改为适用于占位符文本。
show_edit_icon
是否在单元格末尾显示编辑图标。
这不会使单元格实际上可编辑;调用方必须实现所需的编辑行为(从 on_tap 回调启动)。
如果设置了此选项,还应设置 on_tap,否则点击图标将无效。
DataCell 事件
on_double_tap
当双击单元格时调用。
如果不是null,点击单元格将调用此回调。如果为null(包括 on_tap、on_long_press、on_tap_cancel 和 on_tap_down),点击单元格将尝试选择该行(如果提供了 DataRow.on_select_changed)。
on_long_press
如果长按单元格,则调用。
如果不是null,点击单元格将调用此回调。如果为null(包括 on_double_tap、on_tap、on_tap_cancel 和 on_tap_down),点击单元格将尝试选择该行(如果提供了 DataRow.on_select_changed)。
on_tap
如果点击单元格,则调用。
如果不是null,点击单元格将调用此回调。如果为null(包括 on_double_tap、on_long_press、on_tap_cancel 和 on_tap_down),点击单元格将尝试选择该行(如果提供了 DataRow.on_select_changed)。
on_tap_cancel
如果用户取消了在单元格上开始的点击,则调用。
如果不是null,取消点击手势将调用此回调。如果为null(包括 on_tap、on_double_tap、on_long_press),点击单元格将尝试选择该行(如果提供了 DataRow.on_select_changed)。
on_tap_down
如果点击单元格,则调用。
如果不是null,点击单元格将调用此回调。如果为null(包括 on_tap、on_double_tap、on_long_press 和 on_tap_cancel),点击单元格将尝试选择该行(如果提供了 DataRow.on_select_changed)。