浮动操作按钮
材料设计浮动操作按钮。浮动操作按钮是一个圆形图标按钮,它悬浮在内容上,以促进应用程序中的主要操作。
浮动操作按钮通常设置为 page.floating_action_button,但也可以作为常规控件添加到页面的任何位置。
示例
基本 FAB
- Python
import flet as ft
def main(page: ft.Page):
page.title = "浮动操作按钮"
page.theme_mode = ft.ThemeMode.LIGHT
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.auto_scroll = True
page.scroll = ft.ScrollMode.HIDDEN
page.appbar = ft.AppBar(
title=ft.Text(
"浮动操作按钮", weight=ft.FontWeight.BOLD, color=ft.colors.BLACK87
),
bgcolor=ft.colors.BLUE,
center_title=True,
actions=[
ft.IconButton(ft.icons.MENU, tooltip="Menu", icon_color=ft.colors.BLACK87)
],
color=ft.colors.WHITE,
)
# 跟踪已经添加的tile数量
page.count = 0
def fab_pressed(e):
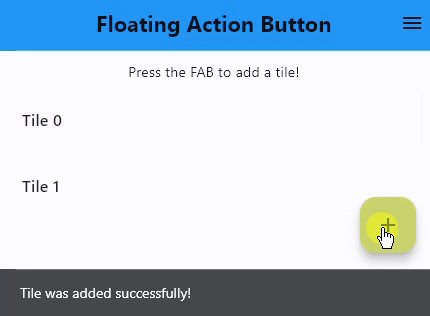
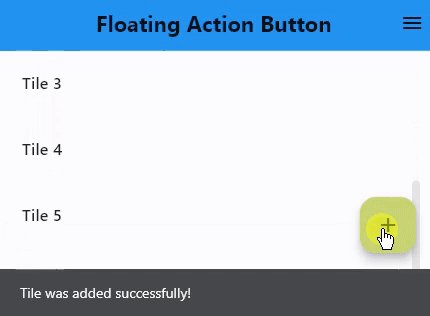
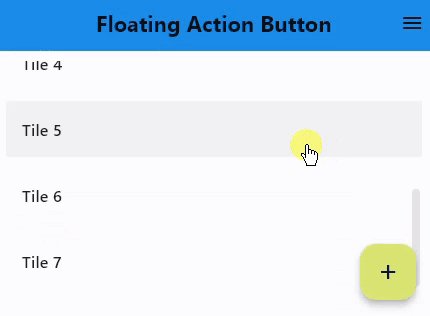
page.add(ft.ListTile(title=ft.Text(f"Tile {page.count}")))
page.show_snack_bar(
ft.SnackBar(ft.Text("Tile was added successfully!"), open=True)
)
page.count += 1
page.floating_action_button = ft.FloatingActionButton(
icon=ft.icons.ADD, on_click=fab_pressed, bgcolor=ft.colors.LIME_300
)
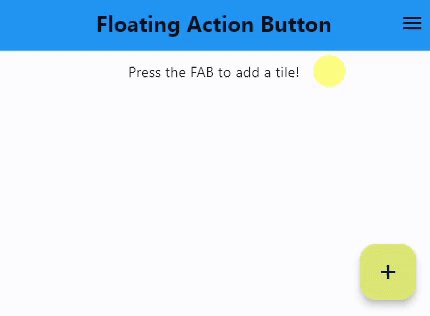
page.add(ft.Text("Press the FAB to add a tile!"))
ft.app(target=main)

属性
autofocus
如果控件将被选择为初始焦点,则为 True。如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获得焦点。
bgcolor
按钮背景 颜色。
clip_behavior
内容将根据此选项被剪辑(或不被剪辑)。属性值是 ClipBehavior 枚举。
默认为 NONE。
content
表示自定义按钮内容的控件。
disabled_elevation
按钮禁用时的高度。默认为与 elevation 相同的值。
elevation
按钮的高度。默认为 6。
enable_feedback
是否检测手势以提供音频和/或触觉反馈。例如,在 Android 上,将其设置为 True 将产生点击声音,而长按将产生短暂的振动。
默认为 True。
focus_color
按钮获得输入焦点时使用的填充颜色。
focus_elevation
按钮获得输入焦点时的高度。默认为 8。
foreground_color
按钮中图标和文本的默认前景 颜色。
highlight_elevation
按钮被触摸时的高度。默认为 12。
hover_elevation
按钮启用并被悬停时的高度。默认为 8。
icon
按钮中显示的图标。
mini
控制按钮的大小。
默认情况下,浮动操作按钮不是迷你按钮,高度和宽度为 56.0 逻辑像素。迷你浮动操作按钮的高度和宽度为 40.0 逻辑像素,布局宽度和高度为 48.0 逻辑像素。
mouse_cursor
鼠标指针进入或悬停在控件上时显示的光标。
值是 MouseCursor 枚举。
shape
FAB 边框的形状。
值是 OutlinedBorder 类的实例。
splash_color
按钮被按下/点击时显示的涟漾颜色。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
按钮被点击时打开的 URL。如果注册了,则 on_click 事件将在打开 URL 之后触发。
url_target
在 Web 模式下打开 URL 的位置。值是 UrlTarget 枚举。默认为 BLANK。
事件
on_click
用户点击按钮时触发。