CupertinoButton
iOS 风格的按钮。
示例
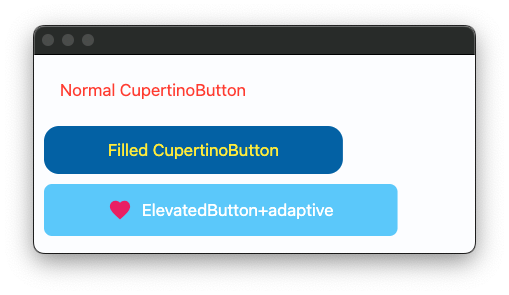
基本示例
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.CupertinoButton(
content=ft.Text("Normal CupertinoButton", color=ft.cupertino_colors.DESTRUCTIVE_RED),
opacity_on_click=0.3,
on_click=lambda e: print("Normal CupertinoButton clicked!"),
),
ft.CupertinoButton(
content=ft.Text("Filled CupertinoButton", color=ft.colors.YELLOW),
bgcolor=ft.colors.PRIMARY,
alignment=ft.alignment.top_left,
border_radius=ft.border_radius.all(15),
opacity_on_click=0.5,
on_click=lambda e: print("Filled CupertinoButton clicked!"),
),
ft.ElevatedButton(
adaptive=True, # 在苹果平台运行时会渲染一个 CupertinoButton
bgcolor=ft.cupertino_colors.SYSTEM_TEAL,
content=ft.Row(
[
ft.Icon(name=ft.icons.FAVORITE, color="pink"),
ft.Text("ElevatedButton+adaptive"),
],
tight=True,
),
),
)
ft.app(target=main)

属性
bgcolor
按钮的背景颜色。
color
按钮的文本颜色。
disabled_color
按钮禁用时的背景颜色。
content
表示自定义按钮内容的控件。
icon
按钮中显示的图标。
icon_color
图标的颜色。
min_size
按钮的最小尺寸。默认值为 44.0。
opacity_on_click
定义按钮被点击时的不透明度。默认值为 0.4。按钮在未按下时的不透明度为 1.0。
padding
围绕按钮边界内content控件的空间量。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
点击按钮时要打开的 URL。如果已注册,on_click 事件会在此之后触发。
url_target
在网页模式下打开 URL 的位置。值是 UrlTarget 枚举类型。默认值是 BLANK。
事件
on_click
当用户点击按钮时触发。