轮廓按钮
轮廓按钮是中等强调按钮。它们包含重要的操作,但不是应用程序中的主要操作。 轮廓按钮与填充按钮搭配使用,以指示备选的次要操作。有关更多信息,请参阅 Material 3 按钮。
示例
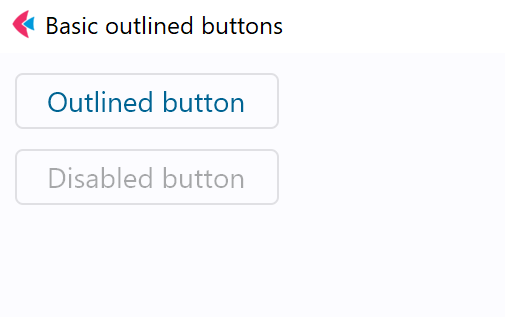
基本轮廓按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本轮廓按钮"
page.add(
ft.OutlinedButton(text="轮廓按钮"),
ft.OutlinedButton("禁用按钮", disabled=True),
)
ft.app(target=main)

带图标的轮廓按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带图标的轮廓按钮"
page.add(
ft.OutlinedButton("带图标的按钮", icon="chair_outlined"),
ft.OutlinedButton(
"带彩色图标的按钮",
icon="park_rounded",
icon_color="green400",
),
)
ft.app(target=main)
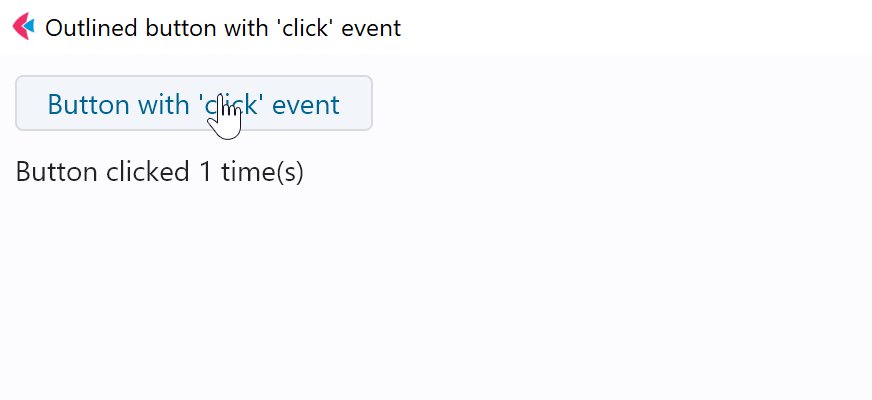
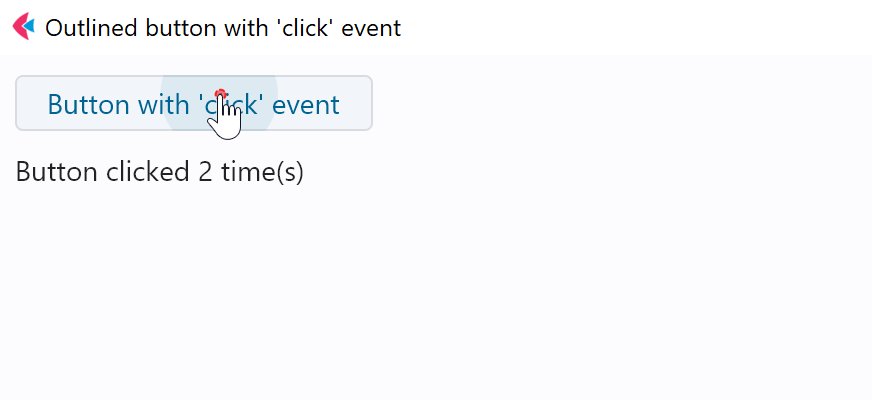
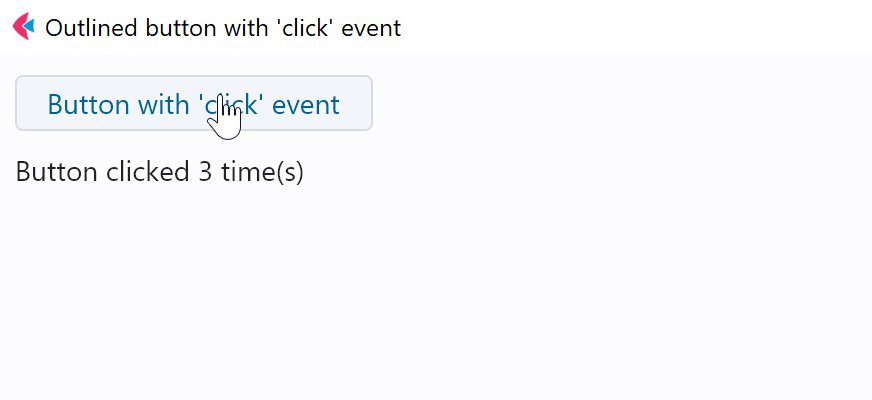
带点击事件的轮廓按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带点击事件的轮廓按钮"
def button_clicked(e):
b.data += 1
t.value = f"按钮点击 {b.data} 次"
page.update()
b = ft.OutlinedButton("带点击事件的按钮", on_click=button_clicked, data=0)
t = ft.Text()
page.add(b, t)
ft.app(target=main)

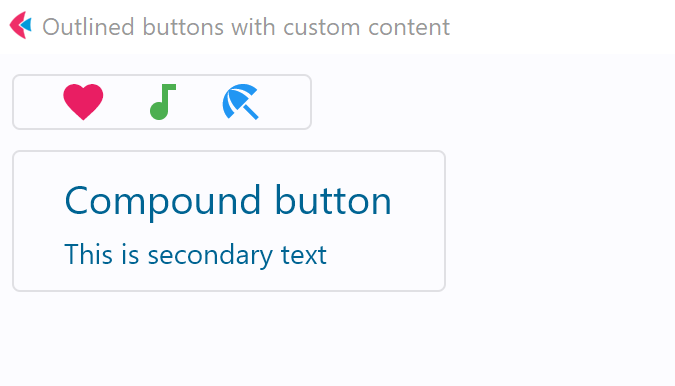
带自定义内容的轮廓按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带自定义内容的轮廓按钮"
page.add(
ft.OutlinedButton(
width=150,
content=ft.Row(
[
ft.Icon(name=ft.icons.FAVORITE, color="pink"),
ft.Icon(name=ft.icons.AUDIOTRACK, color="green"),
ft.Icon(name=ft.icons.BEACH_ACCESS, color="blue"),
],
alignment=ft.MainAxisAlignment.SPACE_AROUND,
),
),
ft.OutlinedButton(
content=ft.Container(
content=ft.Column(
[
ft.Text(value="复合按钮", size=20),
ft.Text(value="这是次要文本"),
],
alignment=ft.MainAxisAlignment.CENTER,
spacing=5,
),
padding=ft.padding.all(10),
),
),
)
ft.app(target=main)

属性
adaptive
如果值为 True,则基于目标平台是否为 iOS/macOS 创建自适应按钮。
在 iOS 和 macOS 上,创建一个 CupertinoButton,它匹配了这个按钮的功能和展示。在其他平台上,创建一个 Material ElevatedButton。
默认值为 False。
autofocus
如果控件将被选为初始焦点,则为 True。如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获取焦点。
clip_behavior
内容将根据此选项被剪辑(或不被剪辑)。属性值是 ClipBehavior 枚举。
默认为 NONE。
content
一个控件,表示自定义按钮内容。
icon
按钮中显示的图标。
icon_color
图标 颜色。
style
值是一个 ButtonStyle 类的实例。
text
按钮上显示的文本。
tooltip
当鼠标悬停在按钮上时显示的文本。
url
当按钮被点击时要打开的 URL。如果注册了,则在 on_click 事件之后触发。
url_target
在 web 模式下打开 URL 的位置。值是 UrlTarget 枚举。默认为 BLANK。
方法
focus()
将焦点移到按钮。
事件
on_blur
当控件失去焦点时触发。
on_click
当用户点击按钮时触发。
on_focus
当控件获得焦点时触发。
on_hover
当鼠标指针进入或退出按钮响应区域时触发。事件对象的 data 属性包含 true(字符串)当光标进入时和 false 当光标退出时。
on_long_press
当按钮被长按时触发。