ButtonStyle
ButtonStyle 允许控制按钮的所有视觉方面,例如形状、前景、背景和阴影颜色、内容填充、边框宽度和半径。
每个单独的样式属性都可以为按钮的所有或特定的 MaterialState 配置,例如 HOVERED(悬停)、FOCUSED(聚焦)、DISABLED(禁用)等。例如,您可以为悬停状态配置不同的形状、背景颜色,并为所有其他状态配置回退值。
要为所有 Material 状态配置样式属性,将其值设置为字面量(或类实例)。例如,如果将 color 属性设置为字面量,该值将应用于所有按钮状态:
ButtonStyle(
color=ft.colors.WHITE
)
要为特定的 Material 状态配置样式属性,请将其值设置为字典,其中键为状态名称。例如,要为 HOVERED 和 FOCUSED 状�态配置不同的背景颜色,并为所有其他状态配置其他颜色:
ButtonStyle(
color={
ft.MaterialState.HOVERED: ft.colors.WHITE,
ft.MaterialState.FOCUSED: ft.colors.BLUE,
ft.MaterialState.DEFAULT: ft.colors.BLACK,
}
)
ButtonStyle 类
ButtonStyle 类具有以下属性:
color- 按钮的文本和图标控件的颜色。bgcolor- 按钮的背景填充颜色。overlay_color- 通常用于表示按钮被聚焦、悬停或按下时的高亮颜色。shadow_color- 按钮材质的阴影颜色。surface_tint_color- 按钮材质的表面色调颜色。elevation- 按钮材质的高度。animation_duration- 定义形状和高度的动画变化的持续时间(以毫秒为单位)。padding- 按钮边界与其子元素之间的填充。side-BorderSide类的实例,按钮轮廓的颜色和宽度。shape- 按钮底层材质的形状。值是OutlinedBorder类的实例。
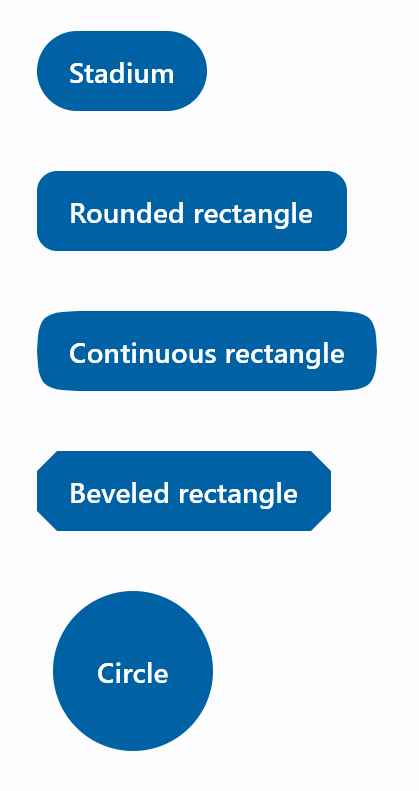
各种按钮形状示例

import flet as ft
def main(page: ft.Page):
page.padding = 30
page.spacing = 30
page.add(
ft.FilledButton(
"Stadium",
style=ft.ButtonStyle(
shape=ft.StadiumBorder(),
),
),
ft.FilledButton(
"Rounded rectangle",
style=ft.ButtonStyle(
shape=ft.RoundedRectangleBorder(radius=10),
),
),
ft.FilledButton(
"Continuous rectangle",
style=ft.ButtonStyle(
shape=ft.ContinuousRectangleBorder(radius=30),
),
),
ft.FilledButton(
"Beveled rectangle",
style=ft.ButtonStyle(
shape=ft.BeveledRectangleBorder(radius=10),
),
),
ft.FilledButton(
"Circle",
style=ft.ButtonStyle(shape=ft.CircleBorder(), padding=30),
),
)
ft.app(target=main)
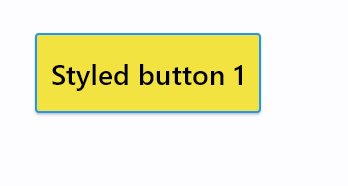
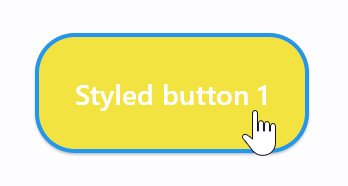
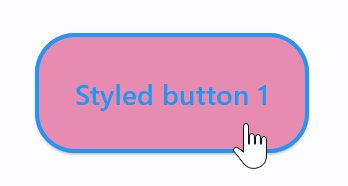
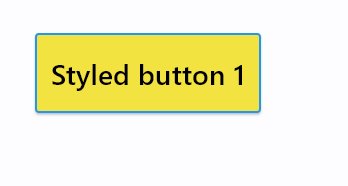
样式化按钮示例
请查看以下示例:

import flet as ft
def main(page: ft.Page):
page.add(
ft.ElevatedButton(
"Styled button 1",
style=ft.ButtonStyle(
color={
ft.MaterialState.HOVERED: ft.colors.WHITE,
ft.MaterialState.FOCUSED: ft.colors.BLUE,
ft.MaterialState.DEFAULT: ft.colors.BLACK,
},
bgcolor={ft.MaterialState.FOCUSED: ft.colors.PINK_200, "": ft.colors.YELLOW},
padding={ft.MaterialState.HOVERED: 20},
overlay_color=ft.colors.TRANSPARENT,
elevation={"pressed": 0, "": 1},
animation_duration=500,
side={
ft.MaterialState.DEFAULT: ft.BorderSide(1, ft.colors.BLUE),
ft.MaterialState.HOVERED: ft.BorderSide(2, ft.colors.BLUE),
},
shape={
ft.MaterialState.HOVERED: ft.RoundedRectangleBorder(radius=20),
ft.MaterialState.DEFAULT: ft.RoundedRectangleBorder(radius=2),
},
),
)
)
ft.app(target=main)