弹出菜单按钮
一个图标按钮,当点击时显示菜单。
示例
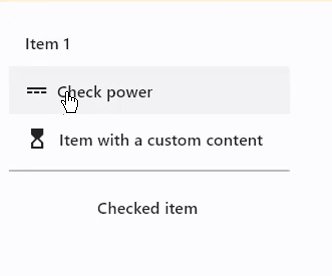
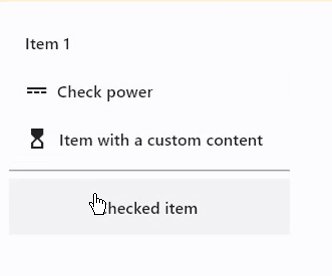
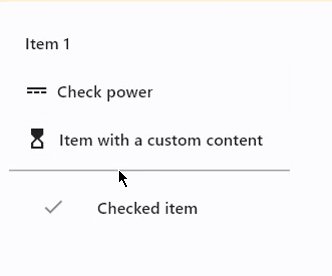
弹出菜单按钮
- Python
import flet as ft
def main(page: ft.Page):
def check_item_clicked(e):
e.control.checked = not e.control.checked
page.update()
pb = ft.PopupMenuButton(
items=[
ft.PopupMenuItem(text="Item 1"),
ft.PopupMenuItem(icon=ft.icons.POWER_INPUT, text="Check power"),
ft.PopupMenuItem(
content=ft.Row(
[
ft.Icon(ft.icons.HOURGLASS_TOP_OUTLINED),
ft.Text("Item with a custom content"),
]
),
on_click=lambda _: print("Button with a custom content clicked!"),
),
ft.PopupMenuItem(), # divider
ft.PopupMenuItem(
text="Checked item", checked=False, on_click=check_item_clicked
),
]
)
page.add(pb)
ft.app(target=main)

PopupMenuButton 属性
bgcolor
菜单的背景 颜色。
clip_behavior
内容将根据此选项被剪裁(或不被剪裁)。属性值是 ClipBehavior 枚举。
默��认值为 NONE。
content
将显示的控件,而不是“更多”图标。
elevation
菜单打开时的高度。默认为 8。
enable_feedback
是否检测手势并提供音频和/或触觉反馈。例如,在 Android 上,将其设置为 True 将产生点击声音,并且长按将产生短暂的振动。
默认为 True。
icon
如果提供,按钮上的图标。
icon_color
图标的 颜色。
icon_size
图标的大��小。
items
要在下拉菜单中显示的 PopupMenuItem 控件集合。
menu_position
定义相对于按钮的弹出菜单位置。值可以是 PopupMenuPosition.OVER(默认)或 PopupMenuPosition.UNDER。
padding
填充值是 padding.Padding 类的实例。
默认为 padding.all(8.0)。
shadow_color
用于绘制菜单下方阴影的 颜色。
shape
菜单的形状。值是 OutlinedBorder 类的实例。
默认形状是一个半径为 10.0 的圆形边框。
splash_radius
溅射半径。
surface_tint_color
用于指示高度的叠加颜色。
PopupMenuButton 事件
on_cancelled
on_cancelled当用户取消/dismiss 弹出菜单而不选择项目时调用。
自版本 0.22.0 起弃用(重命名),将在版本 1.0 中删除。使用 on_cancel 代替。
on_cancel
当用户取消/dismiss 弹出菜单而不选择项目时调用。
on_open
当弹出菜单显示时调用。
PopupMenuItem 属性
check
如果设置为 True 或 False,菜单项将绘制一个勾选标记。
content
表示此菜单项的自定义内容的控件。如果指定,则忽略 icon 和 text 属性。
height
此菜单项的最小高度。默认为 40。
icon
此菜单项的图标。
mouse_cursor
当鼠标指针进入或悬停在此控件上时显示的光标。
值是 MouseCursor 枚举。
padding
此菜单项的填充。注意,height 值可能会影响应用的填充。例如,如果提供的 height 大于填充和内容的高度之和,则填充的效果将不可见。
填充值是 padding.Padding 类的实例。
默认为 padding.symmetric(horizontal=12)。
text
此菜单项的文本标签。
PopupMenuItem 事件
on_click
当用户点击此菜单项时调用。