填充按钮
填充按钮在视觉上具有最大的影响力,仅次于 FloatingActionButton,应该用于完成流程的重要、最终操作,例如 保存、现在加入 或 确认。有关更多信息,请参阅 Material 3 按钮。

示例
填充按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本填充按钮"
page.add(
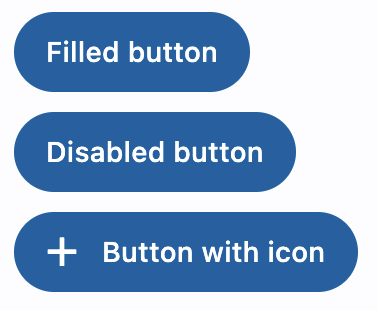
ft.FilledButton(text="填充按钮"),
ft.FilledButton("禁用按钮", disabled=True),
ft.FilledButton("带图标的按钮", icon="add"),
)
ft.app(target=main)
属性
adaptive
如果值为 True,则根据目标平台是否为 iOS/macOS 创建自适应按钮。
在 iOS 和 macOS 上,创建一个 CupertinoButton,它匹配了该按钮的功能和呈现方式。在其他平台上,创建一个 Material FilledButton。
默认值为 False。
autofocus
如果控件将被选为初始焦点,则为 True。如果页面上有多个控件具有 autofocus 属性,则第一个添加到页面的控件将获得焦点。
content
表示自定义按钮内容的控件。
icon
按钮中显示的图标。
icon_color
图标的 颜色。
style
该值是 ButtonStyle 类的实例。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
单击按钮时要打开的 URL。如果注册了,则 on_click 事件将在打开 URL 之后触发。
url_target
在 web 模式下打开 URL 的位置。该值是 UrlTarget 枚举的实例。默认为 BLANK。
事件
on_click
用户单击按钮时触发。
on_hover
鼠标指针进入或退出按钮响应区域时触发。事件对象的 data 属性包含 true(字符串)表示光标进入,false 表示光标退出。
on_long_press
按钮长按时触发。