画布
释放你的内心艺术家 🧑🎨,通过刚刚在 Flet 0.6.0 中发布的全新 Canvas 控件来提升你的 Flet 创意!
Canvas 允许你使用一组基本几何图形("形状")(如线条、圆、弧线、路径和文本)绘制任意图形。我敢打赌,你甚至可以使用 Canvas 控件实现你自己的图表!
将 Canvas 与 GestureDetector 结合,你可以获得一个自由绘画应用 - Flet Brush 😀!

Canvas 控件位于 flet.canvas 包中。你需要另一个导入才能使用它:
import flet.canvas as cv
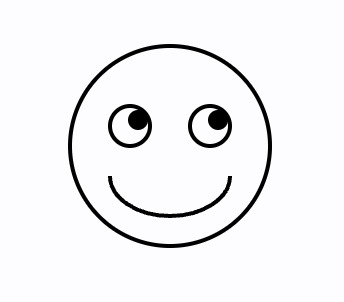
以下是一个使用填充和描边 Paint 绘制笑脸的简单程序,使用了 Circle 和 Arc 形状:
import math
import flet as ft
import flet.canvas as cv
def main(page: ft.Page):
stroke_paint = paint = ft.Paint(stroke_width=2, style=ft.PaintingStyle.STROKE)
fill_paint = paint = ft.Paint(style=ft.PaintingStyle.FILL)
cp = cv.Canvas(
[
cv.Circle(100, 100, 50, stroke_paint),
cv.Circle(80, 90, 10, stroke_paint),
cv.Circle(84, 87, 5, fill_paint),
cv.Circle(120, 90, 10, stroke_paint),
cv.Circle(124, 87, 5, fill_paint),
cv.Arc(70, 95, 60, 40, 0, math.pi, paint=stroke_paint),
],
width=float("inf"),
expand=True,
)
page.add(cp)
ft.app(main)

在文档中了解更多关于 Canvas 的信息,并探索 Canvas 示例!
其他更改
富文本支持
在Canvas 上绘制文本的工作中,作为对该版本的奖励,我们实现了一个新的 TextSpan 控件,现在可以与 Text.spans 一起使用以输出富文本。

按钮的 url 属性
如果你需要通过点击按钮或任何其他带有 on_click 事件的控件打开一个 URL,你可以直接在 url 中提供该 URL,而无需在代码中使用 page.launch_url() 方法。
不再需要这样:
ft.ElevatedButton("Go to Google", on_click=lambda e: e.page.launch_url("https://google.com"))
只需要这样:
ft.ElevatedButton("前往谷歌", url="https://www.google.com")
新的 url 属性还解决了 Safari 上阻止弹窗的问题。
Markdown 中的自动跟随链接
作为 url 属性的延续,Markdown 控件现在可以启用文档中的 URL 自动跟随:
import flet as ft
md = """
[Go to Google](https://www.google.com)
"""
def main(page: ft.Page):
page.add(
ft.Markdown(
md,
extension_set=ft.MarkdownExtensionSet.GITHUB_WEB,
auto_follow_links=True,
)
)
ft.app(main)
更好的 Web 支持
在这个版本中,我们还对Web支持进行了一些改进,例如在page.client_id和page.client_user_agent中捕获用户信息,同时修复了与路由相关的严重的#1333和#1289错误。
今天就介绍到这里!
将Flet模块升级到最新版本(pip install flet --upgrade),试用一下画布和富文本,并让我们知道你的想法!