Flet 自适应 UI 和自定义控件发布
🥰 情人节快乐,亲爱的朋友们!🥰
我们刚刚发布了 Flet 0.20.0,重点如下:
- 自适应 UI。
- 使用第三方 Flutter 包扩展 Flet 应用。
- 新控件:
Video(耶!)、AudioRecorder和一系列Cupertino风格控件。Flet 现在包含 97 个内置控件!
自适应 UI
自适应控件允许编写具有单个代码库的应用程序,这些应用程序在运行的平台不同时具有不同的外观和行为。
截至目前,Flet 提供了 [11 个自适应控件]。要使控件自适应,可以将其 adaptive 属性设置为 True。
在 Flet 0.20.0 中,我们为所有类似容器的控件引入了 adaptive 属性。
在容器上设置 adaptive=True 会将此属性传播到所有子自适应控��件。
Page 添加了 design 属性,使您可以对控件的设计语言进行细粒度控制,其值可以为:ft.PageDesign.ADAPTIVE、ft.PageDesign.MATERIAL 或 ft.PageDesign.CUPERTINO。
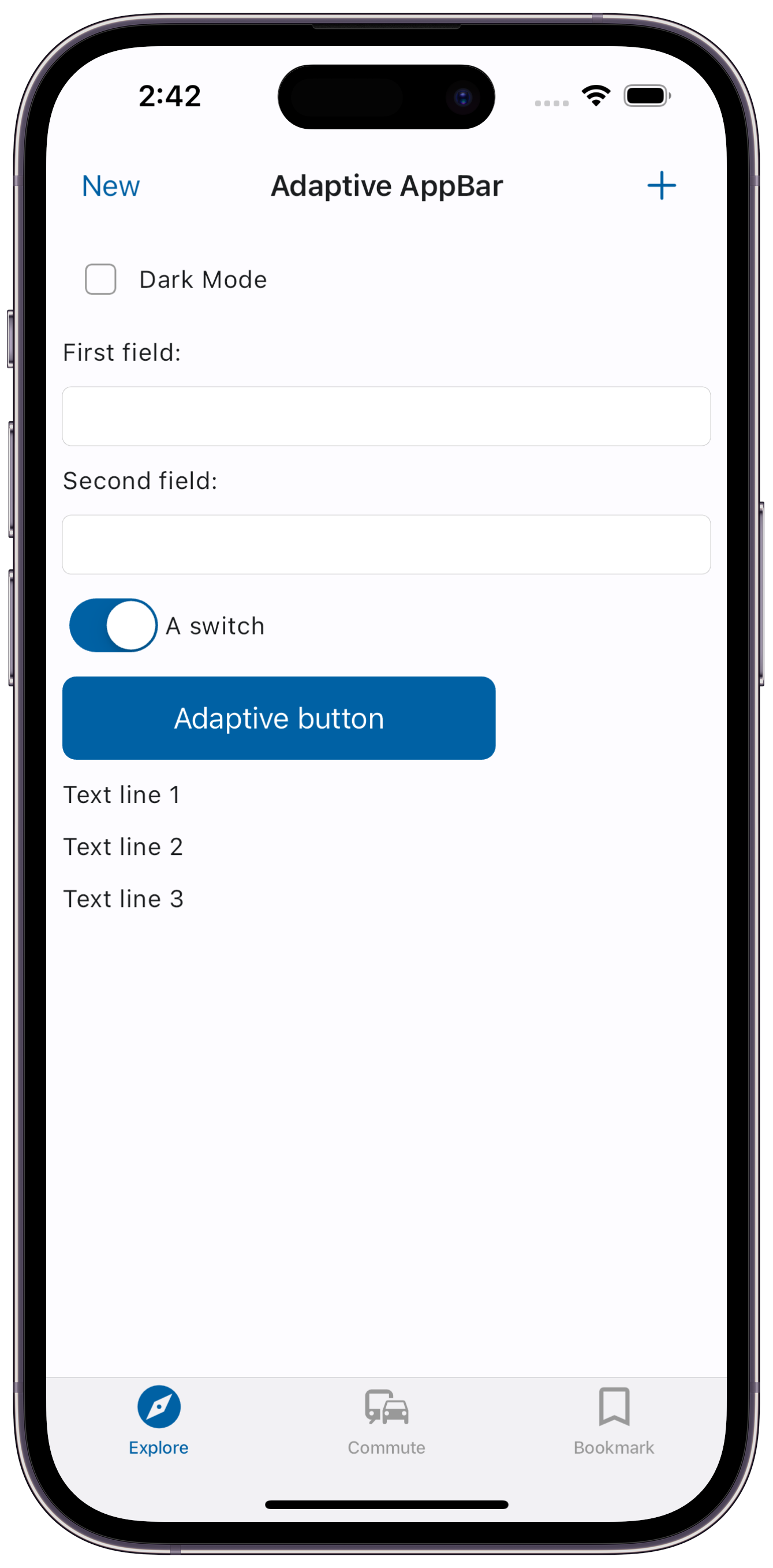
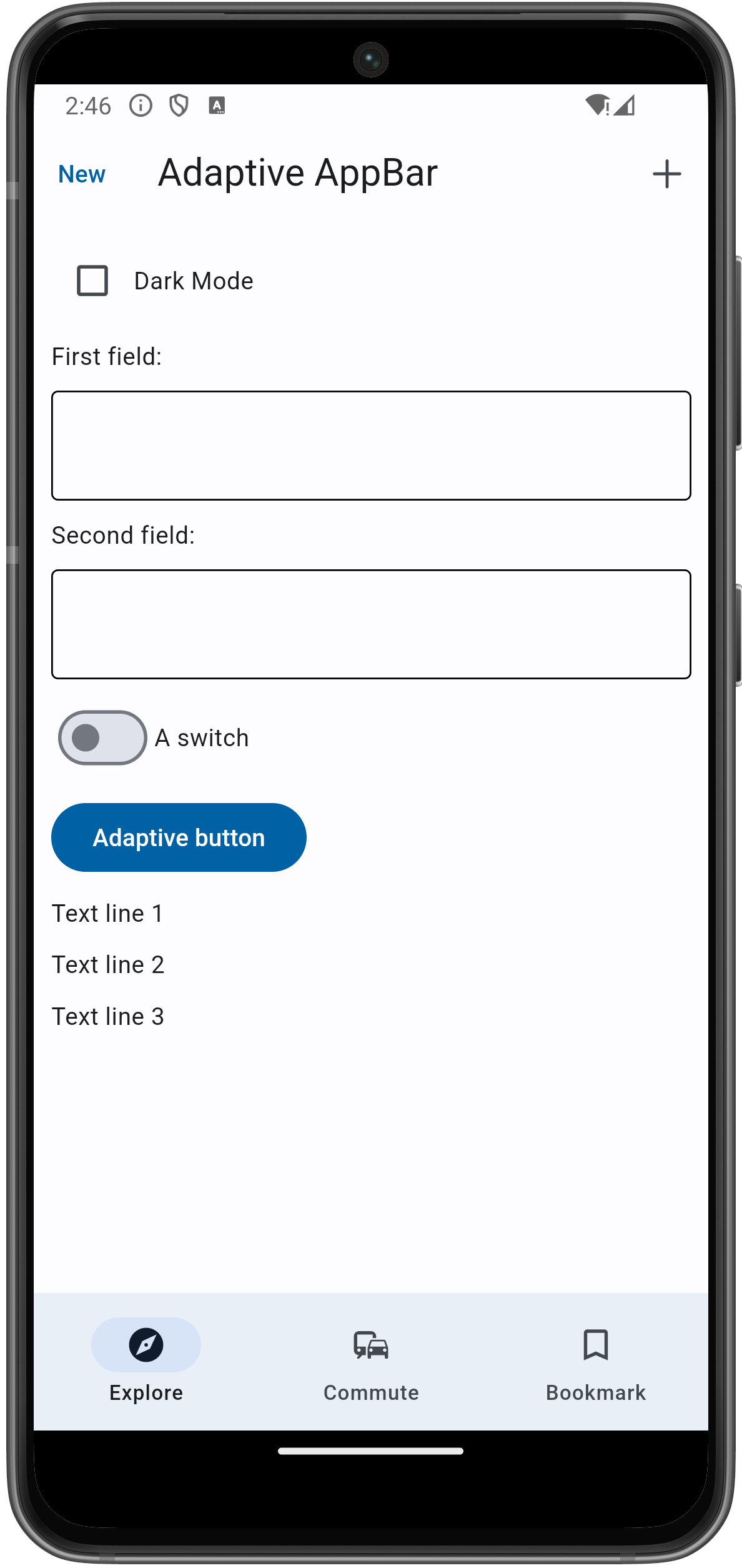
只需设置 page.design = ft.PageDesign.ADAPTIVE,即可使您的应用在 iOS 和 Android 设备上看起来都很棒:
iPhone

Android

集成现有的 Flutter 包
目前 Flet 提供了近 100 个控件,但如您所想,并不是每个 Flutter 库/小部件都可以添加到核心 Flet 库中,Flet 团队也无法在可接受的时间范围内独自完成。
同时,我们也不希望让选择 Flet 来构建其下一个商业或企业应用的早期采用者处于他们的进展依赖于 Flet 团队是否有时间和愿意实现他们所需的 Flutter 控件的情况。
在 Flet 0.20.0 中,我们重新构建了 Flutter 核心包,并确定了可供第三方开发者使用的 API 来添加他们自己的用 Dart 编写的 Flet 控件。
我们目前正在编写 API 文档,但您现在可以通过查看 Video 和 Audio ��控件的 Dart 源代码来了解如何实现自定义 Flutter 包。
简而言之,您需要创建一个新的 Flutter 包,其中包含并导出两个方法:
void ensureInitialized();
Widget createControl(CreateControlArgs args);
参见 ensureInitialized() 和 createControl() 的 Video 控件实现。
在 Python 方面,您需要创建一个从 Control(非可视或叠加控件)或 ConstrainedControl 继承的新类。
参见 Python 中 Video 类的实现。
要在构建 Flet 应用时集成自定义 Flutter 包,使用 flet build 命令,您可以使用 --include-packages 选项或在 Flet 应用根目录下的 pubspec.yaml 文件中列出额外的包。
Video 控件
Video 控件在一个单独的 Flutter 包中实现。
要构建包含 Video 控件的 Flet 应用,请在 flet build 命令中添加 --include-packages flet_video,例如:
flet build apk --include-packages flet_video
Flet 0.20.0 是一个相对较大的 版本,可能会破坏一些东西。
升级到 Flet 0.20.0,测试您的应用,并通过加入 Flet Discord 服务器 或在 Flet GitHub 讨论 中创建新线程来告诉我们您的想法。
祝您愉快!