在新的Flet版本中,我们为您带来了美丽的渐变效果、按钮样式和TextField圆角
我们刚刚发布了 Flet 0.1.46,增加了令人兴奋的新功能:
- Container 的渐变背景
- 按钮、TextField 和 Dropdown 控件进行了全面的样式设置
- ...等等
渐变背景
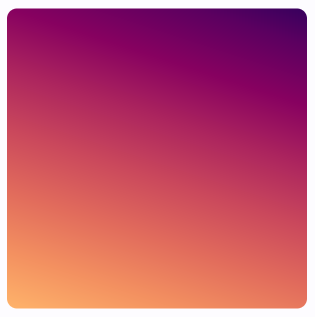
线性渐变

import math
import flet as ft
def main(page: ft.Page):
page.add(
ft.Container(
alignment=ft.alignment.center,
gradient=ft.LinearGradient(
begin=ft.alignment.top_left,
end=Alignment(0.8, 1),
colors=[
"0xff1f005c",
"0xff5b0060",
"0xff870160",
"0xffac255e",
"0xffca485c",
"0xffe16b5c",
"0xfff39060",
"0xffffb56b",
],
tile_mode=ft.GradientTileMode.MIRROR,
rotation=math.pi / 3,
),
width=150,
height=150,
border_radius=5,
)
)
ft.app(target=main)
查看 LinearGradient 文档以获取更多关于 LinearGradient 属性的信息。
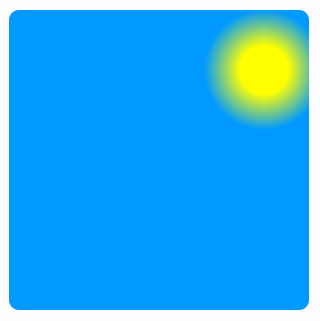
径向渐变

import flet as ft
def main(page: ft.Page):
page.add(
ft.Container(
alignment=ft.alignment.center,
gradient=ft.RadialGradient(
center=Alignment(0.7, -0.6),
radius=0.2,
colors=[
"0xFFFFFF00", # 黄色太阳
"0xFF0099FF", # 蓝色天空
],
stops=[0.4, 1.0],
),
width=150,
height=150,
border_radius=5,
)
)
ft.app(target=main)
查看 RadialGradient 文档以获取更多关于 RadialGradient 属性的信息。
扫描渐变

import math
import flet as ft
def main(page: ft.Page):
page.add(
ft.Container(
alignment=ft.alignment.center,
gradient=SweepGradient(
center=ft.alignment.center,
start_angle=0.0,
end_angle=math.pi * 2,
colors=[
"0xFF4285F4",
"0xFF34A853",
"0xFFFBBC05",
"0xFFEA4335",
"0xFF4285F4",
],
stops=[0.0, 0.25, 0.5, 0.75, 1.0],
),
width=150,
height=150,
border_radius=5,
)
)
ft.app(target=main)
查看 SweepGradient 文档以获取更多关于 SweepGradient 属性的信息。
按钮样式
此次 Flet 版本引入了 style 属性到所有按钮控件中,它是 ButtonStyle 类的一个实例。
ButtonStyle 允许控制按钮的所有视觉方面,例如形状、前景色、背景色和阴影颜色、内容填充、边框宽度和半径!
此外,每个单独的样式属性都可以针对按钮的不同“材料状态”进行配置,例如“悬停”、“聚焦”、“禁用”等。例如,您可以为悬停状态配置不同的形状、背景颜色,并为所有其他状态配置回退值。
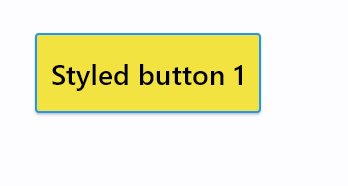
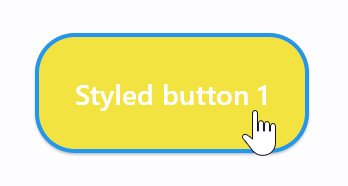
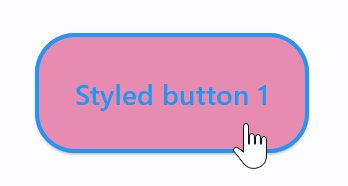
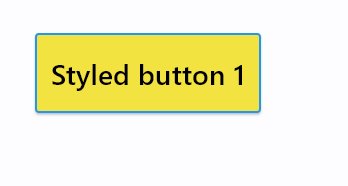
查看这个“极限”样式示例:

import flet as ft
from flet.border import BorderSide
from flet.buttons import RoundedRectangleBorder
def main(page: ft.Page):
page.add(
ft.ElevatedButton(
"Styled button 1",
style=ft.ButtonStyle(
color={
ft.ControlState.HOVERED: ft.colors.WHITE,
ft.ControlState.FOCUSED: ft.colors.BLUE,
ft.ControlState.DEFAULT: ft.colors.BLACK,
},
bgcolor={ft.ControlState.FOCUSED: ft.colors.PINK_200, "": ft.colors.YELLOW},
padding={ft.ControlState.HOVERED: 20},
overlay_color=ft.colors.TRANSPARENT,
elevation={"pressed": 0, "": 1},
animation_duration=500,
side={
ft.ControlState.DEFAULT: BorderSide(1, ft.colors.BLUE),
ft.ControlState.HOVERED: BorderSide(2, ft.colors.BLUE),
},
shape={
ft.ControlState.HOVERED: RoundedRectangleBorder(radius=20),
ft.ControlState.DEFAULT: RoundedRectangleBorder(radius=2),
},
),
)
)
ft.app(target=main)
ft.ControlState.DEFAULT 状态是一个备用样式。
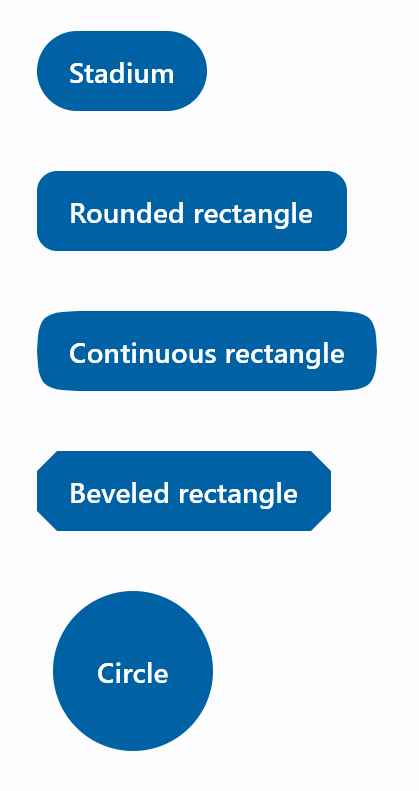
按钮的形状也可以通过 ButtonStyle.shape 属性进行更改:

import flet as ft
from flet.buttons import (
BeveledRectangleBorder,
CircleBorder,
ContinuousRectangleBorder,
RoundedRectangleBorder,
StadiumBorder,
)
def main(page: ft.Page):
page.padding = 30
page.spacing = 30
page.add(
ft.FilledButton(
"Stadium",
style=ft.ButtonStyle(
shape=ft.StadiumBorder(),
),
),
ft.FilledButton(
"Rounded rectangle",
style=ft.ButtonStyle(
shape=ft.RoundedRectangleBorder(radius=10),
),
),
ft.FilledButton(
"Continuous rectangle",
style=ft.ButtonStyle(
shape=ft.ContinuousRectangleBorder(radius=30),
),
),
ft.FilledButton(
"Beveled rectangle",
style=ft.ButtonStyle(
shape=ft.BeveledRectangleBorder(radius=10),
),
),
ft.FilledButton(
"Circle",
style=ft.ButtonStyle(shape=ft.CircleBorder(), padding=30),
),
)
ft.app(target=main)
请查看ElevatedButton.style属性文档,了解ButtonStyle类及其属性的完整描述。
TextField 和 Dropdown 样式
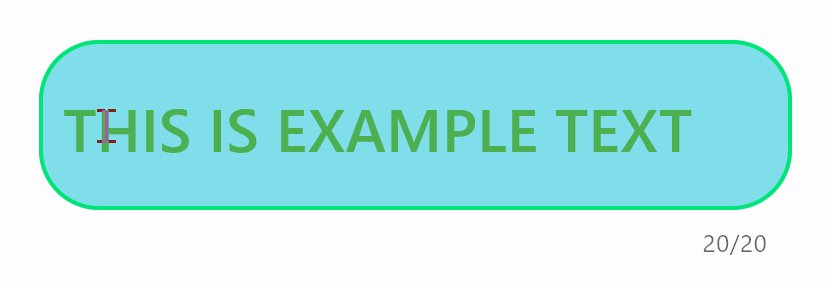
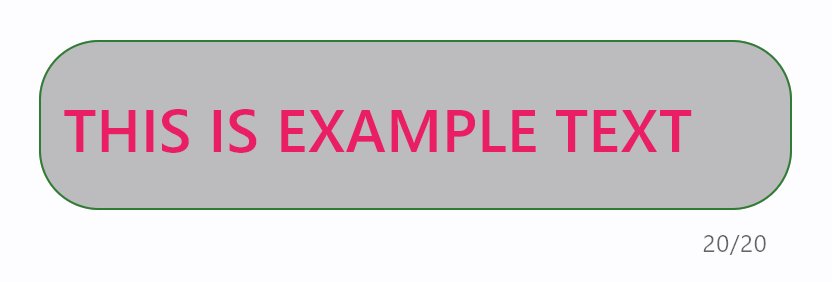
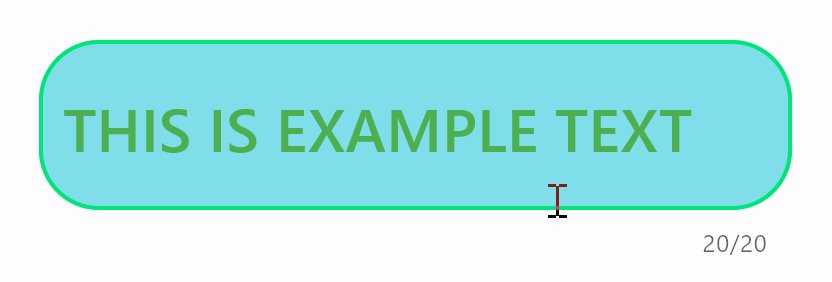
现在可以为 TextField 和 Dropdown 控件的正常和聚焦状态配置文字大小、边框样式和圆角半径。TextField 还允许配置光标和选择的颜色。
此外,现在可以使用max_length属性限制输入到TextField中的最大长度。
我们还引入了capitalization属性,用于在将字符键入TextField时自动进行大小写转换。您可以从4种大小写转换策略中选择:none(默认值)、characters、words和sentences。
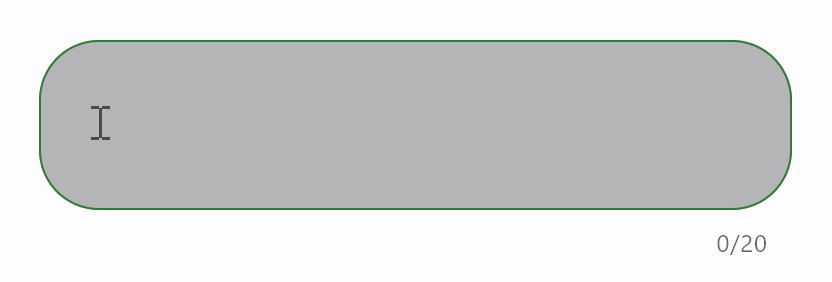
以下是一个带有max_length和capitalization的样式化TextField示例:

import flet as ft
def main(page: ft.Page):
page.padding=50
page.add(
ft.TextField(
text_size=30,
cursor_color=ft.colors.RED,
selection_color=ft.colors.YELLOW,
color=ft.colors.PINK,
bgcolor=ft.colors.BLACK26,
filled=True,
focused_color=ft.colors.GREEN,
focused_bgcolor=ft.colors.CYAN_200,
border_radius=30,
border_color=ft.colors.GREEN_800,
focused_border_color=ft.colors.GREEN_ACCENT_400,
max_length=20,
capitalization="characters",
)
)
ft.app(target=main)
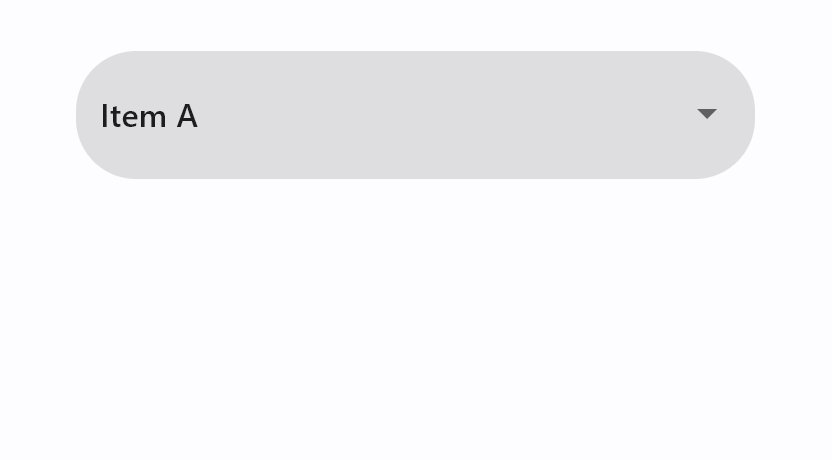
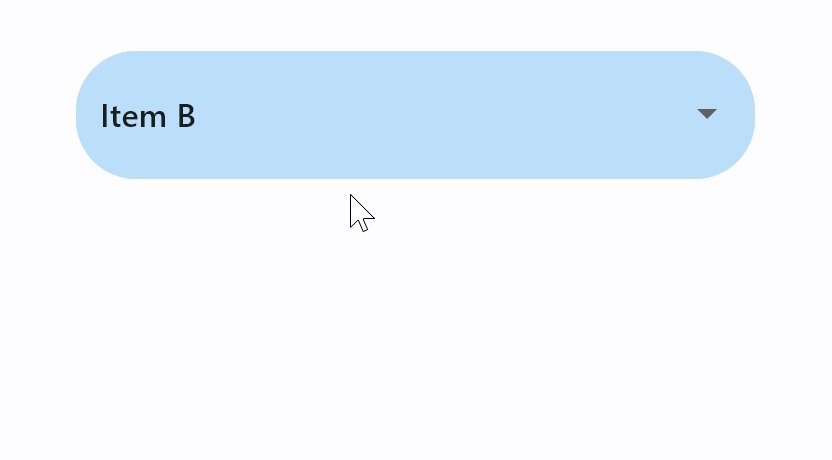
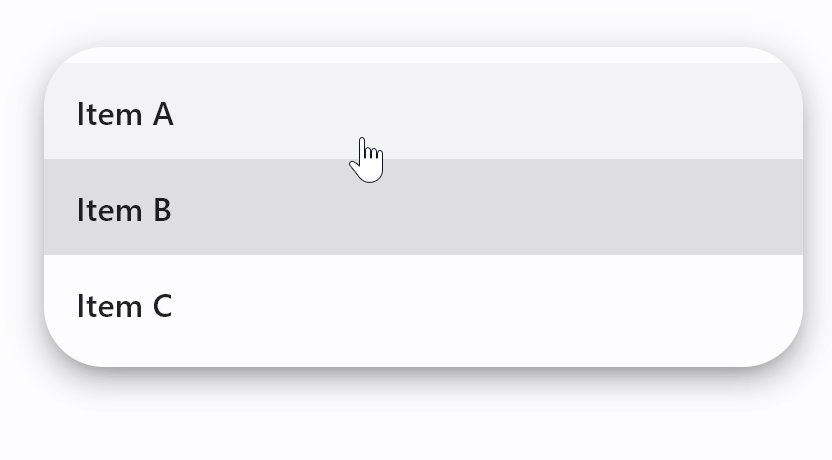
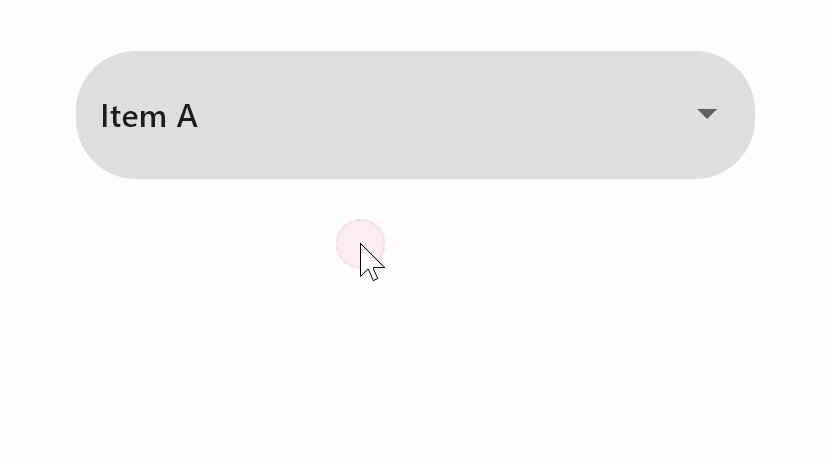
下面是一个样式化 Dropdown 控件的示例:

import flet as ft
def main(page: ft.Page):
page.padding=50
page.add(
ft.Dropdown(
options=[
ft.dropdown.Option("a", "Item A"),
ft.dropdown.Option("b", "Item B"),
ft.dropdown.Option("c", "Item C"),
],
border_radius=30,
filled=True,
border_color=ft.colors.TRANSPARENT,
bgcolor=ft.colors.BLACK12,
focused_bgcolor=ft.colors.BLUE_100,
)
)
ft.app(target=main)
其他更改
IconButton 增加了 selected 状态,并与新的 style 配合使用。
这是一个切换图标按钮的示例:
import flet as ft
def main(page: ft.Page):
def toggle_icon_button(e):
e.control.selected = not e.control.selected
e.control.update()
page.add(
ft.IconButton(
icon=ft.icons.BATTERY_1_BAR,
selected_icon=ft.icons.BATTERY_FULL,
on_click=toggle_icon_button,
selected=False,
style=ft.ButtonStyle(color={"selected": ft.colors.GREEN, "": ft.colors.RED}),
)
)
ft.app(target=main)