文本
文本控件用于显示文本。
示例
自定义文本样式

import flet as ft
def main(page: ft.Page):
page.title = "文本自定义样式"
page.scroll = "adaptive"
page.add(
ft.Text("大小 10", size=10),
ft.Text("大小 30,斜体", size=30, color="pink600", italic=True),
ft.Text(
"大小 40,w100",
size=40,
color=ft.colors.WHITE,
bgcolor=ft.colors.BLUE_600,
weight=ft.FontWeight.W_100,
),
ft.Text(
"大小 50,正常",
size=50,
color=ft.colors.WHITE,
bgcolor=ft.colors.ORANGE_800,
weight=ft.FontWeight.NORMAL,
),
ft.Text(
"大小 60,加粗,斜体",
size=50,
color=ft.colors.WHITE,
bgcolor=ft.colors.GREEN_700,
weight=ft.FontWeight.BOLD,
italic=True,
),
ft.Text("大小 70,w900,可选", size=70, weight=ft.FontWeight.W_900, selectable=True),
ft.Text("将长文本限制为 1 行并使用省略号", theme_style=ft.TextThemeStyle.HEADLINE_SMALL),
ft.Text(
"Proin rutrum, purus sit amet elementum volutpat, nunc lacus vulputate orci, cursus ultrices neque dui quis purus. Ut ultricies purus nec nibh bibendum, eget vestibulum metus varius. Duis convallis maximus justo, eu rutrum libero maximus id. Donec ullamcorper arcu in sapien molestie, non pellentesque tellus pellentesque. Nulla nec tristique ex. Maecenas euismod nisl enim, a convallis arcu laoreet at. Ut at tortor finibus, rutrum massa sit amet, pulvinar velit. Phasellus diam lorem, viverra vitae leo vitae, consequat suscipit lorem.",
max_lines=1,
overflow=ft.TextOverflow.ELLIPSIS,
),
ft.Text("将长文本限制为 2 行并使用渐变效果", theme_style=ft.TextThemeStyle.HEADLINE_SMALL),
ft.Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur quis nibh vitae purus consectetur facilisis sed vitae ipsum. Quisque faucibus sed nulla placerat sagittis. Phasellus condimentum risus vitae nulla vestibulum auctor. Curabitur scelerisque, nibh eget imperdiet consequat, odio ante tempus diam, sed volutpat nisl erat eget turpis. Sed viverra, diam sit amet blandit vulputate, mi tellus dapibus lorem, vitae vehicula diam mauris placerat diam. Morbi sit amet pretium turpis, et consequat ligula. Nulla velit sem, suscipit sit amet dictum non, tincidunt sed nulla. Aenean pellentesque odio porttitor sagittis aliquam. Nam varius at metus vitae vulputate. Praesent faucibus nibh lorem, eu pretium dolor dictum nec. Phasellus eget dui laoreet, viverra magna vitae, pellentesque diam.",
max_lines=2,
),
ft.Text("限制长文本的宽度和高度", theme_style=ft.TextThemeStyle.HEADLINE_SMALL),
ft.Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur quis nibh vitae purus consectetur facilisis sed vitae ipsum. Quisque faucibus sed nulla placerat sagittis. Phasellus condimentum risus vitae nulla vestibulum auctor. Curabitur scelerisque, nibh eget imperdiet consequat, odio ante tempus diam, sed volutpat nisl erat eget turpis. Sed viverra, diam sit amet blandit vulputate, mi tellus dapibus lorem, vitae vehicula diam mauris placerat diam. Morbi sit amet pretium turpis, et consequat ligula. Nulla velit sem, suscipit sit amet dictum non, tincidunt sed nulla. Aenean pellentesque odio porttitor sagittis aliquam. Nam varius at metus vitae vulputate. Praesent faucibus nibh lorem, eu pretium dolor dictum nec. Phasellus eget dui laoreet, viverra magna vitae, pellentesque diam.",
width=700,
height=100,
),
)
ft.app(target=main)
预定义主题文本样式

import flet as ft
def main(page: ft.Page):
page.title = "文本主题样式"
page.scroll = "adaptive"
page.add(
ft.Text("Display Large", theme_style=ft.TextThemeStyle.DISPLAY_LARGE),
ft.Text("Display Medium", theme_style=ft.TextThemeStyle.DISPLAY_MEDIUM),
ft.Text("Display Small", theme_style=ft.TextThemeStyle.DISPLAY_SMALL),
ft.Text("Headline Large", theme_style=ft.TextThemeStyle.HEADLINE_LARGE),
ft.Text("Headline Medium", theme_style=ft.TextThemeStyle.HEADLINE_MEDIUM),
ft.Text("Headline Small", theme_style=ft.TextThemeStyle.HEADLINE_MEDIUM),
ft.Text("Title Large", theme_style=ft.TextThemeStyle.TITLE_LARGE),
ft.Text("Title Medium", theme_style=ft.TextThemeStyle.TITLE_MEDIUM),
ft.Text("Title Small", theme_style=ft.TextThemeStyle.TITLE_SMALL),
ft.Text("Label Large", theme_style=ft.TextThemeStyle.LABEL_LARGE),
ft.Text("Label Medium", theme_style=ft.TextThemeStyle.LABEL_MEDIUM),
ft.Text("Label Small", theme_style=ft.TextThemeStyle.LABEL_SMALL),
ft.Text("Body Large", theme_style=ft.TextThemeStyle.BODY_LARGE),
ft.Text("Body Medium", theme_style=ft.TextThemeStyle.BODY_MEDIUM),
ft.Text("Body Small", theme_style=ft.TextThemeStyle.BODY_SMALL),
)
ft.app(target=main)
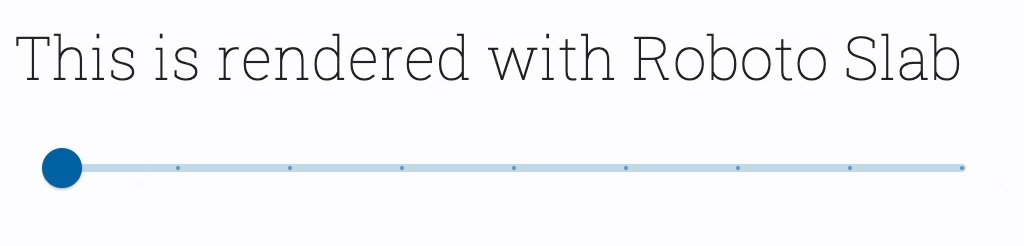
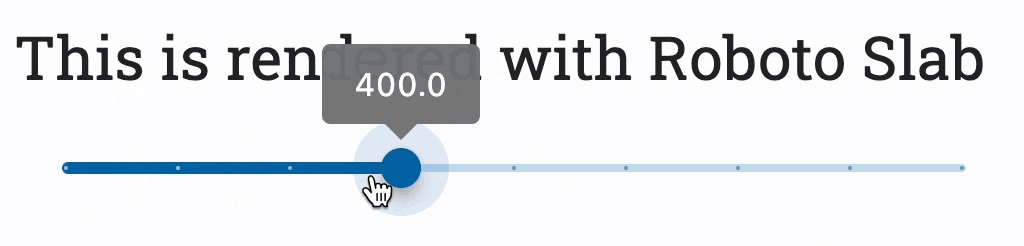
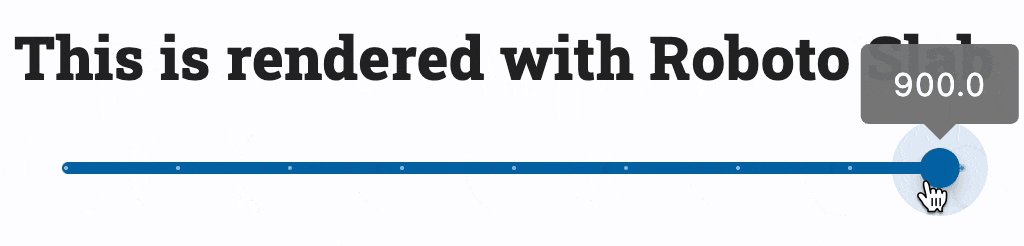
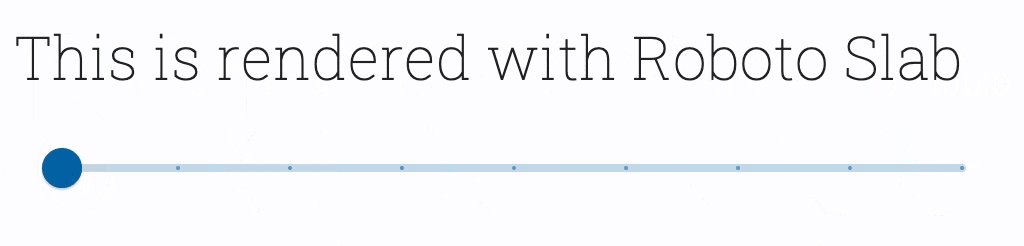
具有可变字体粗细的字体

import flet as ft
def main(page: ft.Page):
page.fonts = {
"RobotoSlab": "https://github.com/google/fonts/raw/main/apache/robotoslab/RobotoSlab%5Bwght%5D.ttf"
}
t = ft.Text(
"这段文字使用 Roboto Slab 渲染",
size=30,
font_family="RobotoSlab",
weight=ft.FontWeight.W_100,
)
def width_changed(e):
t.weight = f"w{int(e.control.value)}"
t.update()
page.add(
t,
ft.Slider(
min=100,
max=900,
divisions=8,
label="{value}",
width=500,
on_change=width_changed,
),
)
ft.app(target=main)
富文本基础

import flet as ft
def main(page: ft.Page):
page.add(
ft.Text("Plain text with default style"),
ft.Text(
"Some text",
size=30,
spans=[
ft.TextSpan(
"here goes italic",
ft.TextStyle(italic=True, size=20, color=ft.colors.GREEN),
spans=[
ft.TextSpan(
"bold and italic",
ft.TextStyle(weight=ft.FontWeight.BOLD),
),
ft.TextSpan(
"just italic",
spans=[
ft.TextSpan("smaller italic", ft.TextStyle(size=15))
],
),
],
)
],
),
ft.Text(
disabled=False,
spans=[
ft.TextSpan(
"underlined and clickable",
ft.TextStyle(decoration=ft.TextDecoration.UNDERLINE),
on_click=lambda e: print(f"Clicked span: {e.control.uid}"),
on_enter=lambda e: print(f"Entered span: {e.control.uid}"),
on_exit=lambda e: print(f"Exited span: {e.control.uid}"),
),
ft.TextSpan(" "),
ft.TextSpan(
"underlined red wavy",
ft.TextStyle(
decoration=ft.TextDecoration.UNDERLINE,
decoration_color=ft.colors.RED,
decoration_style=ft.TextDecorationStyle.WAVY,
),
on_enter=lambda e: print(f"Entered span: {e.control.uid}"),
on_exit=lambda e: print(f"Exited span: {e.control.uid}"),
),
ft.TextSpan(" "),
ft.TextSpan(
"overlined blue",
ft.TextStyle(
decoration=ft.TextDecoration.OVERLINE, decoration_color="blue"
),
),
ft.TextSpan(" "),
ft.TextSpan(
"overlined and underlined",
ft.TextStyle(
decoration=ft.TextDecoration.OVERLINE
| ft.TextDecoration.UNDERLINE
),
),
ft.TextSpan(" "),
ft.TextSpan(
"line through thick",
ft.TextStyle(
decoration=ft.TextDecoration.LINE_THROUGH,
decoration_thickness=3,
),
),
],
),
)
def highlight_link(e):
e.control.style.color = ft.colors.BLUE
e.control.update()
def unhighlight_link(e):
e.control.style.color = None
e.control.update()
page.add(
ft.Text(
disabled=False,
spans=[
ft.TextSpan("AwesomeApp 1.0 "),
ft.TextSpan(
"Visit our website",
ft.TextStyle(decoration=ft.TextDecoration.UNDERLINE),
url="https://google.com",
on_enter=highlight_link,
on_exit=unhighlight_link,
),
ft.TextSpan(" All rights reserved. "),
ft.TextSpan(
"Documentation",
ft.TextStyle(decoration=ft.TextDecoration.UNDERLINE),
url="https://google.com",
on_enter=highlight_link,
on_exit=unhighlight_link,
),
],
),
)
ft.app(main)
带有边框和描边的富文本

import flet as ft
def main(page: ft.Page):
page.add(
ft.Stack(
[
ft.Text(
spans=[
ft.TextSpan(
"你好,地球!",
ft.TextStyle(
size=40,
weight=ft.FontWeight.BOLD,
foreground=ft.Paint(
color=ft.colors.BLUE_700,
stroke_width=6,
stroke_join=ft.StrokeJoin.ROUND,
style=ft.PaintingStyle.STROKE,
),
),
),
],
),
ft.Text(
spans=[
ft.TextSpan(
"你好,地球!",
ft.TextStyle(
size=40,
weight=ft.FontWeight.BOLD,
color=ft.colors.GREY_300,
),
),
],
),
]
)
)
ft.app(main)
带有渐变效果的富文本

import flet as ft
def main(page: ft.Page):
page.add(
ft.Text(
spans=[
ft.TextSpan(
"你好,地球!",
ft.TextStyle(
size=40,
weight=ft.FontWeight.BOLD,
foreground=ft.Paint(
gradient=ft.PaintLinearGradient(
(0, 20), (150, 20), [ft.colors.RED, ft.colors.YELLOW]
)
),
),
),
],
)
)
ft.app(main)
属性
bgcolor
文本背景 颜色。
color
文本前景 颜色。
font_family
用于渲染文本的系统或自定义字体系列。查看 page.fonts 了解如何在应用程序中导入和使用自定义字体。
使用系统字体
您可以使用安装在计算机上的字体,例如 "Consolas"、"Arial"、"Verdana"、"Tahoma" 等。例如:
import flet as ft
def main(page: ft.Page):
page.add(
ft.Text("此文本使用 Consolas 字体渲染", font_family="Consolas")
)
ft.app(target=main)
但有一个限制 - 系统字体不能在使用 "CanvasKit" 渲染器的 Flet Web 应用中使用。
Flet Web 应用可以使用以下渲染器之一渲染其 UI:
- HTML 渲染器 - 使用 HTML 元素、CSS、Canvas 元素和 SVG 元素的组合。此渲染器下载大小较小。
- CanvasKit 渲染器 - 此渲染器与 Flutter 移动和桌面完全一致,具有更快的性能和更高的控件密度,但会增加大约 2MB 的下载大小。
默认情况下,Flet 在桌面和移动浏览器中使用 CanvasKit 渲染器。
您可以在运行 Flet 程序时显式设置要使用的渲染器:
# ...
ft.app(target=main, view=ft.AppView.WEB_BROWSER, web_renderer=ft.WebRenderer.HTML)
现在,当您运行相同的程序时,您会看到使用了 "Consolas" 字体。
支持的 web_renderer 值:
canvaskit(默认) - 优先考虑桌面和移动浏览器上的性能和像素完美一致性。html- 在桌面和移动浏览器上优化下载大小。auto- 在移动浏览器上优化下载大小,在桌面浏览器上优化性能。
italic
True 表示使用斜体字。
max_lines
文本跨越的最大行数,必要时会换行。如果文本超出给定的行数,将根据 overflow 进行截断。
如果这是 1,则文本不会换行。否则,文本将在框的边缘换行。
no_wrap
如果 False(默认),则文本应在软换行处断行。
如果 True,文本中的字符将被定位为如果有无限的水平空间。
overflow
属性值是 TextOverflow ,具有以下值:
FADE(默认)ELLIPSISCLIPVISIBLE
rtl
True 表示将文本方向设置为从右到左。默认值为 False。
selectable
True 表示文本应该是可选择的。
semantics_label
此文本的替代语义标签。
如果存在,则此控件的语义将包含此值而不是实际文本。这将覆盖任何 TextSpan.semantics_label。
这对于用完整的文本值替换缩写或简写非常有用:
ft.Text("$$", semantics_label="双美元")
size
文本大小,以虚拟像素为单位。默认值为 14。
spans
构建富文本段落的 TextSpan 对象列表。
style
文本的样式。类型为 TextStyle 的实例。
text_align
文本的水平对齐。
属性值是 TextAlign 。默认值为 LEFT。
theme_style
属性值是 TextThemeStyle ,具有以下值之一:
DISPLAY_LARGE(大号显示文本)DISPLAY_MEDIUM(中号显示文本)DISPLAY_SMALL(小号显示文本)HEADLINE_LARGE(大号标题)HEADLINE_MEDIUM(中号标题)HEADLINE_SMALL(小号标题)TITLE_LARGE(大号标题)TITLE_MEDIUM(中号标题)TITLE_SMALL(小号标题)LABEL_LARGE(大号标签)LABEL_MEDIUM(中号标签)LABEL_SMALL(小号标签)BODY_LARGE(大号正文)BODY_MEDIUM(中号正文)BODY_SMALL(小号正文)
value
显示的文本。
weight
字体粗细。
属性值是 FontWeight 。默认值为 NORMAL。