颜色

颜色值
在 Flet 中,颜色属性值可以通过两种方式定义:十六进制值和命名颜色。
十六进制值
十六进制值应该以 #aarrggbb (0xaarrggbb) 或 #rrggbb (0xeeggbb) 格式表示。如果省略 aa (不透明度),则将其设置为 ff(不透明)。
c1 = ft.Container(bgcolor='#ff0000')
命名颜色
命名颜色是 Material Design 主题颜色 和 颜色调色板。它们可以使用字符串值或使用 flet.colors 模块设置。
c1 = ft.Container(bgcolor=ft.colors.YELLOW)
c2 = ft.Container(bgcolor='yellow')
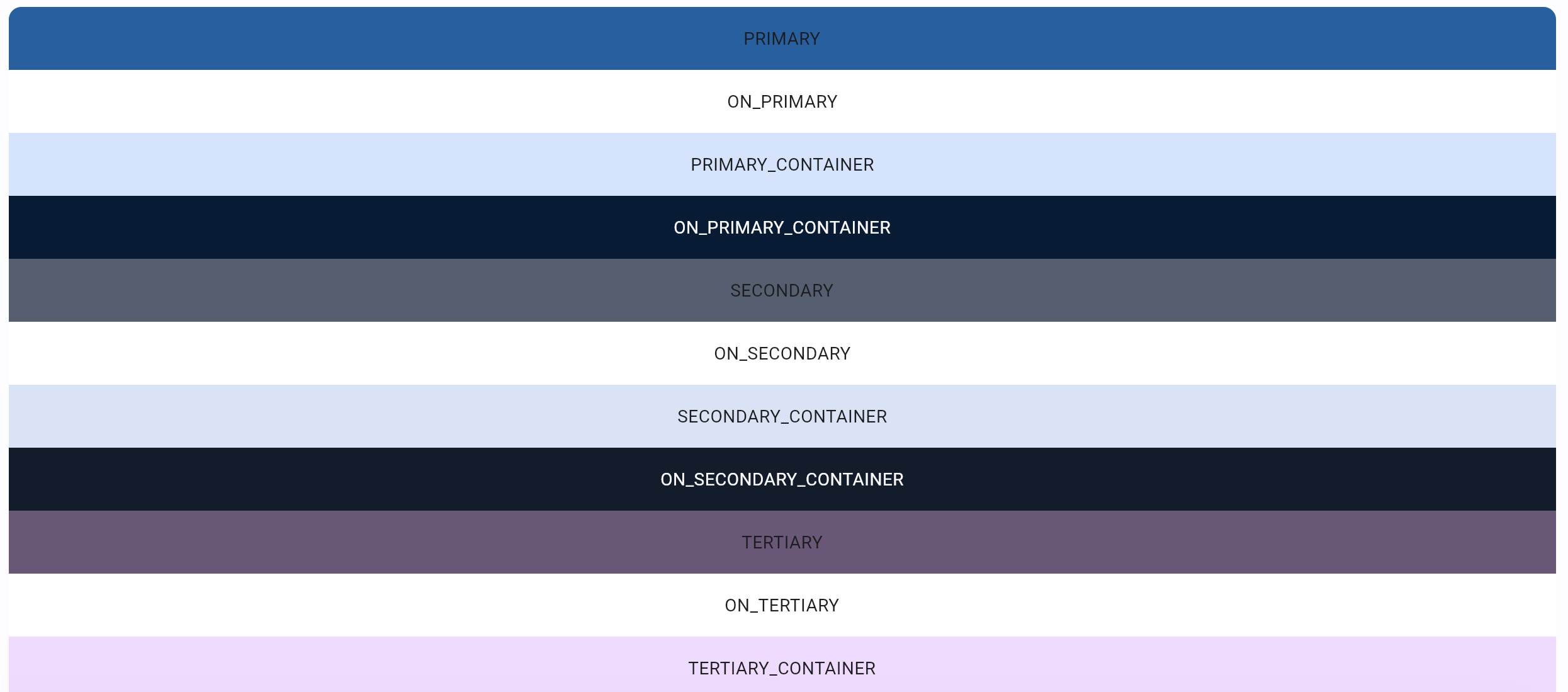
主题颜色

有 30 个命名主题颜色在 Theme.color_scheme 中,它们是基于 color_scheme_seed 属性生成的。默认的种子颜色值是 "blue"。
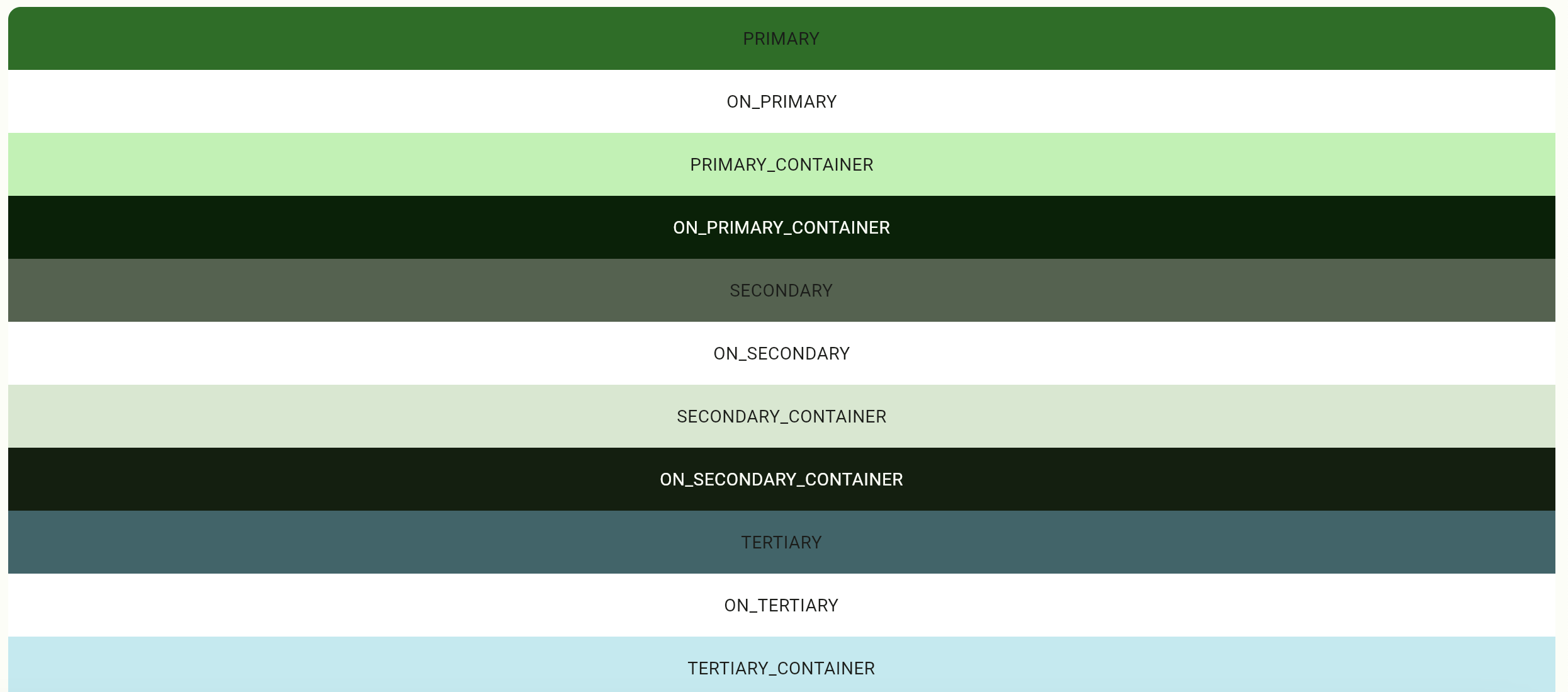
# 生成页面主题颜色基于种子颜色的示例
page.theme = Theme(color_scheme_seed='green')
page.update()
任何 30 个颜色都可以被覆盖,在这种情况下它们将具有绝对值,不再依赖于种子颜色。
page.theme = ft.Theme(
color_scheme=ft.ColorScheme(
primary=ft.colors.GREEN,
primary_container=ft.colors.GREEN_200
#...
),
)

主题颜色定义了大多数 Flet 控件的回退颜色。
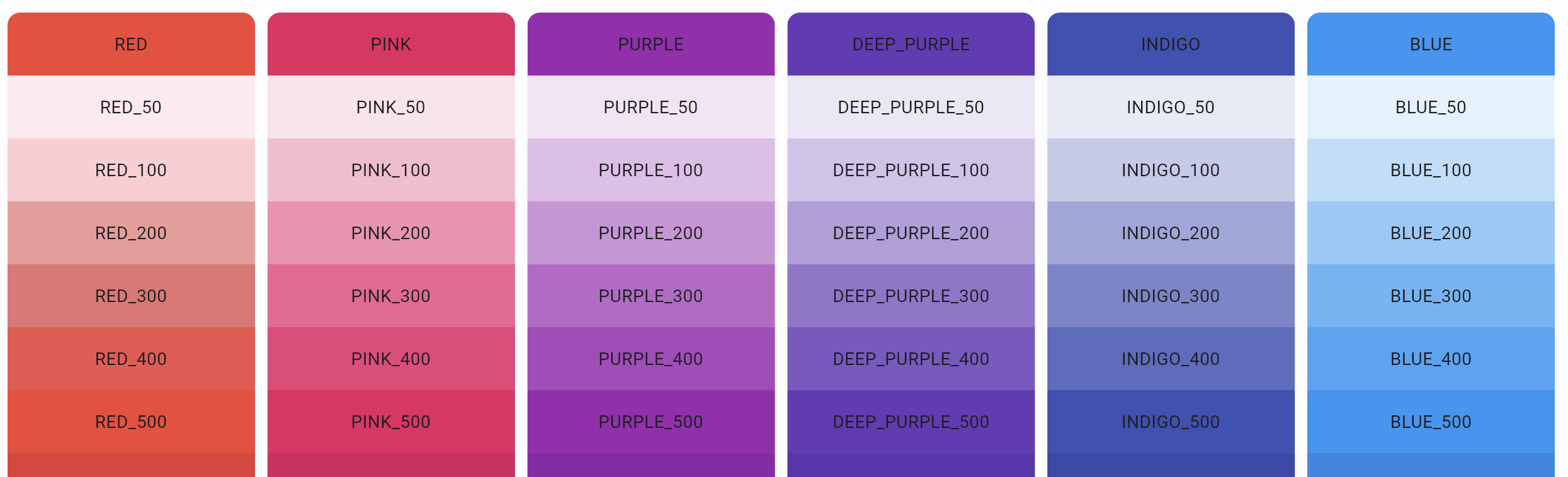
颜色调色板

Material Design 在 2014 年创建了颜色调色板,它们是旨在协调工作的颜色集合。
颜色 swatches(调色板)由某个颜色的不同阴影组成。大多数 swatches 都有从 100 到 900 的阴影值,以百为单位,另外还有 50 的阴影值。数字越小,颜色越浅。数字越大,颜色越暗。强调 swatches(例如 redAccent)只有 100、200、400 和 700 的值。
此外,还有黑色和白色的常见不透明度值可用。例如,black54 是纯黑色,具��有 54% 的不透明度。
调色板颜色可以用于设置单个控件的颜色属性或作为种子颜色生成主题颜色。
颜色不透明度
您可以使用 with_opacity 方法为任何颜色(十六进制值或命名颜色)指定不透明度。不透明度值应该在 0.0(完全透明)和 1.0(不透明)之间。
color = ft.colors.with_opacity(0.5, ft.colors.PRIMARY)
color = ft.colors.with_opacity(0.5, '#ff6666')
另一种方式是使用字符串值指定不透明度:
color = "surface,0.5"
对于十六进制值,您可以指定 aa 通道的值,范围从 00 到 ff,例如:
color = "#7fff6666"
为 Flet 控件定义颜色
大多数 Flet 控件都有默认颜色定义在 color_scheme 中,可以在不同的级别上覆盖。

控件级别
如果颜色在控件级别上定义,它将被使用。
c = ft.Container(width=100, height=100, bgcolor=ft.colors.GREEN_200)
不是所有 Flet 控件都有颜色属性可以在控件级别上设置。例如,FilledButton 总是具有默认的 "primary" 颜色,定义在最近的祖先的 theme 中。
控件主题级别
对于 ScrollBar(用于滚动控件:Page、View、Column、Row、ListView 和 GridView)、Tabs 和 Text 控件,Flet 将检查最近的祖先主题是否具有 ScrollBar 主题、Tabs 主题 或 Text 主题。
如果您需要为特定的 ScrollBar、Text 或 Tabs 控件更改主题,可以将该控件包装在 Container 中,并自定义 Container 的 theme 中的 scrollbar_theme、text_theme 或 tabs_theme。
主题级别
Flet 将检查最近的祖先主题是否具有 theme 定义,并从 ColorScheme 中获取颜色。在下面的示例中,最近的祖先是 Container,并且 primary 颜色将从 Container 的 theme 中获取。
import flet as ft
def main(page: ft.Page):
container = ft.Container(
width=200,
height=200,
border=ft.border.all(1, ft.colors.BLACK),
content=ft.FilledButton("Primary color"),
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.YELLOW))
)
page.add(container)
ft.app(target=main)
如果控件的颜色属性、控件特定主题或最近的祖先主题没有指定,则最近的祖先将是页面,并且颜色将从默认页面 color_scheme 中获取。
材料颜色
The following material colors are available in Flet through the colors module:
AMBER
AMBER_100
AMBER_200
AMBER_300
AMBER_400
AMBER_50
AMBER_500
AMBER_600
AMBER_700
AMBER_800
AMBER_900
AMBER_ACCENT
AMBER_ACCENT_100
AMBER_ACCENT_200
AMBER_ACCENT_400
AMBER_ACCENT_700
BACKGROUND
BLACK
BLACK12
BLACK26
BLACK38
BLACK45
BLACK54
BLACK87
BLUE
BLUE_100
BLUE_200
BLUE_300
BLUE_400
BLUE_50
BLUE_500
BLUE_600
BLUE_700
BLUE_800
BLUE_900
BLUE_ACCENT
BLUE_ACCENT_100
BLUE_ACCENT_200
BLUE_ACCENT_400
BLUE_ACCENT_700
BLUE_GREY
BLUE_GREY_100
BLUE_GREY_200
BLUE_GREY_300
BLUE_GREY_400
BLUE_GREY_50
BLUE_GREY_500
BLUE_GREY_600
BLUE_GREY_700
BLUE_GREY_800
BLUE_GREY_900
BROWN
BROWN_100
BROWN_200
BROWN_300
BROWN_400
BROWN_50
BROWN_500
BROWN_600
BROWN_700
BROWN_800
BROWN_900
CYAN
CYAN_100
CYAN_200
CYAN_300
CYAN_400
CYAN_50
CYAN_500
CYAN_600
CYAN_700
CYAN_800
CYAN_900
CYAN_ACCENT
CYAN_ACCENT_100
CYAN_ACCENT_200
CYAN_ACCENT_400
CYAN_ACCENT_700
DEEP_ORANGE
DEEP_ORANGE_100
DEEP_ORANGE_200
DEEP_ORANGE_300
DEEP_ORANGE_400
DEEP_ORANGE_50
DEEP_ORANGE_500
DEEP_ORANGE_600
DEEP_ORANGE_700
DEEP_ORANGE_800
DEEP_ORANGE_900
DEEP_ORANGE_ACCENT
DEEP_ORANGE_ACCENT_100
DEEP_ORANGE_ACCENT_200
DEEP_ORANGE_ACCENT_400
DEEP_ORANGE_ACCENT_700
DEEP_PURPLE
DEEP_PURPLE_100
DEEP_PURPLE_200
DEEP_PURPLE_300
DEEP_PURPLE_400
DEEP_PURPLE_50
DEEP_PURPLE_500
DEEP_PURPLE_600
DEEP_PURPLE_700
DEEP_PURPLE_800
DEEP_PURPLE_900
DEEP_PURPLE_ACCENT
DEEP_PURPLE_ACCENT_100
DEEP_PURPLE_ACCENT_200
DEEP_PURPLE_ACCENT_400
DEEP_PURPLE_ACCENT_700
ERROR
ERROR_CONTAINER
GREEN
GREEN_100
GREEN_200
GREEN_300
GREEN_400
GREEN_50
GREEN_500
GREEN_600
GREEN_700
GREEN_800
GREEN_900
GREEN_ACCENT
GREEN_ACCENT_100
GREEN_ACCENT_200
GREEN_ACCENT_400
GREEN_ACCENT_700
GREY
GREY_100
GREY_200
GREY_300
GREY_400
GREY_50
GREY_500
GREY_600
GREY_700
GREY_800
GREY_900
INDIGO
INDIGO_100
INDIGO_200
INDIGO_300
INDIGO_400
INDIGO_50
INDIGO_500
INDIGO_600
INDIGO_700
INDIGO_800
INDIGO_900
INDIGO_ACCENT
INDIGO_ACCENT_100
INDIGO_ACCENT_200
INDIGO_ACCENT_400
INDIGO_ACCENT_700
INVERSE_PRIMARY
INVERSE_SURFACE
LIGHT_BLUE
LIGHT_BLUE_100
LIGHT_BLUE_200
LIGHT_BLUE_300
LIGHT_BLUE_400
LIGHT_BLUE_50
LIGHT_BLUE_500
LIGHT_BLUE_600
LIGHT_BLUE_700
LIGHT_BLUE_800
LIGHT_BLUE_900
LIGHT_BLUE_ACCENT
LIGHT_BLUE_ACCENT_100
LIGHT_BLUE_ACCENT_200
LIGHT_BLUE_ACCENT_400
LIGHT_BLUE_ACCENT_700
LIGHT_GREEN
LIGHT_GREEN_100
LIGHT_GREEN_200
LIGHT_GREEN_300
LIGHT_GREEN_400
LIGHT_GREEN_50
LIGHT_GREEN_500
LIGHT_GREEN_600
LIGHT_GREEN_700
LIGHT_GREEN_800
LIGHT_GREEN_900
LIGHT_GREEN_ACCENT
LIGHT_GREEN_ACCENT_100
LIGHT_GREEN_ACCENT_200
LIGHT_GREEN_ACCENT_400
LIGHT_GREEN_ACCENT_700
LIME
LIME_100
LIME_200
LIME_300
LIME_400
LIME_50
LIME_500
LIME_600
LIME_700
LIME_800
LIME_900
LIME_ACCENT
LIME_ACCENT_100
LIME_ACCENT_200
LIME_ACCENT_400
LIME_ACCENT_700
ON_BACKGROUND
ON_ERROR
ON_ERROR_CONTAINER
ON_INVERSE_SURFACE
ON_PRIMARY
ON_PRIMARY_CONTAINER
ON_SECONDARY
ON_SECONDARY_CONTAINER
ON_SURFACE
ON_SURFACE_VARIANT
ON_TERTIARY
ON_TERTIARY_CONTAINER
ORANGE
ORANGE_100
ORANGE_200
ORANGE_300
ORANGE_400
ORANGE_50
ORANGE_500
ORANGE_600
ORANGE_700
ORANGE_800
ORANGE_900
ORANGE_ACCENT
ORANGE_ACCENT_100
ORANGE_ACCENT_200
ORANGE_ACCENT_400
ORANGE_ACCENT_700
OUTLINE
OUTLINE_VARIANT
PINK
PINK_100
PINK_200
PINK_300
PINK_400
PINK_50
PINK_500
PINK_600
PINK_700
PINK_800
PINK_900
PINK_ACCENT
PINK_ACCENT_100
PINK_ACCENT_200
PINK_ACCENT_400
PINK_ACCENT_700
PRIMARY
PRIMARY_CONTAINER
PURPLE
PURPLE_100
PURPLE_200
PURPLE_300
PURPLE_400
PURPLE_50
PURPLE_500
PURPLE_600
PURPLE_700
PURPLE_800
PURPLE_900
PURPLE_ACCENT
PURPLE_ACCENT_100
PURPLE_ACCENT_200
PURPLE_ACCENT_400
PURPLE_ACCENT_700
RED
RED_100
RED_200
RED_300
RED_400
RED_50
RED_500
RED_600
RED_700
RED_800
RED_900
RED_ACCENT
RED_ACCENT_100
RED_ACCENT_200
RED_ACCENT_400
RED_ACCENT_700
SCRIM
SECONDARY
SECONDARY_CONTAINER
SHADOW
SURFACE
SURFACE_CONTAINER_HIGHEST
SURFACE_TINT
SURFACE_VARIANT
TEAL
TEAL_100
TEAL_200
TEAL_300
TEAL_400
TEAL_50
TEAL_500
TEAL_600
TEAL_700
TEAL_800
TEAL_900
TEAL_ACCENT
TEAL_ACCENT_100
TEAL_ACCENT_200
TEAL_ACCENT_400
TEAL_ACCENT_700
TERTIARY
TERTIARY_CONTAINER
TRANSPARENT
WHITE
WHITE10
WHITE12
WHITE24
WHITE30
WHITE38
WHITE54
WHITE60
WHITE70
YELLOW
YELLOW_100
YELLOW_200
YELLOW_300
YELLOW_400
YELLOW_50
YELLOW_500
YELLOW_600
YELLOW_700
YELLOW_800
YELLOW_900
YELLOW_ACCENT
YELLOW_ACCENT_100
YELLOW_ACCENT_200
YELLOW_ACCENT_400
YELLOW_ACCENT_700
Cupertino Colors
The following Cupertino colors are available in Flet through the cupertino_colors module: