饼图
绘制一个饼图。
示例
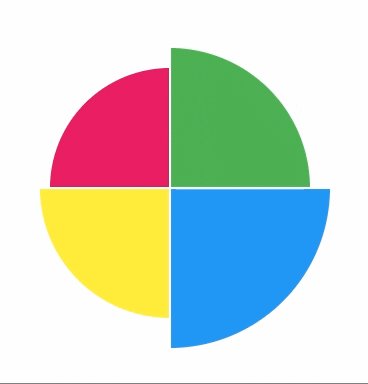
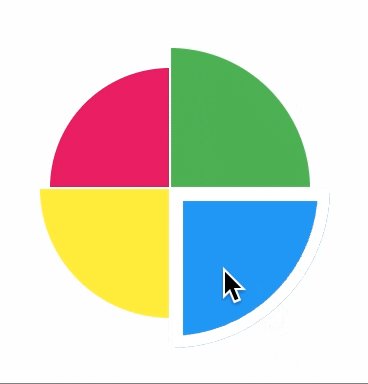
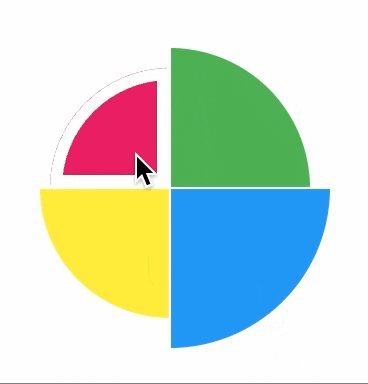
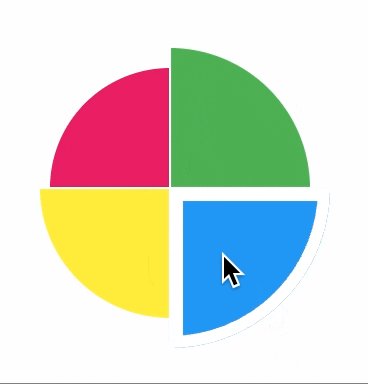
饼图 1

import flet as ft
def main(page: ft.Page):
normal_border = ft.BorderSide(0, ft.colors.with_opacity(0, ft.colors.WHITE))
hovered_border = ft.BorderSide(6, ft.colors.WHITE)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
section.border_side = (
hovered_border if idx == e.section_index else normal_border
)
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
25,
color=ft.colors.BLUE,
radius=80,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.colors.YELLOW,
radius=65,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.colors.PINK,
radius=60,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.colors.GREEN,
radius=70,
border_side=normal_border,
),
],
sections_space=1,
center_space_radius=0,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
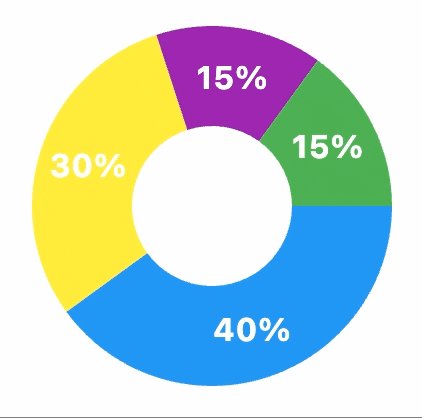
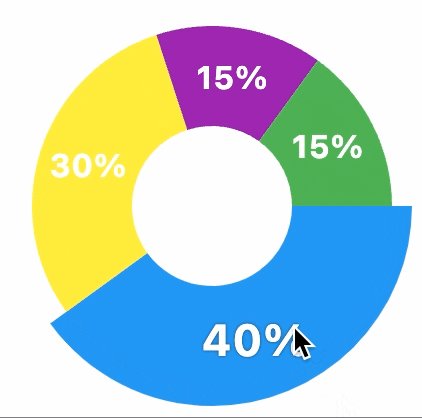
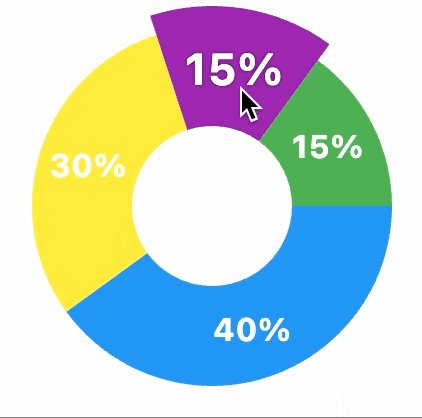
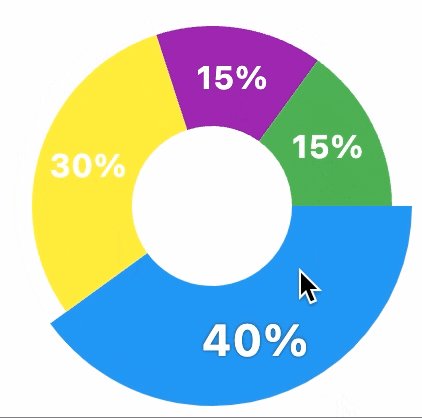
饼图 2

import flet as ft
def main(page: ft.Page):
normal_radius = 50
hover_radius = 60
normal_title_style = ft.TextStyle(
size=16, color=ft.colors.WHITE, weight=ft.FontWeight.BOLD
)
hover_title_style = ft.TextStyle(
size=22,
color=ft.colors.WHITE,
weight=ft.FontWeight.BOLD,
shadow=ft.BoxShadow(blur_radius=2, color=ft.colors.BLACK54),
)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
if idx == e.section_index:
section.radius = hover_radius
section.title_style = hover_title_style
else:
section.radius = normal_radius
section.title_style = normal_title_style
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
40,
title="40%",
title_style=normal_title_style,
color=ft.colors.BLUE,
radius=normal_radius,
),
ft.PieChartSection(
30,
title="30%",
title_style=normal_title_style,
color=ft.colors.YELLOW,
radius=normal_radius,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.colors.PURPLE,
radius=normal_radius,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.colors.GREEN,
radius=normal_radius,
),
],
sections_space=0,
center_space_radius=40,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
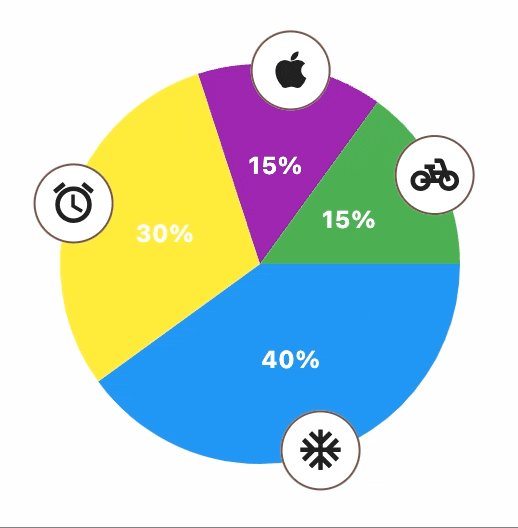
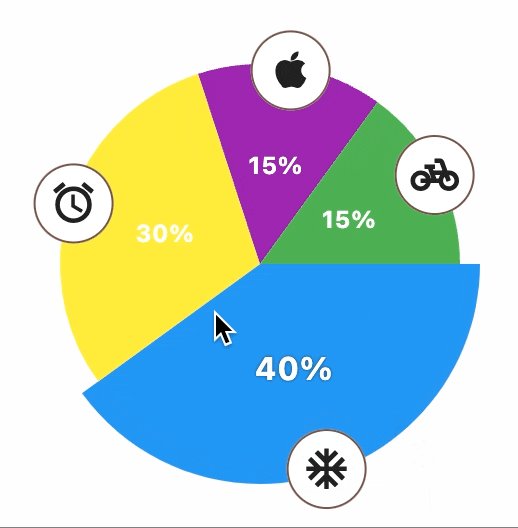
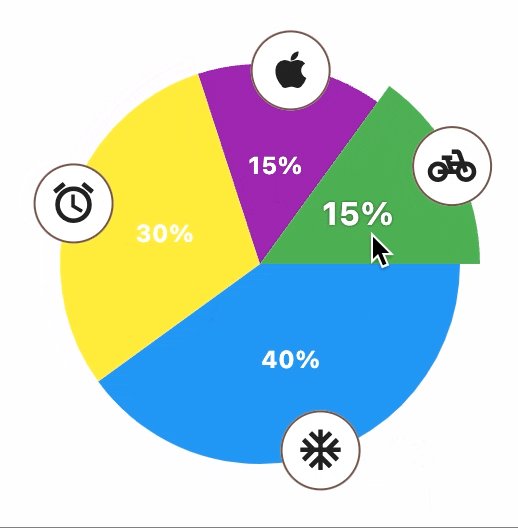
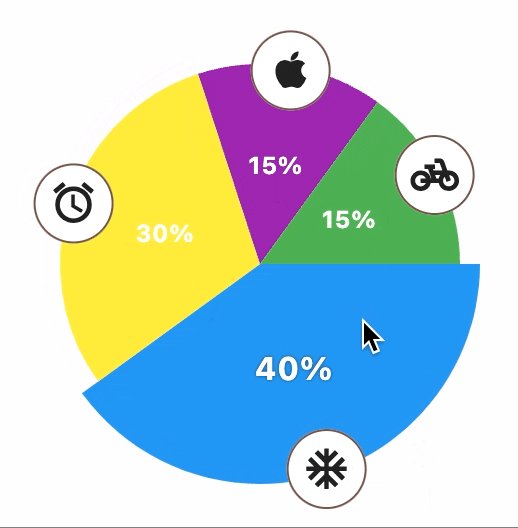
饼图 3

import flet as ft
def main(page: ft.Page):
normal_radius = 100
hover_radius = 110
normal_title_style = ft.TextStyle(
size=12, color=ft.colors.WHITE, weight=ft.FontWeight.BOLD
)
hover_title_style = ft.TextStyle(
size=16,
color=ft.colors.WHITE,
weight=ft.FontWeight.BOLD,
shadow=ft.BoxShadow(blur_radius=2, color=ft.colors.BLACK54),
)
normal_badge_size = 40
hover_badge_size = 50
def badge(icon, size):
return ft.Container(
ft.Icon(icon),
width=size,
height=size,
border=ft.border.all(1, ft.colors.BROWN),
border_radius=size / 2,
bgcolor=ft.colors.WHITE,
)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
if idx == e.section_index:
section.radius = hover_radius
section.title_style = hover_title_style
else:
section.radius = normal_radius
section.title_style = normal_title_style
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
40,
title="40%",
title_style=normal_title_style,
color=ft.colors.BLUE,
radius=normal_radius,
badge=badge(ft.icons.AC_UNIT, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
30,
title="30%",
title_style=normal_title_style,
color=ft.colors.YELLOW,
radius=normal_radius,
badge=badge(ft.icons.ACCESS_ALARM, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.colors.PURPLE,
radius=normal_radius,
badge=badge(ft.icons.APPLE, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.colors.GREEN,
radius=normal_radius,
badge=badge(ft.icons.PEDAL_BIKE, normal_badge_size),
badge_position=0.98,
),
],
sections_space=0,
center_space_radius=0,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
PieChart 属性

animate
控制图表隐式动画。
值是 AnimationValue 类型。
center_space_color
图表中间的空白颜色。
center_space_radius
图表中间的空白半径。
sections_space
图表之间的间隙。
start_degree_offset
默认情况下,图表部分从零度(圆圈右侧)顺时针绘制。
您可以通过设置 start_degree_offset(以度为单位)来更改起始点。
sections
一个 PieChartSection 控件列表,绘制在圆圈中。
PieChart 事件
on_chart_event
当图表部分被悬停或点击时触发。
事件数据是 ft.PieChartEvent 类的实例,具有以下属性:
type事件类型,如PointerHoverEvent、PointerExitEvent等。section_index- 部分的索引或-1如果没有悬停部分。
PieChartSection 属性
value
确定部分应该占据多少空间。该值取决于所有部分的总和,每个部分应该占据 (value / sumValues) * 360 度。
radius
部分的外半径。
color
部分的背景颜色。
border_side
部分形状周围的边框。值是 BorderSide 类的实例。
title
在部分中心绘制的标题。 如果 title 为空,则不绘制标题。
title_style
绘制 title 的样式。值是 ft.TextStyle 类的实例。
title_position
默认情况下,标题在部分中心绘制,但其位置可以通过 title_position 属性更改,该值必须在 0.0 和 1.0 之间:
0.0表示靠近中心;1.0表示靠近圆圈外部。
badge
一个可选的 Control,绘制在部分中心。
badge_position
默认情况下,徽章在部分中心绘制,但其位置可以通过 badge_position 属性更改,该值必须在 0.0 和 1.0 之间:
0.0表示靠近中心;1.0表示靠近圆圈外部。