条形图
绘制条形图。
示例
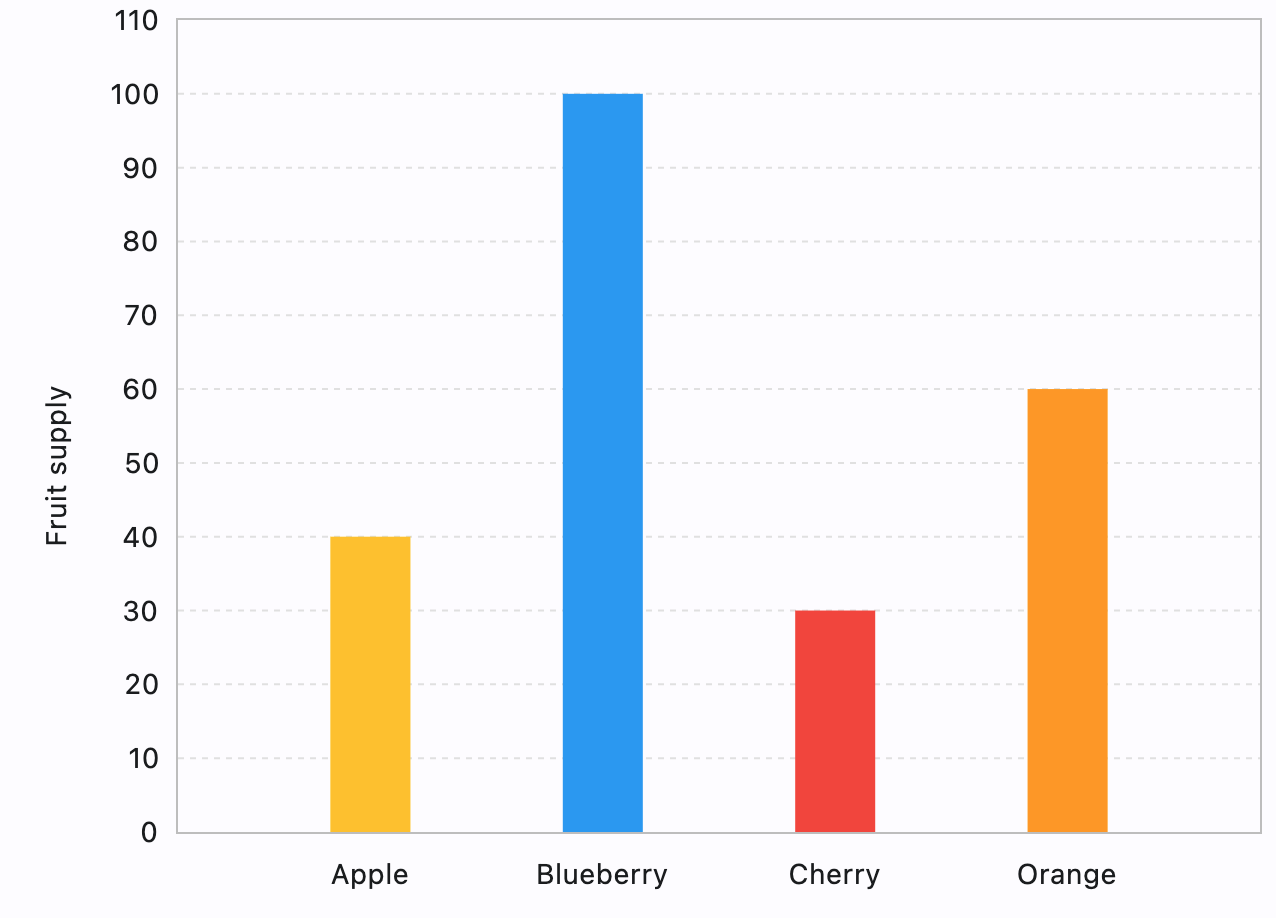
条形图 1

import flet as ft
def main(page: ft.Page):
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=40,
width=40,
color=ft.colors.AMBER,
tooltip="苹果",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=1,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=100,
width=40,
color=ft.colors.BLUE,
tooltip="蓝莓",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=2,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=30,
width=40,
color=ft.colors.RED,
tooltip="樱桃",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=3,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=60,
width=40,
color=ft.colors.ORANGE,
tooltip="橙子",
border_radius=0,
),
],
),
],
border=ft.border.all(1, ft.colors.GREY_400),
left_axis=ft.ChartAxis(
labels_size=40, title=ft.Text("水果供应量"), title_size=40
),
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(
value=0, label=ft.Container(ft.Text("苹果"), padding=10)
),
ft.ChartAxisLabel(
value=1, label=ft.Container(ft.Text("蓝莓"), padding=10)
),
ft.ChartAxisLabel(
value=2, label=ft.Container(ft.Text("樱桃"), padding=10)
),
ft.ChartAxisLabel(
value=3, label=ft.Container(ft.Text("橙子"), padding=10)
),
],
labels_size=40,
),
horizontal_grid_lines=ft.ChartGridLines(
color=ft.colors.GREY_300, width=1, dash_pattern=[3, 3]
),
tooltip_bgcolor=ft.colors.with_opacity(0.5, ft.colors.GREY_300),
max_y=110,
interactive=True,
expand=True,
)
page.add(chart)
ft.app(main)
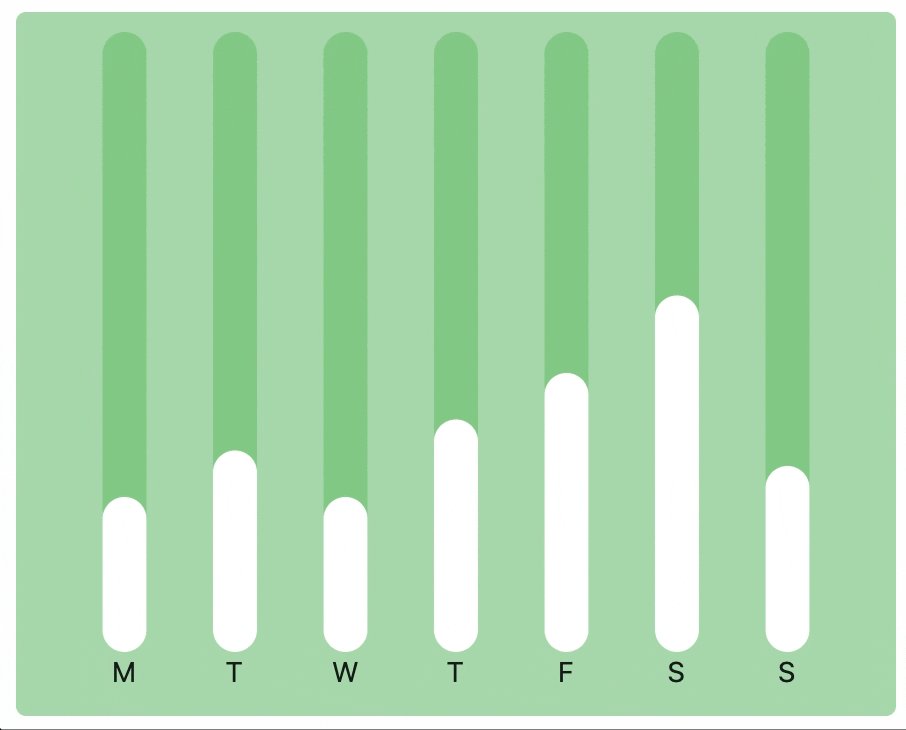
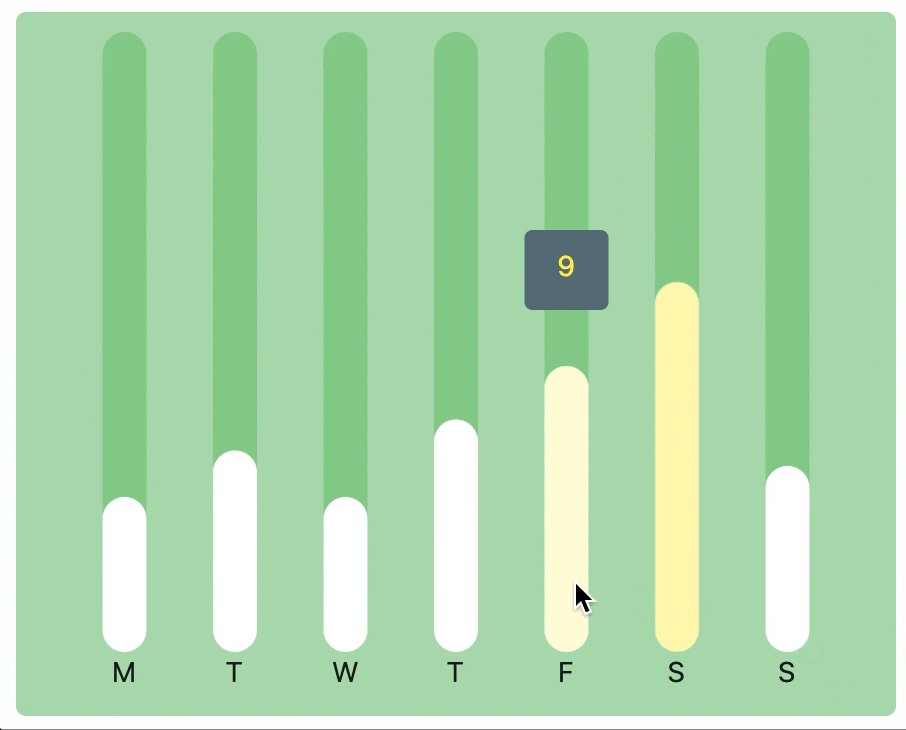
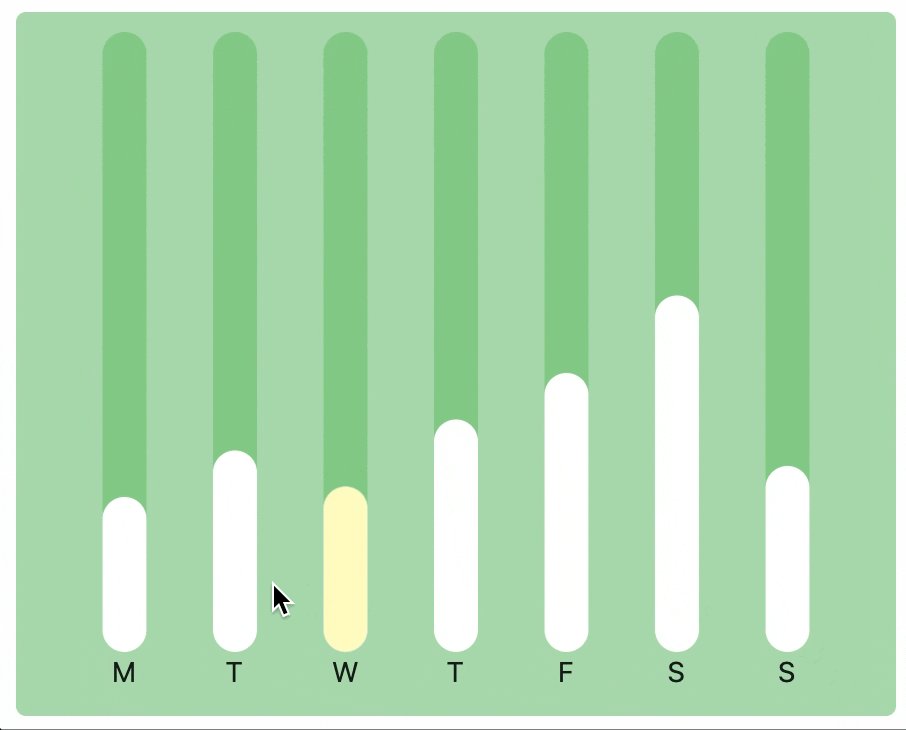
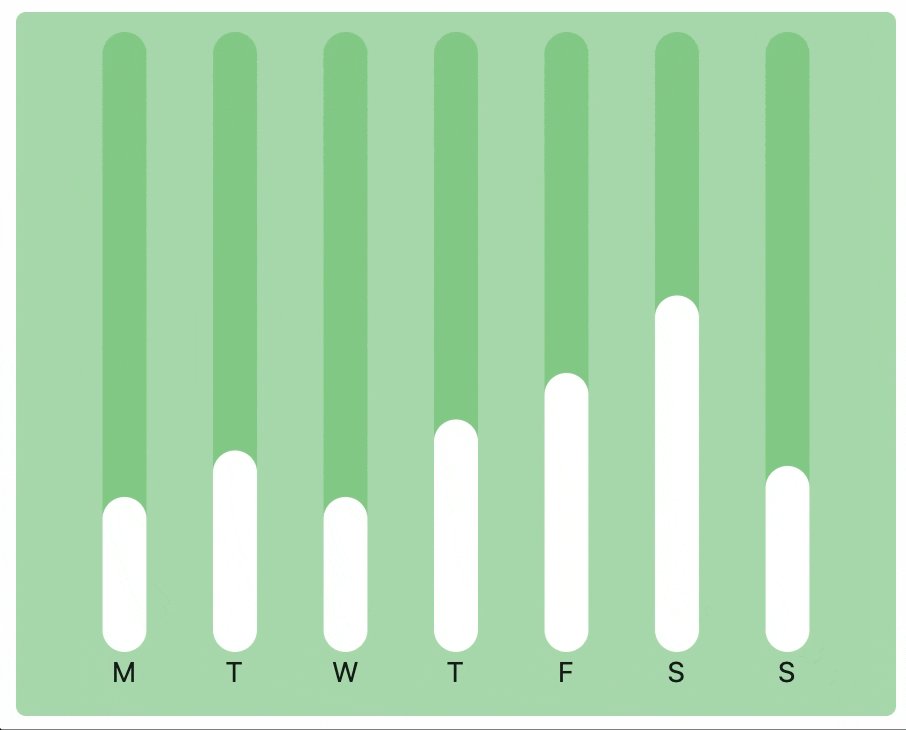
条形图 2

import flet as ft
class SampleRod(ft.BarChartRod):
def __init__(self, y: float, hovered: bool = False):
super().__init__()
self.hovered = hovered
self.y = y
def _before_build_command(self):
self.to_y = self.y + 1 if self.hovered else self.y
self.color = ft.colors.YELLOW if self.hovered else ft.colors.WHITE
self.border_side = (
ft.BorderSide(width=1, color=ft.colors.GREEN_400)
if self.hovered
else ft.BorderSide(width=0, color=ft.colors.WHITE)
)
super()._before_build_command()
def _build(self):
self.tooltip = str(self.y)
self.width = 22
self.color = ft.colors.WHITE
self.bg_to_y = 20
self.bg_color = ft.colors.GREEN_300
def main(page: ft.Page):
def on_chart_event(e: ft.BarChartEvent):
for group_index, group in enumerate(chart.bar_groups):
for rod_index, rod in enumerate(group.bar_rods):
rod.hovered = e.group_index == group_index and e.rod_index == rod_index
chart.update()
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=1,
bar_rods=[SampleRod(6.5)],
),
ft.BarChartGroup(
x=2,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=3,
bar_rods=[SampleRod(7.5)],
),
ft.BarChartGroup(
x=4,
bar_rods=[SampleRod(9)],
),
ft.BarChartGroup(
x=5,
bar_rods=[SampleRod(11.5)],
),
ft.BarChartGroup(
x=6,
bar_rods=[SampleRod(6)],
),
],
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(value=0, label=ft.Text("一")),
ft.ChartAxisLabel(value=1, label=ft.Text("二")),
ft.ChartAxisLabel(value=2, label=ft.Text("三")),
ft.ChartAxisLabel(value=3, label=ft.Text("四")),
ft.ChartAxisLabel(value=4, label=ft.Text("五")),
ft.ChartAxisLabel(value=5, label=ft.Text("六")),
ft.ChartAxisLabel(value=6, label=ft.Text("日")),
],
),
on_chart_event=on_chart_event,
interactive=True,
)
page.add(
ft.Container(
chart, bgcolor=ft.colors.GREEN_200, padding=10, border_radius=5, expand=True
)
)
ft.app(main)
BarChart 属性

bar_groups
要绘制的 ft.BarChartGroup 列表。
groups_space
条形组之间的间隙。
animate
控制图表的隐式动画。
该值是 AnimationValue 类型。
interactive
启用在悬停条形图时自动显示工具提示。
bgcolor
图表的背景颜色。
tooltip_bgcolor
工具提示的背景颜色。
border
图表周围的边框。
该值是 border.Border 类的实例。
horizontal_grid_lines
控制绘制图表的水平线。该值是 ChartGridLines 类的实例。
vertical_grid_lines
控制绘制图表的垂直线。该值是 ChartGridLines 类的实例。
left_axis
配置左轴的外观、标题和标签。该值是 ChartAxis 类的实例。
top_axis
配置上轴的外观、标题和标签。该值是 ChartAxis 类的实例。
right_axis
配置右轴的外观、标题和标签。该值是 ChartAxis 类的实例。
bottom_axis
配置下轴的外观、标题和标签。该值是 ChartAxis 类的实例。
baseline_y
Y 轴的基线值。默认是 0。
min_y
配置 Y 轴显示的最小值。
max_y
配置 Y 轴显示的最大值。
BarChart 事件
on_chart_event
在悬停或点击条形图时触发。
事件数据是 ft.BarChartEvent 类的实例,具有以下属性:
type事件类型,如PointerHoverEvent、PointerExitEvent等。bar_index- 条形的索引,如果图表悬停或点击在任何条形之外则为-1。rod_index- 杆的索引,如果图表悬停或点击在任何条形之外则为-1。stack_item_index- 堆叠项目的索引,如果图表悬停或点击在任何条形之外则为-1。
BarChartGroup 属性
x
组在 X 轴上的位置。
bar_rods
要在组中显示的 BarChartRod 对象的列表。
group_vertically
如果设置为 True,则条形杆将垂直绘制在一起;否则条形杆将并排绘制。默认值为 False。
bars_space
条形杆之间的间隙。
BarChartRod 属性
rod_stack_items
绘制堆叠条形的 BarChartRodStackItem 对象的可选列表。
from_y
指定杆在 Y 轴上的起始位置。默认是 0。
to_y
指定杆在 Y 轴上的结束位置。
width
杆的宽度。默认是 8。
color
杆的颜色。默认是 cyan。
gradient
绘制杆背景的渐变。该值必须是以下类之一的实例:
border_radius
条形杆的边框半径。默认是 4。
border_side
杆周围的边框。该值是 BorderSide 类的实例。
bg_from_y
杆后面背景的起始位置。
bg_to_y
杆后面背景的结束位置。
bg_color
杆后面背景的颜色。
bg_gradient
绘制背景的可选渐变。
selected
如果设置为 True,当 BarChart.interactive 设置为 False 时,工具提示将始终显示在条形上方。
show_tooltip
如果工具提示应显示在悬停条形上方,则为 True(默认值)。
tooltip
自定义工具提示值。默认是 to_y。
tooltip_style
用于显示工具提示的文本样式。该值是 ft.TextStyle 类的实例。
tooltip_align
工具提示的对齐方式。该值是 TextAlign 枚举的实例。
BarChartRodStackItem 属性
from_y
堆叠项目在条形杆内的起始位置。
to_y
堆叠项目在条形杆内的结束位置。
color
堆叠项目的颜色。
border_side
堆叠项目周围的边框。该值是 BorderSide 类的实例。
ChartGridLines 属性
配置图表内水平和垂直网格线的外观。
interval
网格线之间的间隔。默认是 1。
color
网格线的颜色。
width
网格线的宽度。默认是 1。
dash_pattern
定义线条的虚线效果。该值是一个循环列表,包含虚线的偏移和长度。例如,列表 [5, 10] 将导致虚线长度为 5 像素,后跟空白 10 像素。默认情况下,绘制实线。
ChartAxis 属性
配置图表轴。
title
显示为轴标题的 Control。
title_size
标题区域的宽度或高度。
show_labels
为 True 时沿轴显示标签。如果 labels 为空,则显示自动标签。
labels
ft.ChartAxisLabel 对象的列表,用于为特定值设置自定义轴标签。
labels_interval
自动标签之间的间隔。
labels_size
标签区域的宽度或高度。
ChartAxisLabel 属性
为特定值配置自定义标签。
value
要绘制标签的值。
label
绘制为标签的 Control。