ResponsiveRow 和移动端控件
我们刚刚发布了 Flet 0.1.65,它增加了一些移动端优化的控件,修复了一些错误,并引入了一个新的布局控件 - ResponsiveRow。
ResponsiveRow 控件
ResponsiveRow 借鉴了 Bootstrap 网页框架的网格布局思想。
ResponsiveRow 允许将子控件对齐到虚拟列上。默认情况下,虚拟网格有12列,但可以通过 ResponsiveRow.columns 属性进行自定义。
类似于 expand 属性,现在每个控件都有一个 col 属性,用于指定控件应跨越的列数。例如,要创建一个由两列组成的布局,每一列都跨越6个虚拟列:
import flet as ft
ft.ResponsiveRow([
ft.Column(col=6, controls=ft.Text("列 1")),
ft.Column(col=6, controls=ft.Text("列 2"))
])
ResponsiveRow 是 "响应式" 的,因为它可以根据屏幕(页面、窗口)大小的变化自适应其子控件的大小。上面示例中的 col 属性是一个恒定的数值,这意味着子控件在任何屏幕大小下都会跨越6列。
如果 ResponsiveRow 的子控件没有指定 col 属性,则它会跨越最大数量的列。
col 可以配置为在特定的 "断点" 上具有不同的值。断点是具有命名的尺寸范围:
| 断点 | 尺寸 |
|---|---|
| xs | <576px |
| sm | ≥576px |
| md | ≥768px |
| lg | ≥992px |
| xl | ≥1200px |
| xxl | ≥1400px |
例如,下面的示例会在移动设备上将内容折叠成一列,并在更大的屏幕上占据两列:
import flet as ft
ft.ResponsiveRow([
ft.Column(col={"sm": 6}, controls=ft.Text("列 1")),
ft.Column(col={"sm": 6}, controls=ft.Text("列 2"))
])
下面是一个更复杂的响应式布局示例:

import flet as ft
def main(page: ft.Page):
def page_resize(e):
pw.value = f"{page.width} px"
pw.update()
page.on_resize = page_resize
pw = ft.Text(bottom=50, right=50, style="displaySmall")
page.overlay.append(pw)
page.add(
ft.ResponsiveRow(
[
ft.Container(
ft.Text("列 1"),
padding=5,
bgcolor=ft.colors.YELLOW,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("列 2"),
padding=5,
bgcolor=ft.colors.GREEN,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("列 3"),
padding=5,
bgcolor=ft.colors.BLUE,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("列 4"),
padding=5,
bgcolor=ft.colors.PINK_300,
col={"sm": 6, "md": 4, "xl": 2},
),
],
),
ft.ResponsiveRow(
[
ft.TextField(label="文本框 1", col={"md": 4}),
ft.TextField(label="文本框 2", col={"md": 4}),
ft.TextField(label="文本框 3", col={"md": 4}),
],
run_spacing={"xs": 10},
),
)
page_resize(None)
ft.app(target=main)
其他新增的控件
此版本新增了Flet社区需求的新的可视化和非可视化控件,也是构建即将推出的Flet Studio的用户界面所必需的。
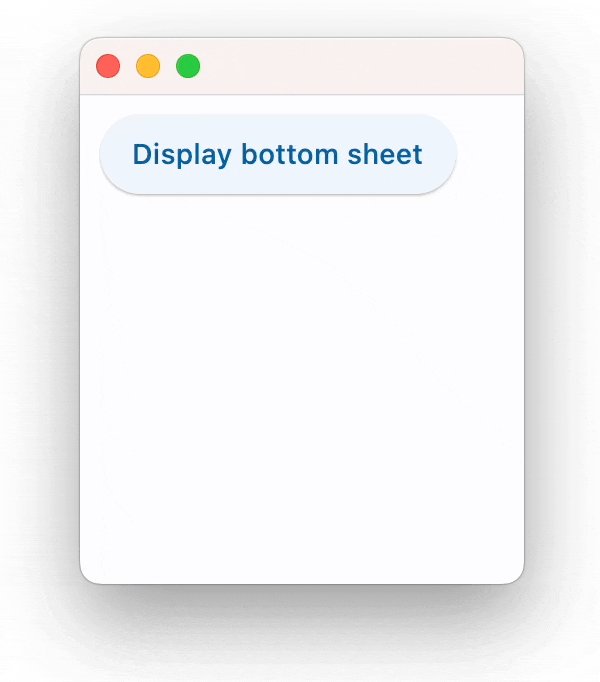
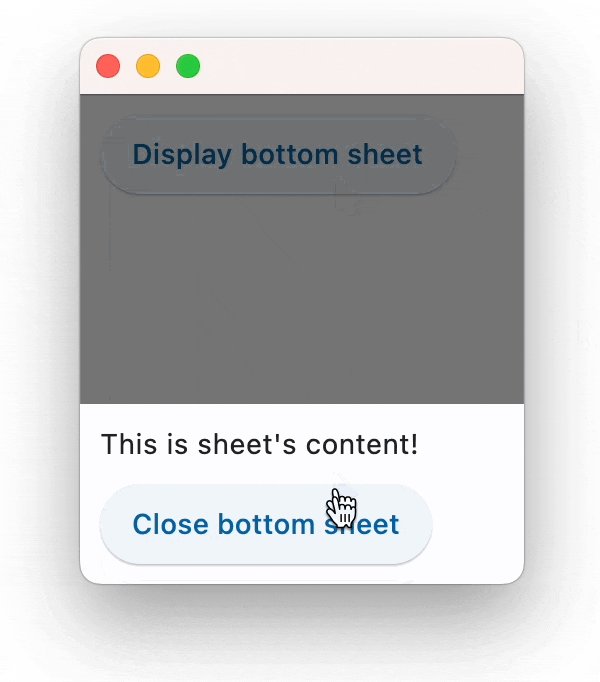
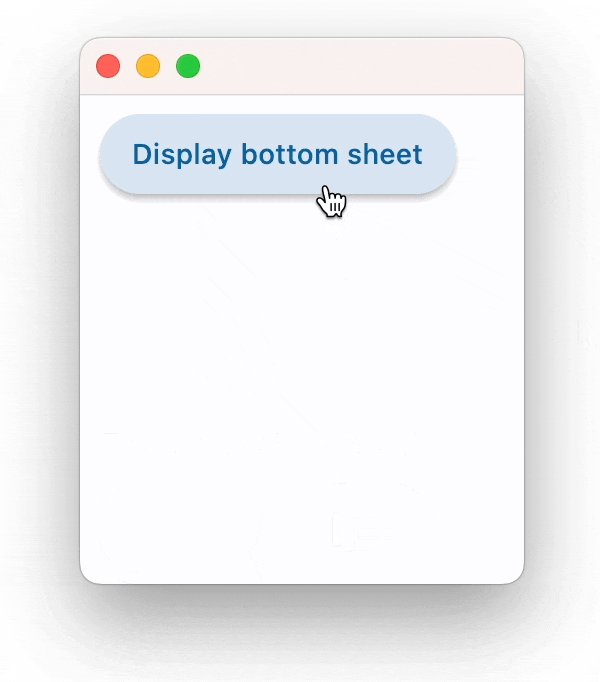
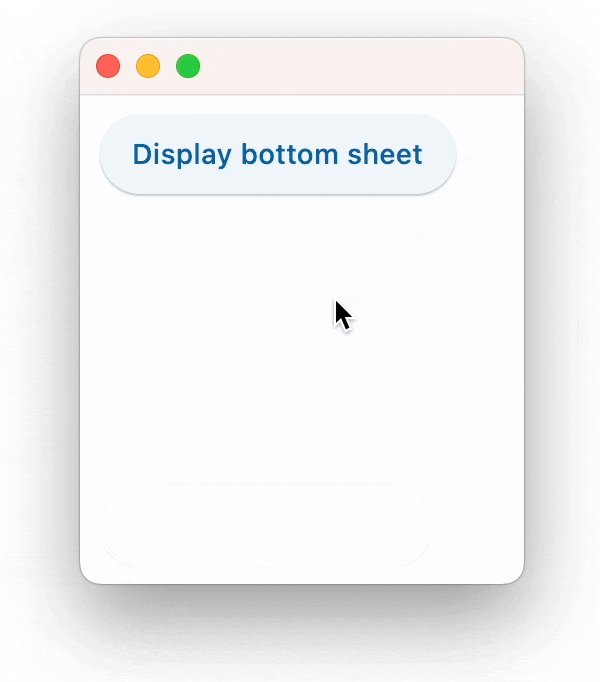
BottomSheet
显示一个模态的Material Design底部工作表:

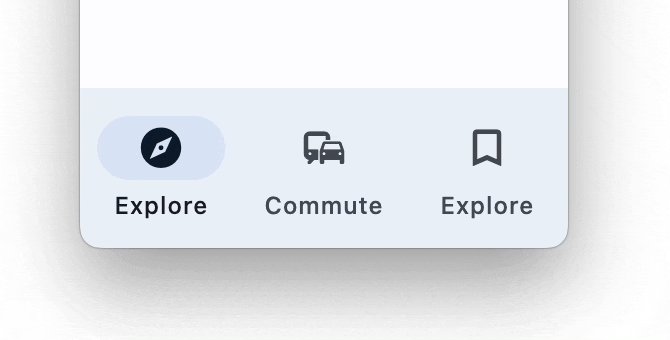
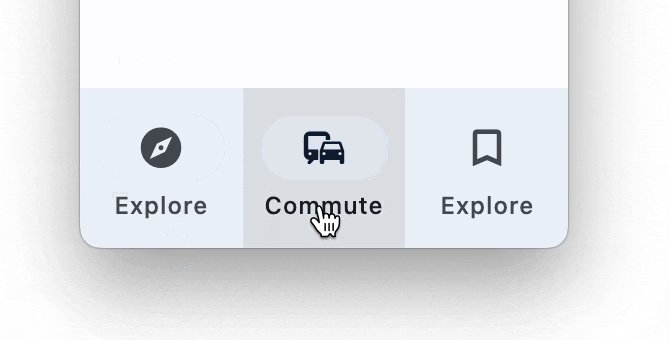
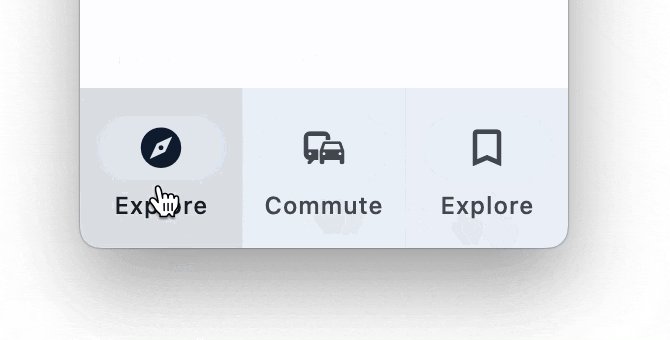
NavigationBar
底部导航栏,提供了一种持久且方便的方式在应用程序的主要目标之间进行切换:

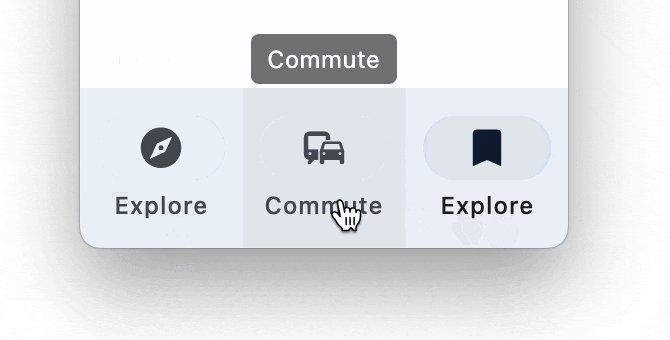
Tooltip
一个工具提示控件:

HapticFeedback
允许访问设备上的触觉反馈(点击和振动)接口。
HapticFeedback 文档。
ShakeDetector
用于检测手机晃动的控件。基于shake小部件。
ShakeDetector 文档。
其他改进
Markdown代��码语法高亮
示例代码。

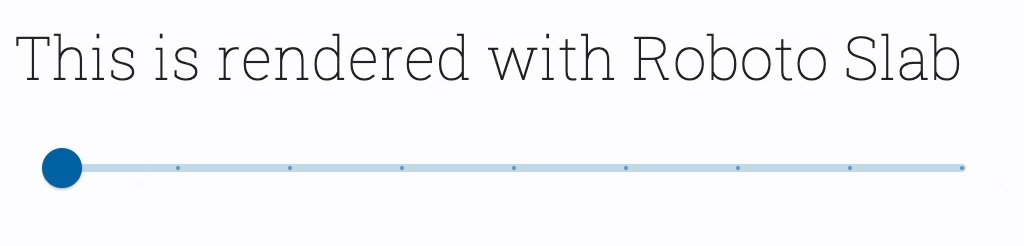
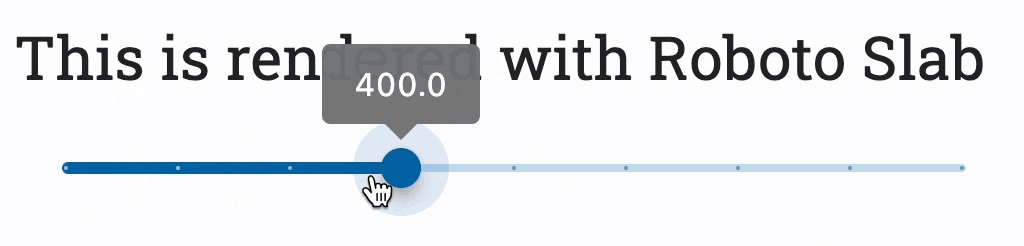
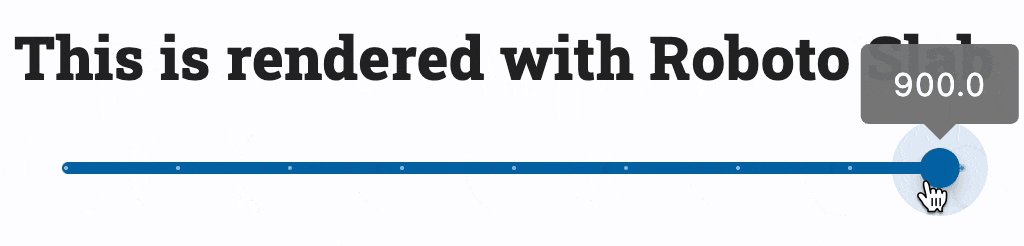
可变字体支持
Flutter终于支持了可变字体,我们也将其带到了Flet中!
示例代码。

将Flet模块升级到最新版本(pip install flet --upgrade),并告诉我们你的想法吧!