滚动控件和主题化
Flet 0.7.1 允许开发人员从 Page、View、Column、Row、ListView 和 GridView 控件中更改滚动位置并接收滚动通知。
此版本还介绍了主题改进的一些功能:
控制滚动位置
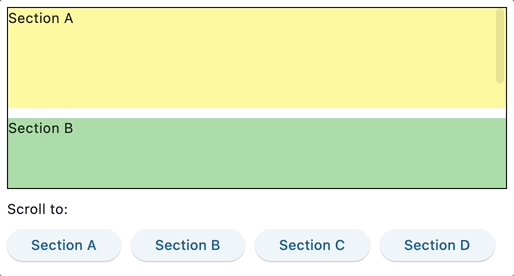
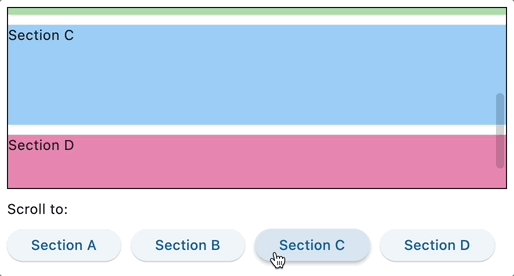
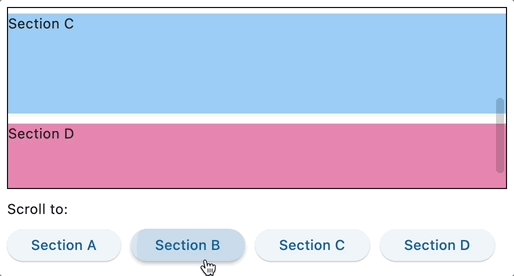
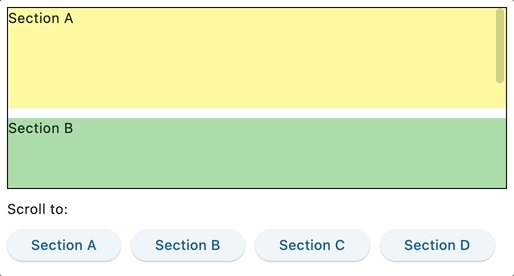
滚动控件(Page、View、Column、Row、ListView 和 GridView)引入了 scroll_to() 方法,用于将滚动位置更改为绝对 offset、相对 delta 或跳转到指定 key 的控件。
通过移动到 key 指定的控件,可以模拟页面书签之间的导航,类似于使用 # 的 HTML 链接:

查看上面示例的源代码。
有关控制滚动位置的更多详细信息,请参阅 Column.scroll_to。
接收滚动通知
所有可滚动的控件现在都提供了 on_scroll 事件处理程序,该处理程序在滚动位置发生变化时触发。通过事件对象的属性,您可以确定滚动操作是否已开始、已结束、改变了方向或滚动位置是否超出了滚动范围(滚动超出)。您还可以获取当前滚动位置的更新以及滚动区域的尺寸,例如:
import flet as ft
def main(page: ft.Page):
def on_column_scroll(e: ft.OnScrollEvent):
print(
f"Type: {e.event_type}, pixels: {e.pixels}, min_scroll_extent: {e.min_scroll_extent}, max_scroll_extent: {e.max_scroll_extent}"
)
cl = ft.Column(
spacing=10,
height=200,
width=200,
scroll=ft.ScrollMode.ALWAYS,
on_scroll=on_column_scroll,
)
for i in range(0, 50):
cl.controls.append(ft.Text(f"Text line {i}", key=str(i)))
page.add(
ft.Container(cl, border=ft.border.all(1)),
)
ft.app(main)
有关滚动通知的更多详细信息,请参阅 Column.on_scroll。
查看无限滚动示例:infinite scroll example。
颜色方案自定义
直到今天,控制应用程序的颜色方案的唯一方法是在创建新的 ft.Theme 对象时指定 color_scheme_seed。
本版本允许您根据 Material 设计规范 和 Flet 的各种控件使用的 30 种颜色进行精细调整。

您甚至可以使用 Material Theme Builder 并将导出的颜色调色板应用到您的应用程序,例如:
page.theme = ft.Theme(
color_scheme=ft.ColorScheme(
primary=ft.colors.GREEN,
primary_container=ft.colors.GREEN_200
# ...
),
)
有关更多详细信息,请参阅 ColorScheme 类。
嵌套主题
此版本的另一个令人兴奋的功能是嵌套主题!
您可以让应用程序的某个部分使用不同的主题或覆盖特定控件的某些主题样式。
自定义主题
在Flet中,你可以自定义应用程序的主题,包括页面主题、滚动条主题、文本主题和选项卡主题。
页面主题
你可以使用ft.Theme对象来定义页面的主题。主题可以包含颜色方案、字体方案和形状方案等属性。
以下是一个示例,展示如何定义一个页面的主题:
import flet as ft
def main(page: ft.Page):
# 定义主题对象
page.theme = ft.Theme(
color_scheme_seed=ft.colors.BLUE_GREY,
font_scheme=ft.FontScheme(
body=ft.Font(
family="Arial",
size=14,
weight=ft.FontWeight.NORMAL,
italic=False,
),
button=ft.Font(
family="Arial",
size=16,
weight=ft.FontWeight.BOLD,
italic=False,
),
),
shape_scheme=ft.ShapeScheme(
corner_radius=10,
elevation=2,
),
)
# 添加控件
page.add(
ft.Text("Hello, world!"),
ft.Button("Click me"),
)
# 启动应用程序
ft.app(main)
在上面的示例中,我们使用ft.Theme对象定义了一个蓝灰色主题。主题包含了颜色方案、字体方案和形状方案。页面上的文本和按钮控件将根据主题来显示。
滚动条主题
你可以自定义滚动条的外观和填充。Flet中的滚动条主题可以通过page.theme.scrollbar_theme属性进行设置。
下面是一个示例,展示如何设置滚动条的主题:
page.theme = ft.Theme(
scrollbar_theme=ft.ScrollbarTheme(
track_color={
ft.MaterialState.HOVERED: ft.colors.AMBER,
ft.MaterialState.DEFAULT: ft.colors.TRANSPARENT,
},
track_visibility=True,
track_border_color=ft.colors.BLUE,
thumb_visibility=True,
thumb_color={
ft.MaterialState.HOVERED: ft.colors.RED,
ft.MaterialState.DEFAULT: ft.colors.GREY_300,
},
thickness=30,
radius=15,
main_axis_margin=5,
cross_axis_margin=10,
)
)
在上述示例中,我们定义了滚动条的主题。滚动条的跟踪条颜色在悬停状态下为琥珀色,在默认状态下为透明。滑块的颜色在�悬停状态下为红色,在默认状态下为灰色。
文本主题
你可以自定义文本控件的样式。Flet中的文本主题可以通过page.theme.text_theme属性进行设置。
以下是一个示例,展示如何设置文本主题:
import flet as ft
def main(page: ft.Page):
page.theme = ft.Theme(
text_theme=ft.TextTheme(body_medium=ft.TextStyle(color=ft.colors.GREEN))
)
page.add(ft.Text("Hello, green world!"))
ft.app(main)
在上述示例中,我们设置了文本主题,将文本的颜色设置为绿色。
选项卡主题
你可以自定义选项卡控件的外观和样式。
以下是一个示例��,展示如何设置选项卡的主题:
page.theme = ft.Theme(
tabs_theme=ft.TabsTheme(
indicator_color=ft.colors.YELLOW,
label_color={
ft.MaterialState.HOVERED: ft.colors.BLUE,
ft.MaterialState.SELECTED: ft.colors.RED,
ft.MaterialState.DEFAULT: ft.colors.GREY_600,
},
label_font=ft.Font(
family="Arial",
size=16,
weight=ft.FontWeight.BOLD,
italic=False,
),
)
)
上述示例中,我们设置了选项卡的主题。指示器的颜色为黄色,标签的颜色在悬停状态下为蓝色,在选中状态下为红色,在默认状态下为灰色。
这些都是自定义主题的一些示例,你可以根据自己的需求进行自定义设置。
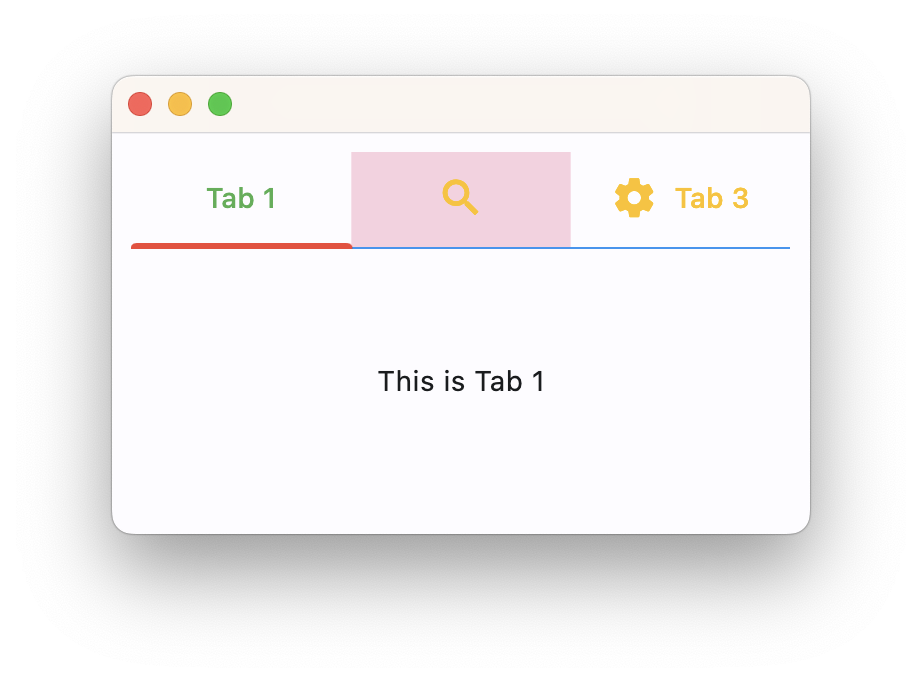
page.theme = ft.Theme(
tabs_theme=ft.TabsTheme(
divider_color=ft.colors.BLUE,
indicator_color=ft.colors.RED,
indicator_tab_size=True,
label_color=ft.colors.GREEN,
unselected_label_color=ft.colors.AMBER,
overlay_color={
ft.MaterialState.FOCUSED: ft.colors.with_opacity(0.2, ft.colors.GREEN),
ft.MaterialState.DEFAULT: ft.colors.with_opacity(0.2, ft.colors.PINK),
},
)
)

详情请参阅 TabsTheme 类。
其他变化
Flutter 3.10
此 Flet 发布版基于 Flutter 3.10,带来了新功能、性能和尺寸优化。因此,大多数 Flet 依赖项也升级了其版本。如果您遇到任何问题,请告诉我们。
Web 应用中的彩色表情符号(emoji)
彩色表情符号(emoji)在 Web 应用中已经回归!在 Flutter 3.7 中,"CanvasKit" 渲染器(Flet 中的默认渲染器)禁用了彩色表情符号,原因是其字体大小为 8 MB!在 Flutter 3.10 中,彩色表情符号以可选的形式回归。您可以通过设置 use_color_emoji 参数来在服务器驱动的应用中启用彩色表情符号:
ft.app(main, use_color_emoji=True)
在发布应用程序时,您可以使用 --use-color-emoji 开关来启用彩色表情符号。
这就是今天的全部内容!
将 Flet 模块升级到最新版本(pip install flet --upgrade),并告诉我们您的想法!