新发布:拖放、绝对定位和可点击容器
· 阅读需 2 分钟
我们刚刚发布了Flet 0.1.41版本,其中包含了拖放支持和其他一些很棒的功能,比如堆栈内部控件的绝对定位和可点击容器!
拖放功能
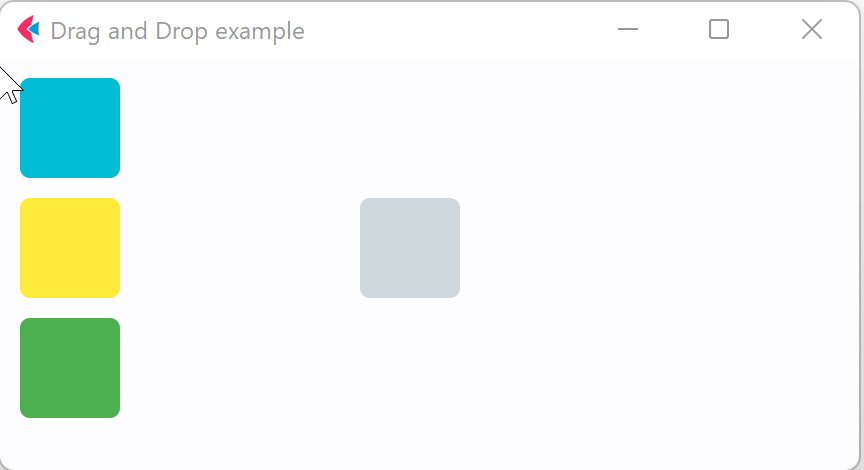
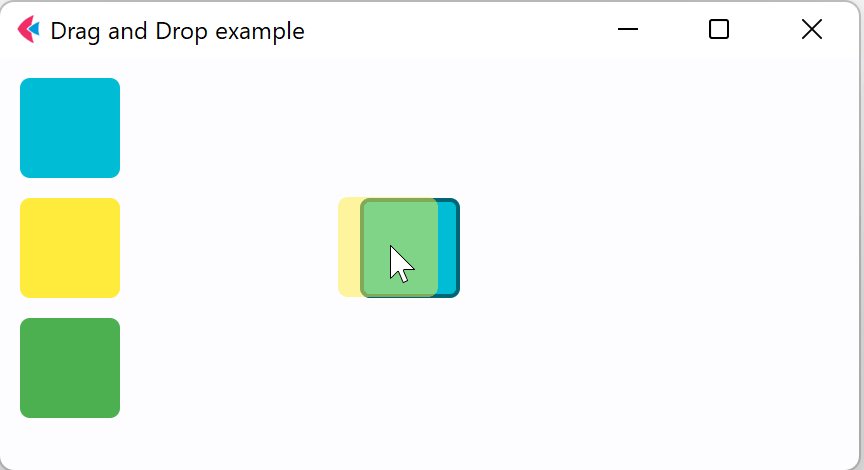
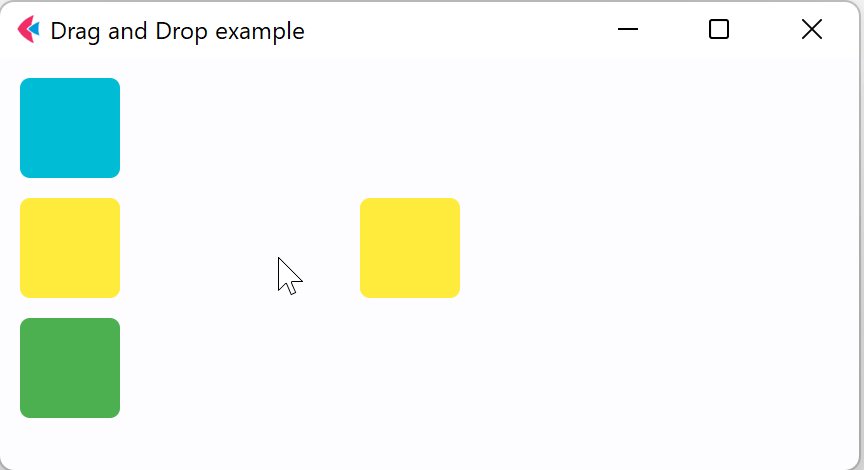
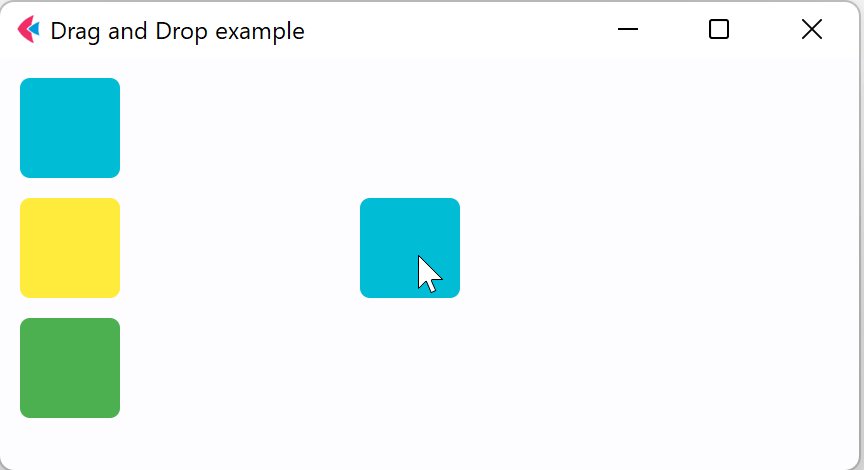
在Flet中实现拖放非常简单 - 多亏了Flutter中聪明的拖放实现!你只需要一个"draggable"控件,可以将其拖动到一个"drag target"上,当可拖动控件被放置时,会调用on_accept事件处理程序。

请查看拖放示例。
探索Draggable和DragTarget控件,以及它们的属性和事件。
堆栈内的绝对定位
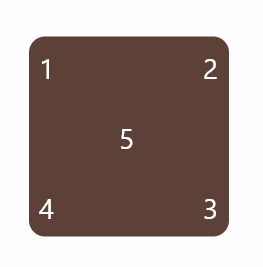
现在,所有可见的控件都有left、top、right和bottom属性,可以让它们在Stack内部绝对定位,例如:
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.add(
ft.Container(
ft.Stack(
[
ft.Text("1", color=ft.colors.WHITE),
ft.Text("2", color=ft.colors.WHITE, right=0),
ft.Text("3", color=ft.colors.WHITE, right=0, bottom=0),
ft.Text("4", color=ft.colors.WHITE, left=0, bottom=0),
ft.Text("5", color=ft.colors.WHITE, left=40, top=35),
]
),
border_radius=8,
padding=5,
width=100,
height=100,
bgcolor=ft.colors.BROWN_700,
)
)
ft.app(target=main)

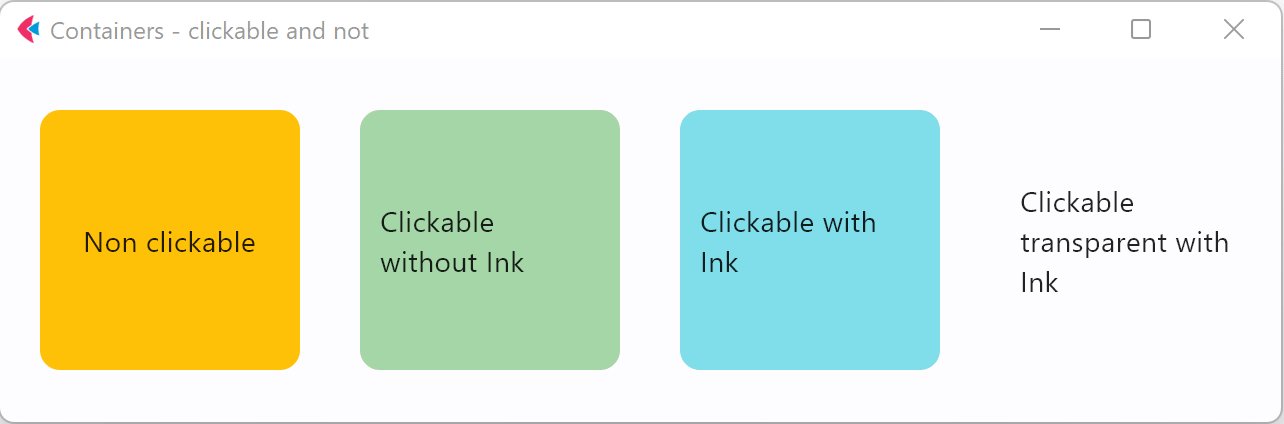
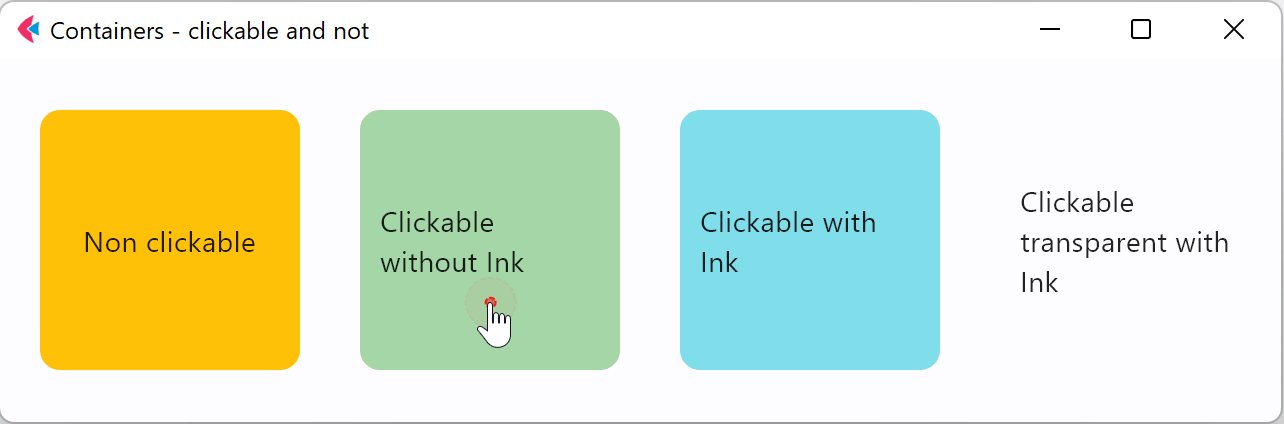
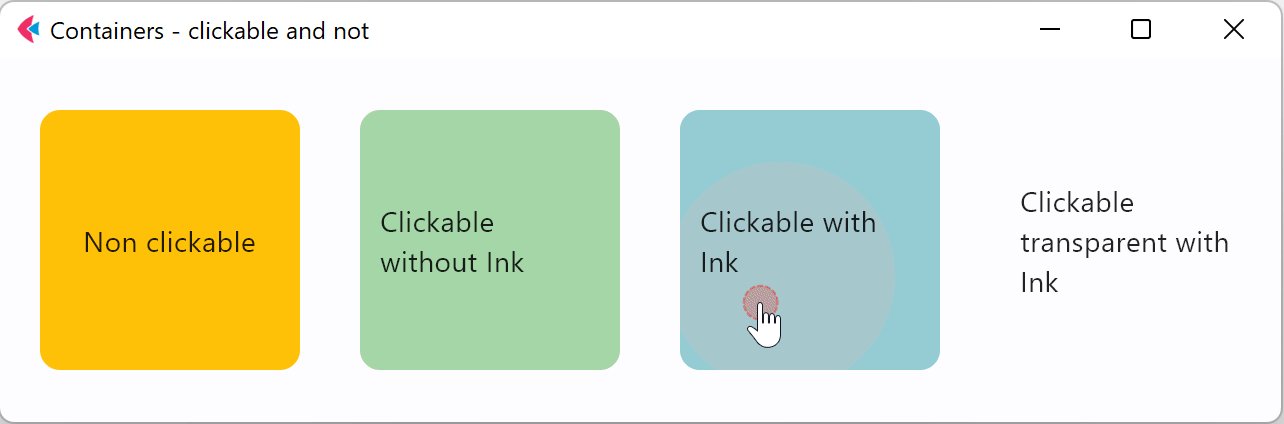
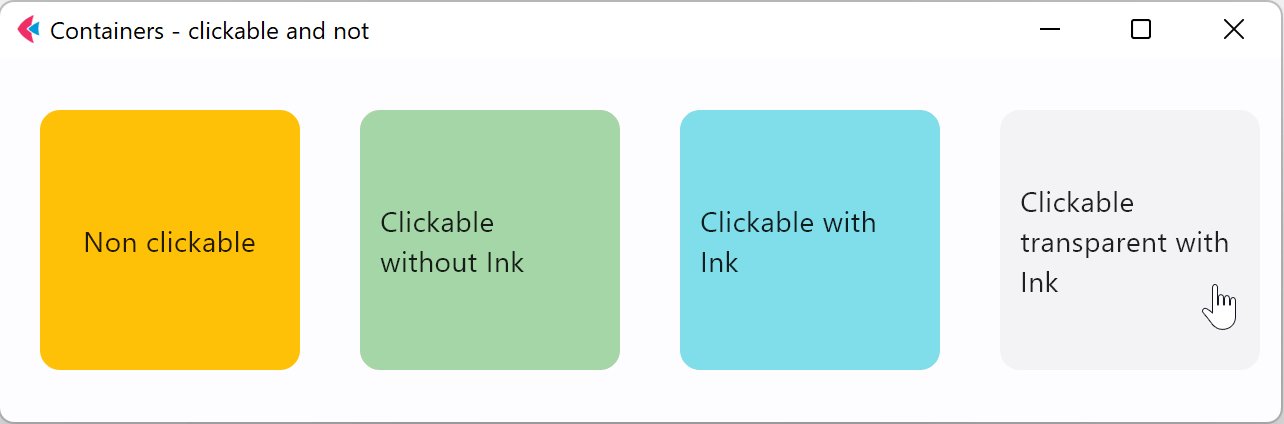
可点击容器
Container控件现在具有on_click事件,可以将任何控件变为按钮,并在将ink设置为True时具有漂亮的材料涟漪效果!

请查看上面示例的�源代码。