拖放接收器 DragTarget
DragTarget 是一个控件,当一个Draggable部件被拖放时,它会完成拖放操作。
当可拖动部件被拖动到拖放目标上方时,会询问拖放目标是否接受可拖动部件携带的数据。如果拖放目标属于与可拖动部件相同的 group,则会接受传入的拖放。如果用户将可拖动部件放置在拖放目标上方(并且拖放目标表示它会接受可拖动部件的数据),则会要求拖放目标接受可拖动部件的数据。
示例
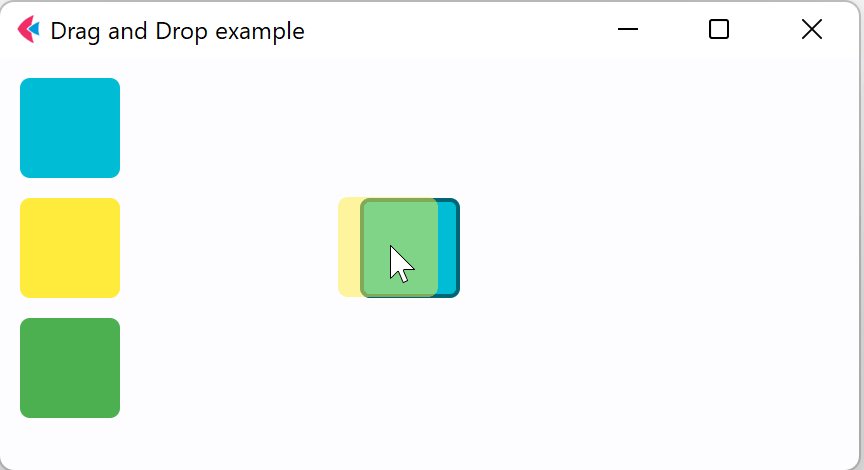
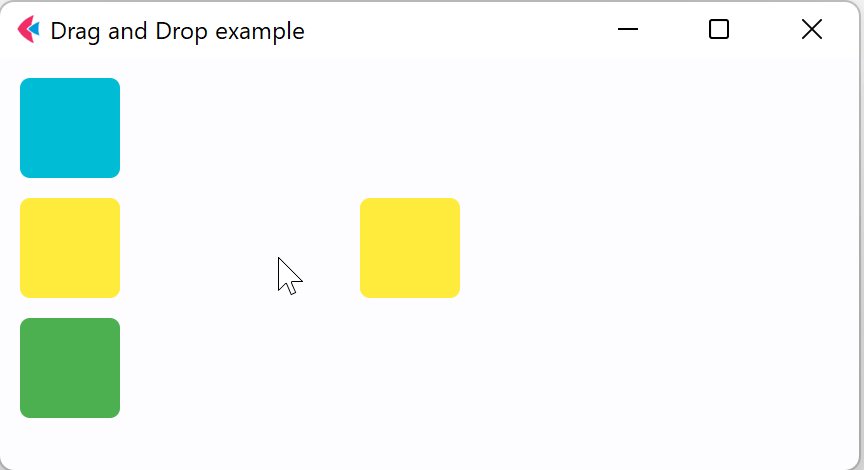
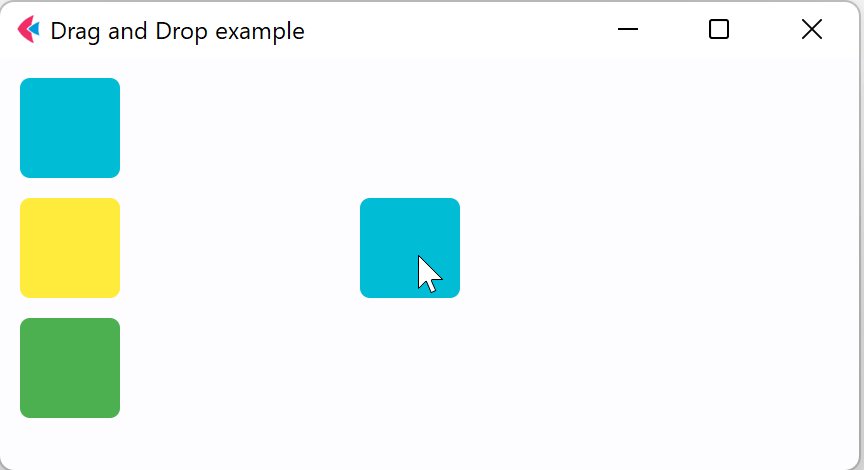
拖放颜色

- Python
import flet as ft
def main(page: ft.Page):
page.title = "拖放示例"
def drag_will_accept(e):
e.control.content.border = ft.border.all(
2, ft.colors.BLACK45 if e.data == "true" else ft.colors.RED
)
e.control.update()
def drag_accept(e):
src = page.get_control(e.src_id)
e.control.content.bgcolor = src.content.bgcolor
e.control.content.border = None
e.control.update()
def drag_leave(e):
e.control.content.border = None
e.control.update()
page.add(
ft.Row(
[
ft.Column(
[
ft.Draggable(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.CYAN,
border_radius=5,
),
content_feedback=ft.Container(
width=20,
height=20,
bgcolor=ft.colors.CYAN,
border_radius=3,
),
),
ft.Draggable(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.YELLOW,
border_radius=5,
),
),
ft.Draggable(
group="color1",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.GREEN,
border_radius=5,
),
),
]
),
ft.Container(width=100),
ft.DragTarget(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.BLUE_GREY_100,
border_radius=5,
),
on_will_accept=drag_will_accept,
on_accept=drag_accept,
on_leave=drag_leave,
),
]
)
)
ft.app(target=main)
属性
content
DragTarget 的可视化表示,即一个 Control。
group
DragTarget 所属的分组。为了让 DragTarget 接受传入的拖放,Draggable 和 DragTarget 必须在相同的 group 中。
事件
on_accept
当用户将可拖动部件放置在拖放目标上方(并且拖放目标与可拖动部件在相同的 group 中)时触发。事件处理器参数是一个 DragTargetAcceptEvent 类的实例,具有以下字段:
src_id- 可拖动部件的唯一控件 ID。x- 在特定指针事件发生在可拖动部件上的全局位置的 x 坐标。y- 在特定指针事件发生在可拖动部件上的全局位置的 y 坐标。
使用 page.get_control(e.src_id) 来通过其 ID 检索控件引用。
on_leave
当鼠标指针在进行中的拖放事件期间离开目标时触发。
on_will_accept
当可拖动部件被拖动到拖放目标上方时触发。事件详细信息的 data 字段包含一个字符串 true(如果 Draggable 和 DragTarget 具有相同的 group),否则为 false。