提示条 Tooltip
Material Design 的工具提示。
工具提示提供了文本标签,帮助解释按钮或其他用户界面操作的功能。将按钮包装在工具提示控件中,并提供在长按控件时显示的消息。
示例
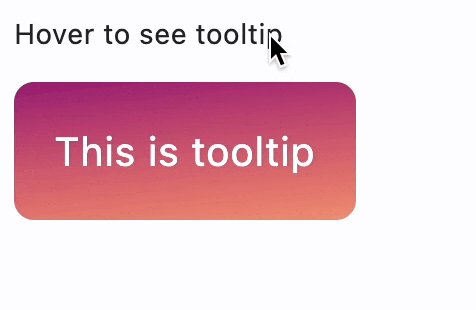
带有自定义装饰的工具提示

import math
import flet as ft
from flet import alignment
def main(page: ft.Page):
page.title = "工具提示示例"
page.add(
ft.Tooltip(
message="这是工具提示",
content=ft.Text("悬停以查看工具提示"),
padding=20,
border_radius=10,
text_style=ft.TextStyle(size=20, color=ft.colors.WHITE),
gradient=ft.LinearGradient(
begin=alignment.top_left,
end=alignment.Alignment(0.8, 1),
colors=[
"0xff1f005c",
"0xff5b0060",
"0xff870160",
"0xffac255e",
"0xffca485c",
"0xffe16b5c",
"0xfff39060",
"0xffffb56b",
],
tile_mode=ft.GradientTileMode.MIRROR,
rotation=math.pi / 3,
),
)
)
ft.app(target=main)
属性
bgcolor
工具提示的背景颜色。
border
工具提示的边框。
border_radius
工具提示的边框半径。
content
应在工具提示中显示的Control。
message
工具提示中要显示的文本。
enable_feedback
当为 True(默认值)时,工具提示将提供声音和/或触觉反馈。
例如,在 Android 上,当启用反馈时,点击会产生点击声音,长按会产生短暂震动。
gradient
工具提示的背景渐变。
height
工具提示内容的高度。
margin
围绕工具提示的空白区域。
padding
工具提示内容的间距。
在移动设备上,默认为水平 16.0 个逻辑像素和垂直 4.0 个逻辑像素。在桌面上,默认为水平 8.0 个逻辑像素和垂直 4.0 个逻辑像素。
prefer_below
工具提示是否默认显示在控件下方。
默认为 True。如果在首选方向上无法显示工具提示,则会在相反方向上显示工具提示。
shape
工具提示的形状。
show_duration
长按松开或点击松开或鼠标指针离开控件后,工具提示将显示的时间长度,以毫秒为单位。
text_align
工具提示的消息在水平方向上的对齐方式。
属性值是 TextAlign 枚举,具有以下值:
LEFT(默认值)RIGHTCENTERJUSTIFYSTARTEND
text_style
工具提示消息的样式。
vertical_offset
小部件与显示的工具提示之间的垂直间隙。
wait_duration
指针必须在工具提示控件上悬停的时间长度,以毫秒为单位,然后才会显示工具提示。
默认为 0 毫秒(悬停后立即显示工具提示)。