用户认证
· 阅读需 5 分钟
Flet 现在支持用户认证了!🎉
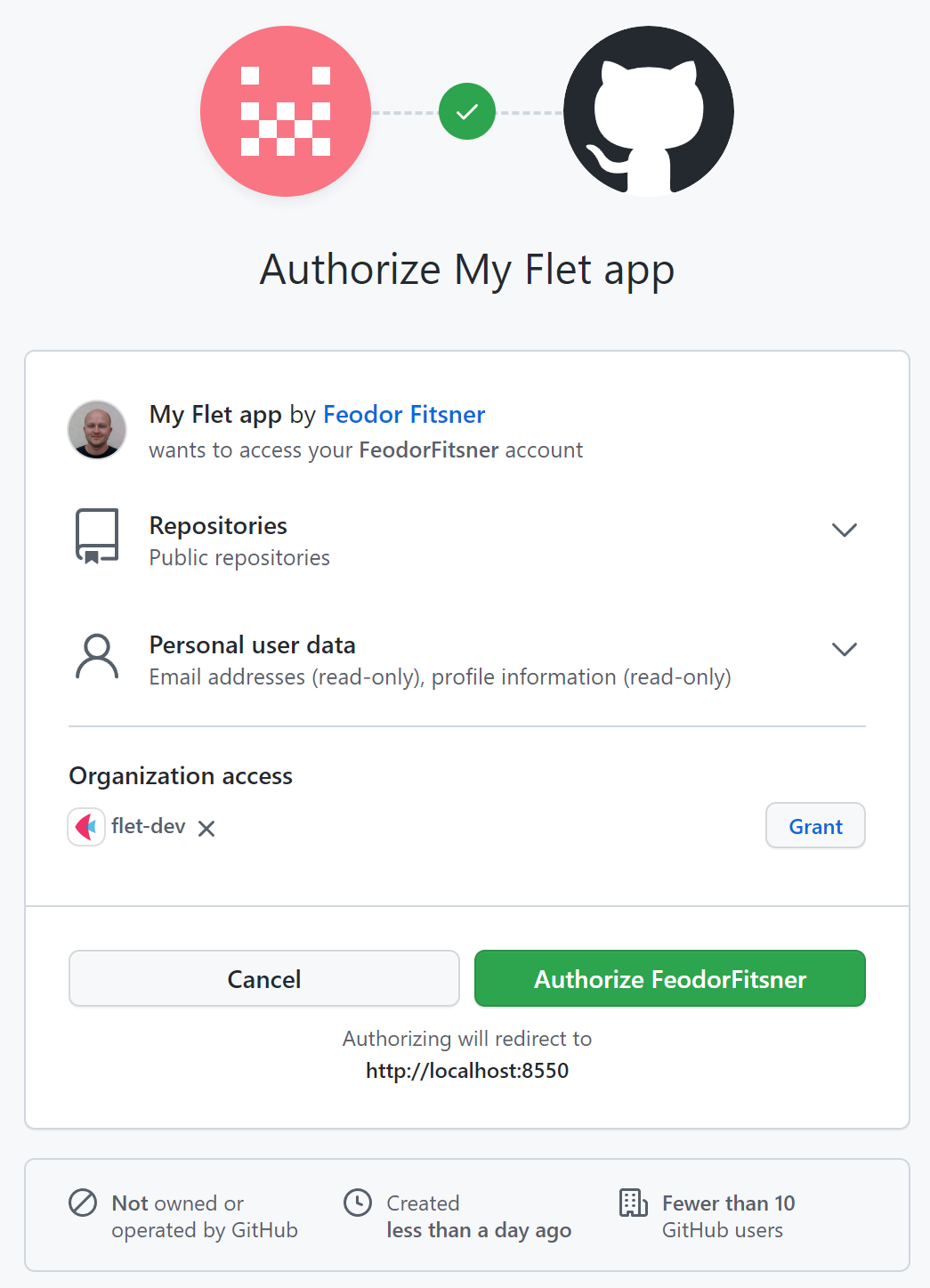
现在,您可以在 Flet 应用中实现用户认证("Login with X"按钮),使用第三方身份提供者,如 GitHub、Google、Azure、Auth0、LinkedIn 等:

这个发布不仅仅是关于认证,还新增了很多相关功能和小的改进:
认证
Flet 的认证特性:
- 支持 Flet 桌面应用、Web 应用和移动应用。
- 在一个应用中使用多个认证提供者。
- 内置的 OAuth 认证提供者,自动获取用户详细信息:
- GitHub
- Azure
- Auth0
- 可选的群组获取。
- 自动令牌刷新。
- 使用保存的令牌登录("Remember me")。
- 自定义 OAuth 提供者。
下面是如何在您的 Flet 应用中添加 "Login with GitHub" 按钮的简单示例:
import os
import flet as ft
from flet.auth.providers.github_oauth_provider import GitHubOAuthProvider
def main(page: ft.Page):
provider = GitHubOAuthProvider(
client_id=os.getenv("GITHUB_CLIENT_ID"),
client_secret=os.getenv("GITHUB_CLIENT_SECRET"),
redirect_url="http://localhost:8550/api/oauth/redirect",
)
def login_click(e):
page.login(provider)
def on_login(e):
print("Access token:", page.auth.token.access_token)
print("User ID:", page.auth.user.id)
page.on_login = on_login
page.add(ft.ElevatedButton("Login with GitHub", on_click=login_click))
ft.app(target=main, port=8550, view=ft.AppView.WEB_BROWSER)
备注
在运行应用之前,请在命令行中设置秘密环境变量:
$ export GITHUB_CLIENT_ID="<client_id>"
$ export GITHUB_CLIENT_SECRET="<client_secret>"
客户端存储
Flet 提供了客户端存储 API,用于在客户端上使用持久化存储存储键值数据。Flet 使用 shared_preferences Flutter 包进行实现。
将数据写入存储:
page.client_storage.set("key", "value")
读取数据:
value = page.client_storage.get("key")
会话存储
Flet 引入了在用户会话中存储键值数据的 API。
将数据写入会话:
page.session.set("key", "value")
读取数据:
value = page.session.get("key")
加密 API
此版本中,Flet 引入了使用对称算法(加密和解密使用相同的密钥)加密和解密敏感文本数据的实用方法。它使用了来自 cryptography 包的 Fernet 实现,其中使用了 AES 128 与一些额外的加固措施,再加上 PBKDF2 从用户的口令派生加密密钥。
加密数据:
from flet.security import encrypt, decrypt
secret_key = "S3CreT!"
plain_text = "This is a secret message!"
encrypted_data = encrypt(plain_text, secret_key)
解密数据:
from flet.security import encrypt, decrypt
secret_key = "S3CreT!"
plain_text = decrypt(encrypted_data, secret_key)
print(plain_text)
其他改进
- 支持SVG图像(示例)和新的图像属性:
- 新增
on_animation_end回调用于链式动画。 Container.clip_behavior属性。page.window_bgcolor用于创建透明的应用窗口:
import flet as ft
def main(page: ft.Page):
page.window_bgcolor = ft.colors.TRANSPARENT
page.bgcolor = ft.colors.TRANSPARENT
page.window_title_bar_hidden = True
page.window_frameless = True
page.window_left = 400
page.window_top = 400
page.add(ft.ElevatedButton("我是浮动按钮!"))
ft.app(target=main)
page.get_clipboard()page.launch_url()- 通过额外的参数更好地控制打开链接:web_window_name- 打开链接的窗口标签/名称:_self- 当前选项卡,_blank- 新选项卡,或者<你的名称>- 指定名称的选项卡。web_popup_window- 设置为True以在浏览器弹出窗口中显示链接。默认为False。window_width- 可选,弹出窗口的宽度。window_height- 可选,弹出窗口的高度。
page.window_to_front()page.close_in_app_web_view()
升级到最新版本的Flet模块(pip install flet --upgrade),在你的应用中集成身份验证,并且请告诉我们你的想法!