文本按钮
文本按钮用于最低优先级的操作,特别是在呈现多个选项时。文本按钮可以放在各种背景上。在按钮被交互之前,它的容器不可见。查看 Material 3 按钮 了解更多信息。
示例
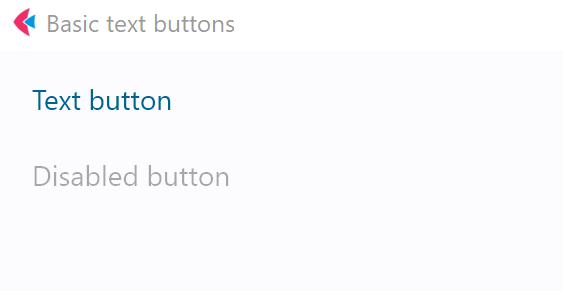
基本文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本文本按钮"
page.add(
ft.TextButton(text="文本按钮"),
ft.TextButton("禁用按钮", disabled=True),
)
ft.app(target=main)

带图标的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带图标的文本按钮"
page.add(
ft.TextButton("带图标的按钮", icon="chair_outlined"),
ft.TextButton(
"带彩色图标的按钮",
icon="park_rounded",
icon_color="green400",
),
)
ft.app(target=main)
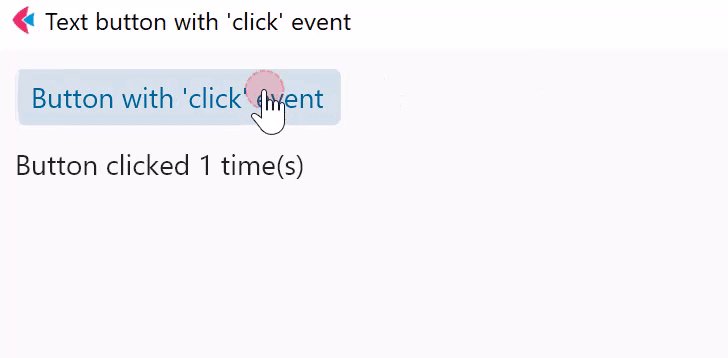
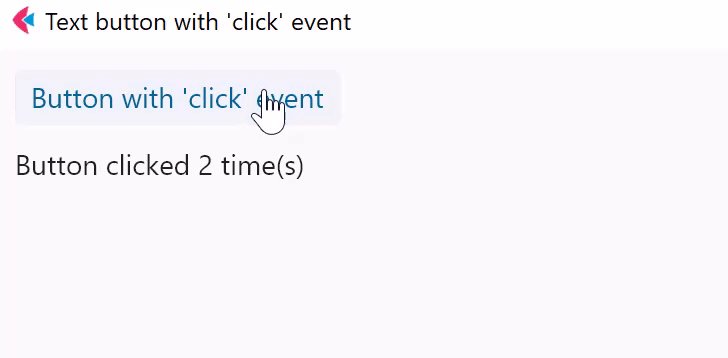
带点击事件的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带点击事件的文本按钮"
def button_clicked(e):
b.data += 1
t.value = f"按钮点击 {b.data} 次"
page.update()
b = ft.TextButton("带点击事件的按钮", on_click=button_clicked, data=0)
t = ft.Text()
page.add(b, t)
ft.app(target=main)

带自定义内容的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带自定义内容的文本按钮"
page.add(
ft.TextButton(
width=150,
content=ft.Row(
[
ft.Icon(name=ft.icons.FAVORITE, color="pink"),
ft.Icon(name=ft.icons.AUDIOTRACK, color="green"),
ft.Icon(name=ft.icons.BEACH_ACCESS, color="blue"),
],
alignment=ft.MainAxisAlignment.SPACE_AROUND,
),
),
ft.TextButton(
content=ft.Container(
content=ft.Column(
[
ft.Text(value="复合按钮", size=20),
ft.Text(value="这是次要文本"),
],
alignment=ft.MainAxisAlignment.CENTER,
spacing=5,
),
padding=ft.padding.all(10),
),
),
)
ft.app(target=main)

属性
adaptive
如果值为 True, 则根据目标平台是否为 iOS/macOS 创建自适应按钮。
在 iOS 和 macOS 上,创建一个 CupertinoButton,它匹配该按钮的功能和呈现方式。在其他平台上,创建一个 Material TextButton。
默认值为 False。
autofocus
如果控件将被选择为初始焦点,则为 True。如果一页上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获得焦点。
content
一个 Control,表示自定义按钮内容。
icon
按钮中显示的图标。
icon_color
图标的 颜色。
style
按钮样式,值是一个 ButtonStyle 对象。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
点击按钮时要打开的 URL。如果注册了,则 on_click 事件将在打开 URL 后触发。
url_target
在 Web 模式下打开 URL 的目标。值是一个 UrlTarget 。默认为 BLANK。
方法
focus()
将焦点移到按钮上。
事件
on_blur
控件失去焦点时触发。
on_click
用户点击按钮时触发。
on_focus
控件获得焦点时触发。
on_hover
鼠标指针进入或退出按钮响应区域时触发。事件对象的 data 属性包含 true (字符串) 当光标进入时和 false 当光标退出时。
on_long_press
按钮长按时触发。