填充色按钮
填充色按钮是介于 FilledButton 和 OutlinedButton 之间的替代选择。它们在需要比轮廓按钮更多强调的上下文中非常有用,例如在boarding流程中的“下一步”。色调按钮使用次要颜色映射。详见 Material 3 按钮。

示例
填充色按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本填充色按钮"
page.add(
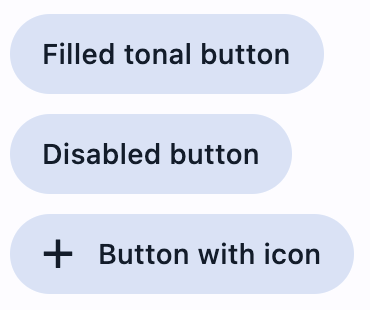
ft.FilledTonalButton(text="填充色按钮"),
ft.FilledTonalButton("禁用按钮", disabled=True),
ft.FilledTonalButton("带图标的按钮", icon="add"),
)
ft.app(target=main)
属性
adaptive
如果值为 True,则根据目标平台是否为 iOS/macOS 创建自适应按钮。
在 iOS 和 macOS 上,创建一个 CupertinoButton,它匹配了该按钮的功能和呈现方式。在其他平台上,创建一个 Material 填充色按钮。
默认值为 False。
autofocus
如果控件将被选为初始焦点,则为 True。如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获取焦点。
content
一个控件,表示自定义按钮内容。
icon
按钮中的图标。
icon_color
图标的 颜色。
style
一个 ButtonStyle 类的实例。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
单击按钮时打开的 URL。如果注册了,则在单击事件后触发。
url_target
在 Web 模式下打开 URL 的位置。值是 UrlTarget 枚举的实例。默认为 BLANK。
事件
on_click
用户单击按钮时触发。
on_hover
鼠标指针进入或退出按钮响应区域时触发。事件对象的 data 属性包含 true(字符串)when cursor enters 和 false when it exits。
on_long_press
按钮长按时触发。