按钮样式 ButtonStyle
允许控制按钮的所有视觉方面,例如形状、前景色、背景色和阴影颜色、内容填充、边框宽度和半径。
每个单独的样式属性都可以为��按钮的所有或特定 ControlState 进行配置,例如 HOVERED、FOCUSED、DISABLED 等。
ButtonStyle 类具有以下属性:
color
按钮文本和图标控件的颜色。
bgcolor
按钮的背景填充颜色。
overlay_color
高亮颜色,通常用于指示按钮被聚焦、悬停或按下。
shadow_color
按钮的 Material 阴影颜色。
surface_tint_color
按钮的 Material 表面着色颜色。
elevation
按钮的 Material 海拔。
animation_duration
形状和海拔动画变化的持续时间(毫秒)。
padding
按钮边界与其子元素之间的填充。
side
BorderSide 类的实例,按钮轮廓的颜色和权重。
shape
按钮底层 Material 的形状。值为 OutlinedBorder 类的实例。
使用示例
可以为悬停状态配置不同的形状和背景颜色,并为所有其他状态配置回退值。
要为所有 Material 状态配置样式属性,请将其值设置为文字(或类实例)。例如,如果将 color 属性设置为文字,则该值将应用于所有按钮状态:
ButtonStyle(
color=ft.colors.WHITE
)
要为特定 Material 状态配置样式属性,请将其值设置为字典,其中键为状态名称。例如,要为 HOVERED 和 FOCUSED 状态配置不同的背景颜色,并为所有其他状态配置其他颜色:
ButtonStyle(
color={
ft.ControlState.HOVERED: ft.colors.WHITE,
ft.ControlState.FOCUSED: ft.colors.BLUE,
ft.ControlState.DEFAULT: ft.colors.BLACK,
}
)
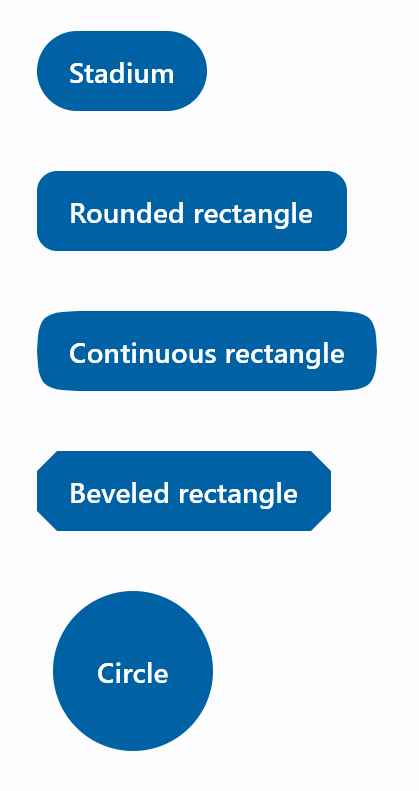
各种按钮形状示例

import flet as ft
def main(page: ft.Page):
page.padding = 30
page.spacing = 30
page.add(
ft.FilledButton(
"圆形",
style=ft.ButtonStyle(
shape=ft.StadiumBorder(),
),
),
ft.FilledButton(
"圆角矩形",
style=ft.ButtonStyle(
shape=ft.RoundedRectangleBorder(radius=10),
),
),
ft.FilledButton(
"连续矩形",
style=ft.ButtonStyle(
shape=ft.ContinuousRectangleBorder(radius=30),
),
),
ft.FilledButton(
"斜角矩形",
style=ft.ButtonStyle(
shape=ft.BeveledRectangleBorder(radius=10),
),
),
ft.FilledButton(
"圆圈",
style=ft.ButtonStyle(shape=ft.CircleBorder(), padding=30),
),
)
ft.app(target=main)
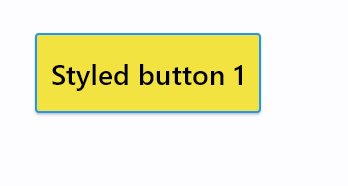
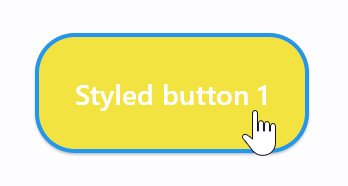
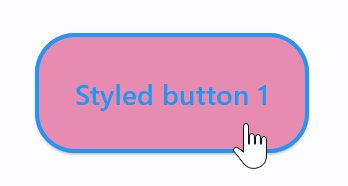
风格按钮示例
查看以下示例:

import flet as ft
def main(page: ft.Page):
page.add(
ft.ElevatedButton(
"Styled button 1",
style=ft.ButtonStyle(
color={
ft.ControlState.HOVERED: ft.colors.WHITE,
ft.ControlState.FOCUSED: ft.colors.BLUE,
ft.ControlState.DEFAULT: ft.colors.BLACK,
},
bgcolor={ft.ControlState.FOCUSED: ft.colors.PINK_200, "": ft.colors.YELLOW},
padding={ft.ControlState.HOVERED: 20},
overlay_color=ft.colors.TRANSPARENT,
elevation={"pressed": 0, "": 1},
animation_duration=500,
side={
ft.ControlState.DEFAULT: ft.BorderSide(1, ft.colors.BLUE),
ft.ControlState.HOVERED: ft.BorderSide(2, ft.colors.BLUE),
},
shape={
ft.ControlState.HOVERED: ft.RoundedRectangleBorder(radius=20),
ft.ControlState.DEFAULT: ft.RoundedRectangleBorder(radius=2),
},
),
)
)
ft.app(target=main)