AppBar
一个 Material Design 的应用栏。
示例
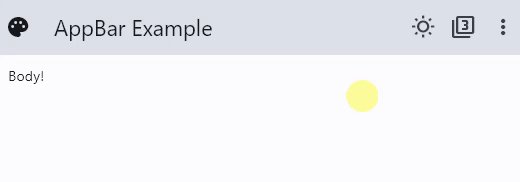
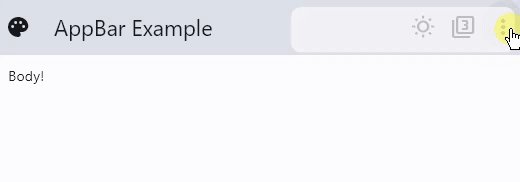
AppBar
- Python
import flet as ft
def main(page: ft.Page):
def check_item_clicked(e):
e.control.checked = not e.control.checked
page.update()
page.appbar = ft.AppBar(
leading=ft.Icon(ft.icons.PALETTE),
leading_width=40,
title=ft.Text("AppBar Example"),
center_title=False,
bgcolor=ft.colors.SURFACE_VARIANT,
actions=[
ft.IconButton(ft.icons.WB_SUNNY_OUTLINED),
ft.IconButton(ft.icons.FILTER_3),
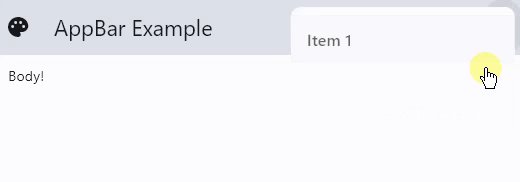
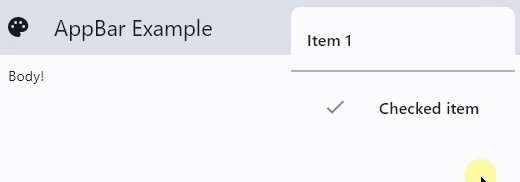
ft.PopupMenuButton(
items=[
ft.PopupMenuItem(text="Item 1"),
ft.PopupMenuItem(), # divider
ft.PopupMenuItem(
text="Checked item", checked=False, on_click=check_item_clicked
),
]
),
],
)
page.add(ft.Text("Body!"))
ft.app(target=main)

属性
actions
在标题控件后显示在一行中的Control列表。
通常这些控件是代表常见操作的IconButtons。对于不太常见的操作,考虑使用PopupMenuButton作为最后一个动作。
注意,如果AppBar.adaptive=True且应用在iOS或macOS设备上打开,则只会使用此列表中的第一个元素。这是因为在这些平台上使用的CupertinoAppBar仅接受一个尾随动作控件。
adaptive
如果值为True,则会根据目标平台是iOS/macOS来创建自适应的AppBar。
在iOS和macOS上,会创建一个CupertinoAppBar,它具有与AppBar匹配的功能和外观,并且符合iOS的图形效果。在其他平台上,会创建一个Material AppBar。
bool型,默认值为False。
automatically_imply_leading
控制是否在leading为空时尝试推断leading控件。
如果为True且leading为空,会自动尝试推断leading控件。如果为False且leading为空,标题会占用leading空间。如果leading控件不为空,此参数无效。
bgcolor
用于AppBar的填充颜色。默认颜色由当前主题定义。
center_title
标题是否居中。默认值为False。
clip_behavior
根据此选项裁剪(或不裁剪)内容。属性值为ClipBehavior。
color
AppBar中Text和Icon控件的默认颜色。默认颜色由当前主题定义。
elevation
AppBar的高度。默认值为4。
注意:当使用Material 2设计时(当Theme.use_material3=False),此效果才可见。
值的类型为 OptionalNumber ,默认值为 4 。
elevation_on_scroll
如果有内容在AppBar下滚动时使用的高度。
值的类型为 OptionalNumber
exclude_header_semantics
标题是否应包装在标题Semantics中。默认值为False。
force_material_transparency
强制使AppBar透明(而不是Material的默认类型)。
这也会移除bgcolor和elevation的视觉显示,并影响此AppBar的其他特征。
is_secondary
此AppBar是否未显示在屏幕顶部。默认值为False。
leading
在工具栏标题之前显示的Control控件。
通常,leading控件是Icon或IconButton。
leading_width
定义leading控件的宽度。默认情况下,leading_width的值为56.0。
shadow_color
AppBar下方阴影的颜色。
仅当elevation大于零时才会显示阴影。
shape
AppBar的Material及其阴影的形状。
类型为OutlinedBorder.
surface_tint_color
应用于AppBar的bgcolor的表面色调覆盖层的颜色以指示高度。
默认情况下,不会应用覆盖层。
title
在AppBar中显示的主要Control控件。通常是包含当前内容描述的Text控件。
注意,如果AppBar.adaptive=True且应用在iOS或macOS设备上打开,此控件将自动居中。
title_spacing
在水平方向上title周围的间距。即使没有leading或actions控件也会应用此间距。
如果希望title占用所有可用空间,将此值设置为0.0。
值的类型为 OptionalNumber 。
title_text_style
用于title中的Text控件的样式。类型值为TextStyle。
toolbar_height
定义AppBar的工具栏组件的高度。
值的类型为 OptionalNumber ,默认情况下,toolbar_height的值为56.0。
toolbar_opacity
工具栏的不透明度。值范围为0.0(透明)到1.0(完全不透明)。
值的类型为 OptionalNumber ,默认值为1.0。
toolbar_text_style
用于AppBar中leading和actions(但不包括title)的Text控件的样式。
类型值为TextStyle。