导航栏
Material 3 导航栏组件。
导航栏提供了一种持久且方便的方式来在应用程序中切换主要目的地。
示例
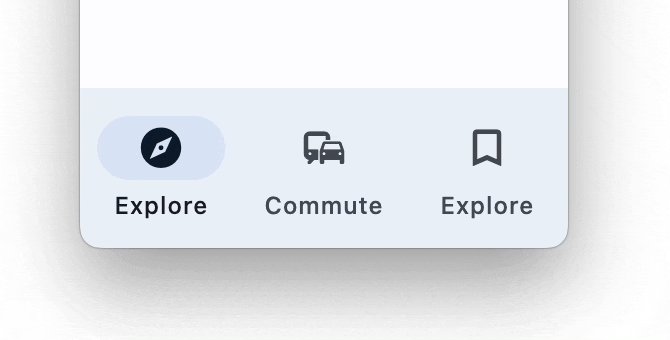
简单的导航栏

import flet as ft
def main(page: ft.Page):
page.title = "导航栏示例"
page.navigation_bar = ft.NavigationBar(
destinations=[
ft.NavigationBarDestination(icon=ft.icons.EXPLORE, label="Explore"),
ft.NavigationBarDestination(icon=ft.icons.COMMUTE, label="Commute"),
ft.NavigationBarDestination(
icon=ft.icons.BOOKMARK_BORDER,
selected_icon=ft.icons.BOOKMARK,
label="探索",
),
]
)
page.add(ft.Text("正文!"))
ft.app(target=main)
NavigationBar 属性
adaptive
如果值为 True,则创建一个基于目标平台的自适应 NavigationBar。
在 iOS 和 macOS 上,创建一个 CupertinoNavigationBar,它具有与 NavigationBar 相匹配的功能和 presentation,并且具有 iOS 上期望的图形。在其他平台上,创建一个 Material NavigationBar。
默认值为 False。
animation_duration
每个目的地之间的过渡时间,当它们在选中和未选中之间切换时。
bgcolor
导航栏自身的 颜色。
destinations
定义导航栏中按钮项的外观。
值必须是一个或多个 NavigationBarDestination 实例的列表。
elevation
导航栏自身的levation。
indicator_color
选中目的地指示器的 颜色。
indicator_shape
选中目的地指示器的形状。值是 OutlinedBorder 类的实例。
label_behavior
定义目的地标签的布局方式和显示时机。
可以用来显示所有标签、只显示选中标签或隐藏所有标签。
属性值是 值的类型为 NavigationBarLabelBehavior ,默认值为 NavigationBarLabelBehavior.ALWAYS_SHOW 。
overlay_color
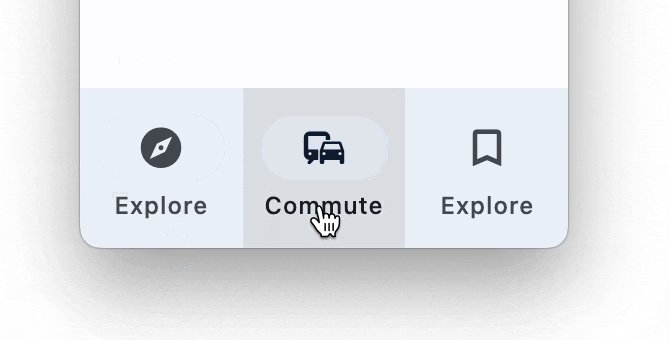
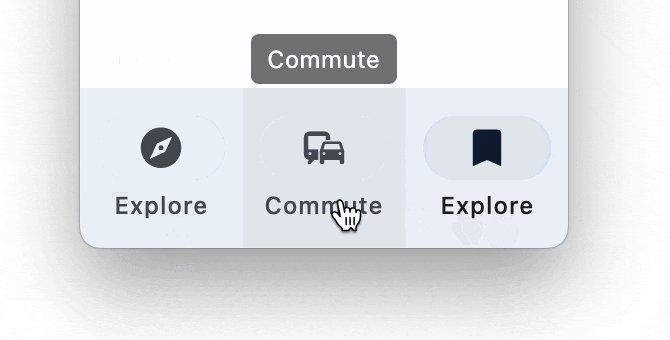
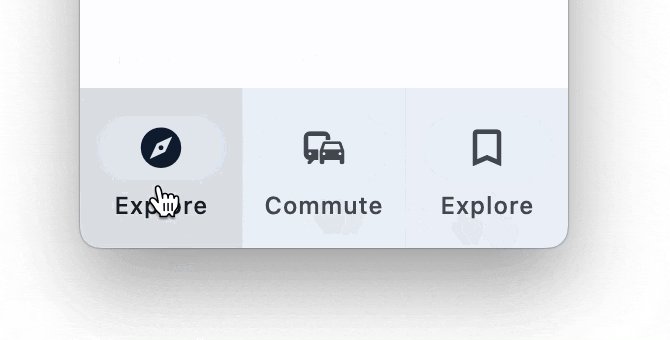
在各种 ControlState 状态下的 NavigationBarDestination 高亮 颜色。
支持以下 ControlState 值:PRESSED、HOVERED 和 FOCUSED。
selected_index
当前选中目的地的索引,如果没有选中目的地,则为 None。
shadow_color
用于 elevation 的投影 颜色。
surface_tint_color
Material 中 NavigationDrawer 内容的表面染色。
NavigationBar 事件
on_change
当选中目的地改变时触发。
NavigationBarDestination 属性
bgcolor
该目的地的 颜色。
icon
该目的地的图标名称。
icon_content
该目的地的图标控件。通常是 Icon 控件。用于代替 icon 属性。
如果提供了 selected_icon_content,则只有在目的地未选中时才会显示该图标。
为了使导航栏更加可访问,建议选择一个具有 stroked 和 filled 版本的图标,例如 icons.CLOUD 和 icons.CLOUD_QUEUE。图标应设置为 stroked 版本,而 selected_icon 应设置为 filled 版本。
label
该目的地的文本标签,显示在图标下方。
selected_icon
该目的地被选中时显示的备用图标名称。
selected_icon_content
该目的地被选中时显示的备用图标控件。
如果未提供该图标,则导航栏将在两种状态下显示 icon_content。