自适应应用
Flet 框架允许您开发自适应应用,这意味着您可以拥有一个单一的代码库,但在不同设备平台上会呈现不同的外观。
下面是一个简单的应用示例,该应用在 iOS 和 Android 平台上具有不同的外观:
import flet as ft
def main(page):
page.adaptive = True
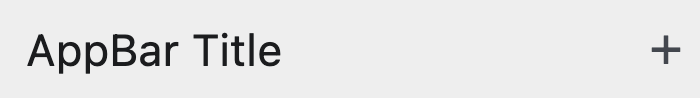
page.appbar = ft.AppBar(
leading=ft.TextButton("New", style=ft.ButtonStyle(padding=0)),
title=ft.Text("Adaptive AppBar"),
actions=[
ft.IconButton(ft.cupertino_icons.ADD, style=ft.ButtonStyle(padding=0))
],
bgcolor=ft.colors.with_opacity(0.04, ft.cupertino_colors.SYSTEM_BACKGROUND),
)
page.navigation_bar = ft.NavigationBar(
destinations=[
ft.NavigationDestination(icon=ft.icons.EXPLORE, label="Explore"),
ft.NavigationDestination(icon=ft.icons.COMMUTE, label="Commute"),
ft.NavigationDestination(
icon=ft.icons.BOOKMARK_BORDER,
selected_icon=ft.icons.BOOKMARK,
label="Bookmark",
),
],
border=ft.Border(
top=ft.BorderSide(color=ft.cupertino_colors.SYSTEM_GREY2, width=0)
),
)
page.add(
ft.SafeArea(
ft.Column(
[
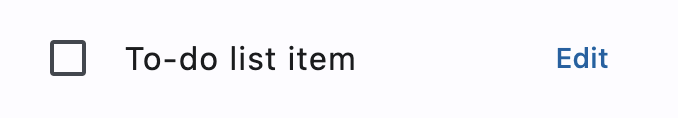
ft.Checkbox(value=False, label="Dark Mode"),
ft.Text("First field:"),
ft.TextField(keyboard_type=ft.KeyboardType.TEXT),
ft.Text("Second field:"),
ft.TextField(keyboard_type=ft.KeyboardType.TEXT),
ft.Switch(label="A switch"),
ft.FilledButton(content=ft.Text("Adaptive button")),
ft.Text("Text line 1"),
ft.Text("Text line 2"),
ft.Text("Text line 3"),
]
)
)
)
ft.app(target=main)
只需设置 page.adaptive = True,您就可以让您的应用在 iOS 和 Android 设备上看起来都很出色:
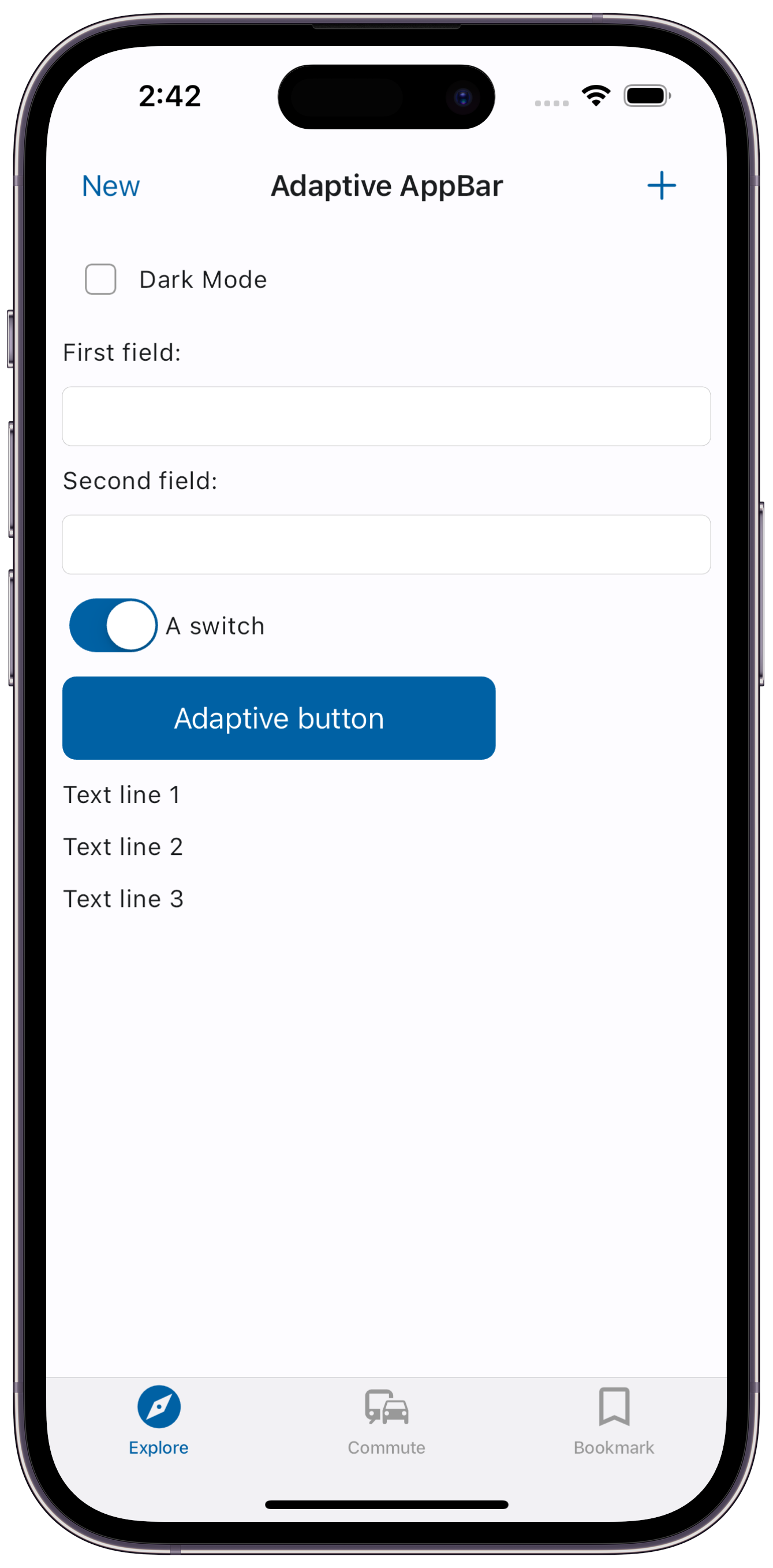
iPhone

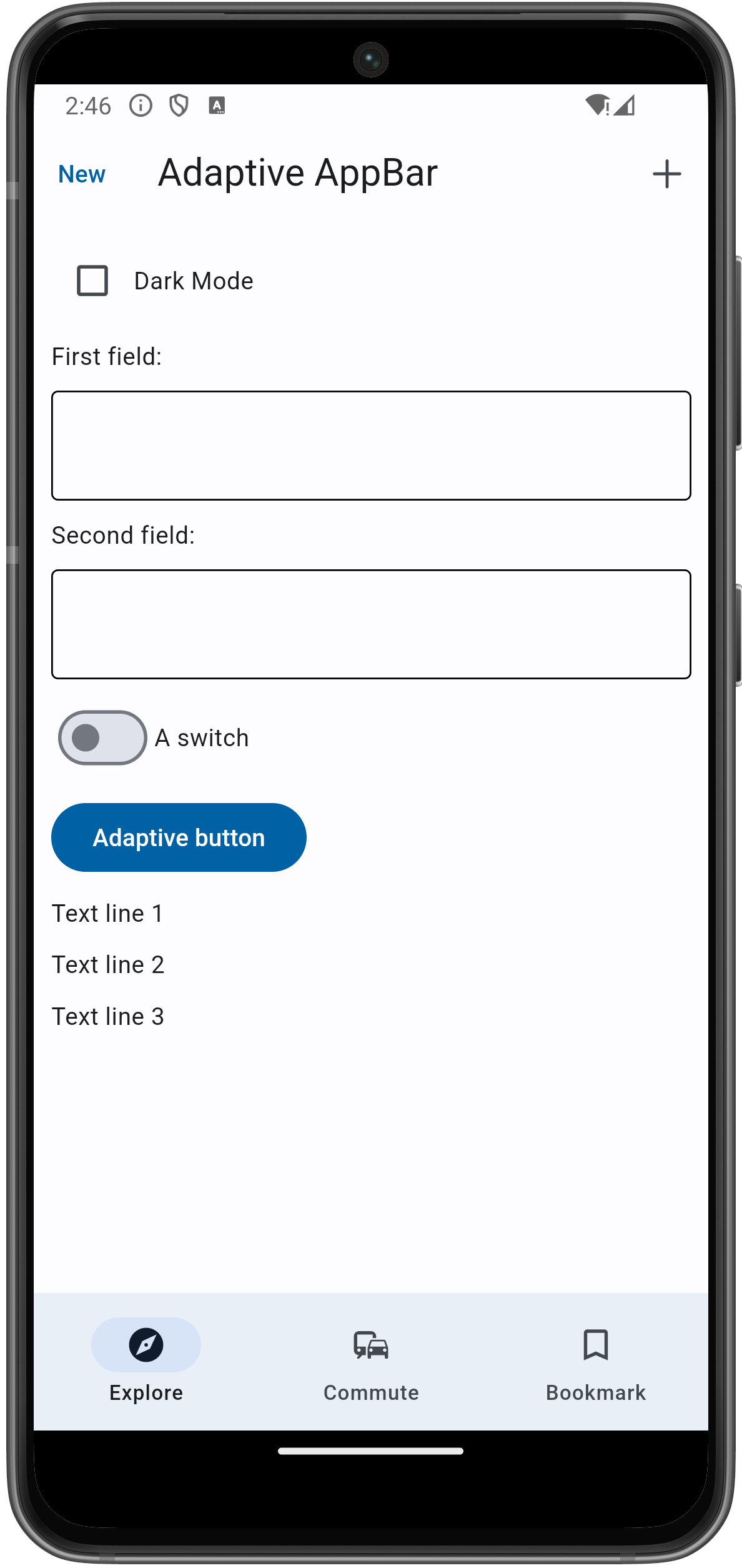
Android

Material 和 Cupertino 控件
大多数 Flet 控件基于Material 设计。
Flet 还有一些 iOS 风格的控件,称为 Cupertino 控件。
Cupertino 控件通常具有一个对应的 Material 控件,该控件具有 adaptive 属性,默认情况下为 False。当使用设置了 adaptive 属性为 True 的 Material 控件时,将根据平台创建不同的控件,例如:
ft.Checkbox(adaptive=True, value=True, label="Adaptive Checkbox")
Flet 会检查 page.platform 属性的值,如果是 ft.PagePlatform.IOS 或 ft.PagePlatform.MACOS,则会创建 Cupertino 控件;在所有其他情况下,都会创建 Material 控件。
adaptive 属性可以为单个控件或包含控件(如 Row、Column 或任何具有 content 或 controls 属性的控件)设置。如果包含控件是自适应的,则所有子控件也将是自适应的,除非为子控件显式设置了 adaptive 属性为 False。
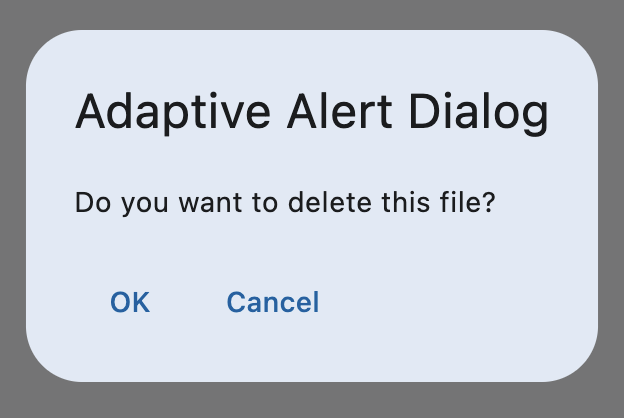
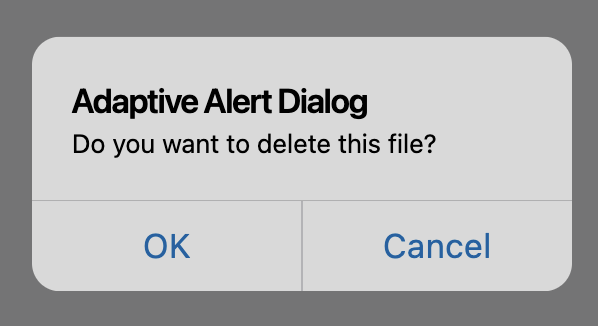
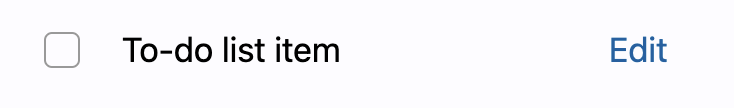
以下是自适应 Material 控件及其对应的 Cupertino 控件列表:
自定义自适应控件
虽然 Flet 提供了一些带�有 adaptive 属性的控件,这些控件会自动适应平台,但在某些情况下,您可能需要更具体的自适应 UI 表现,例如,根据平台使用不同的图标、背景颜色、内边距等。
通过 Flet,您可以在 Python 中创建自己的可重用自定义控件,这些控件将继承自 Flet 控件并实现您需要的特定属性。在下面的示例中,我们创建了一个新的 AdaptiveNavigationDestination 控件,它将在 iOS 和 Android 上显示不同的图标:
class AdaptiveNavigationDestination(ft.NavigationDestination):
def __init__(self, ios_icon, android_icon, label):
super().__init__()
self._ios_icon = ios_icon
self._android_icon = android_icon
self.label = label
def build(self):
# 我们可以在 build 方法中检查平台,因为此时 self.page 已知
self.icon = (
self._ios_icon
if self.page.platform == ft.PagePlatform.IOS
or self.page.platform == ft.PagePlatform.MACOS
else self._android_icon
)
我们将在 NavigationBar 中使用 AdaptiveNavigationDestination:
import flet as ft
from adaptive_navigation_destination import AdaptiveNavigationDestination
def main(page):
page.adaptive = True
page.navigation_bar = ft.NavigationBar(
selected_index=2,
destinations=[
AdaptiveNavigationDestination(
ios_icon=ft.cupertino_icons.PERSON_3_FILL,
android_icon=ft.icons.PERSON,
label="Contacts",
),
AdaptiveNavigationDestination(
ios_icon=ft.cupertino_icons.CHAT_BUBBLE_2,
android_icon=ft.icons.CHAT,
label="Chats",
),
AdaptiveNavigationDestination(
ios_icon=ft.cupertino_icons.SETTINGS,
android_icon=ft.icons.SETTINGS,
label="Settings",
),
],
)
page.update()
ft.app(target=main)
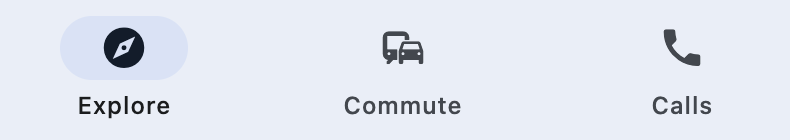
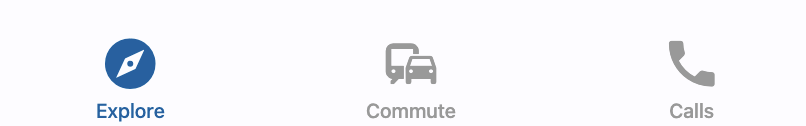
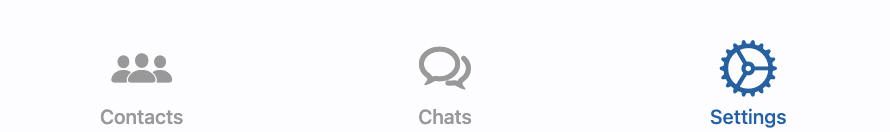
现在,NavigationBar 及其中的图标在 Android 和 iOS 上将看起来不同:
iOS

Android