文件选择器和上传
文件选择器 控件打开 native OS 对话框,以选择文件和目录。
它在所有平台上都有效:Web、macOS、Windows、Linux、iOS 和 Android。

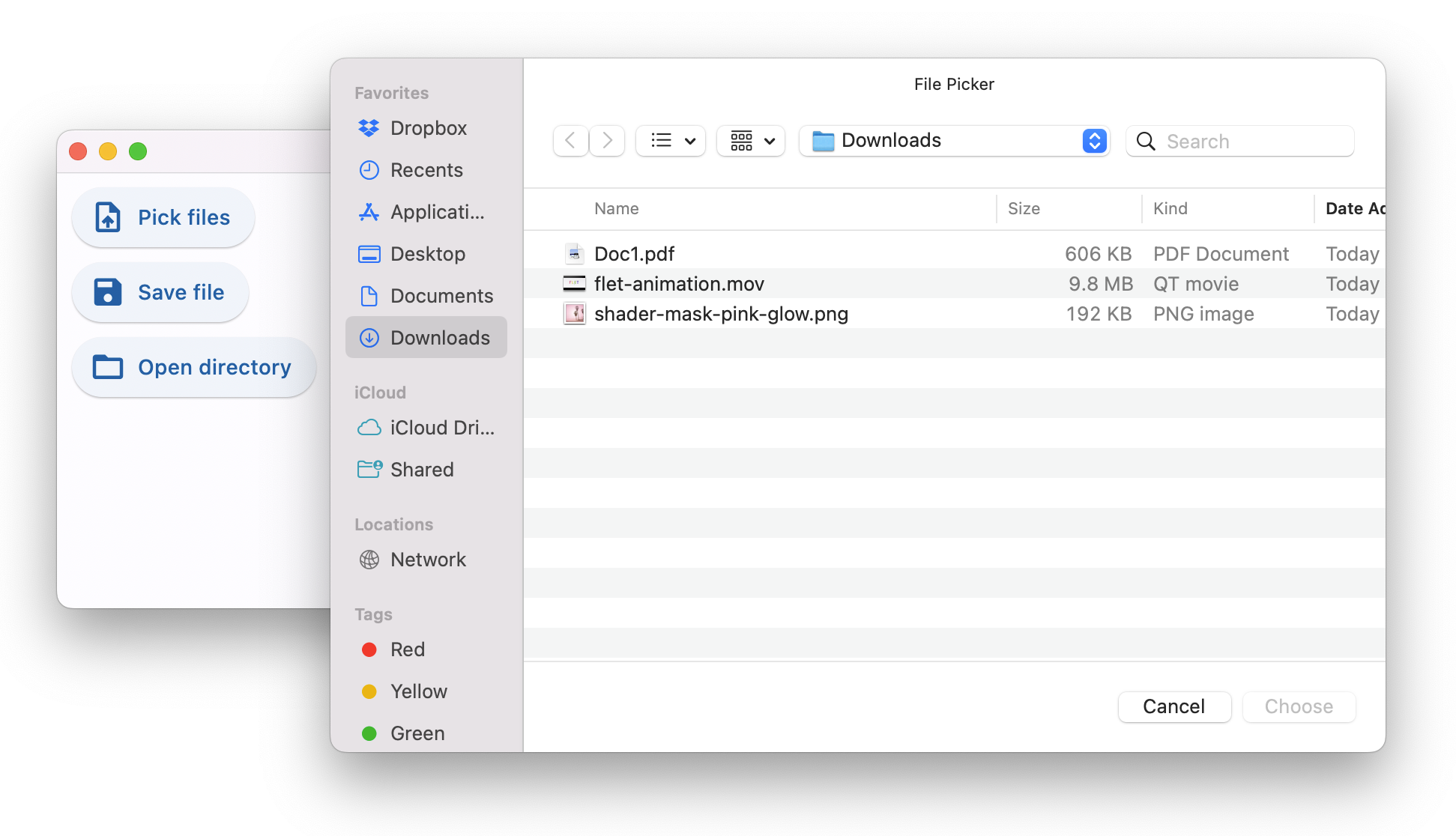
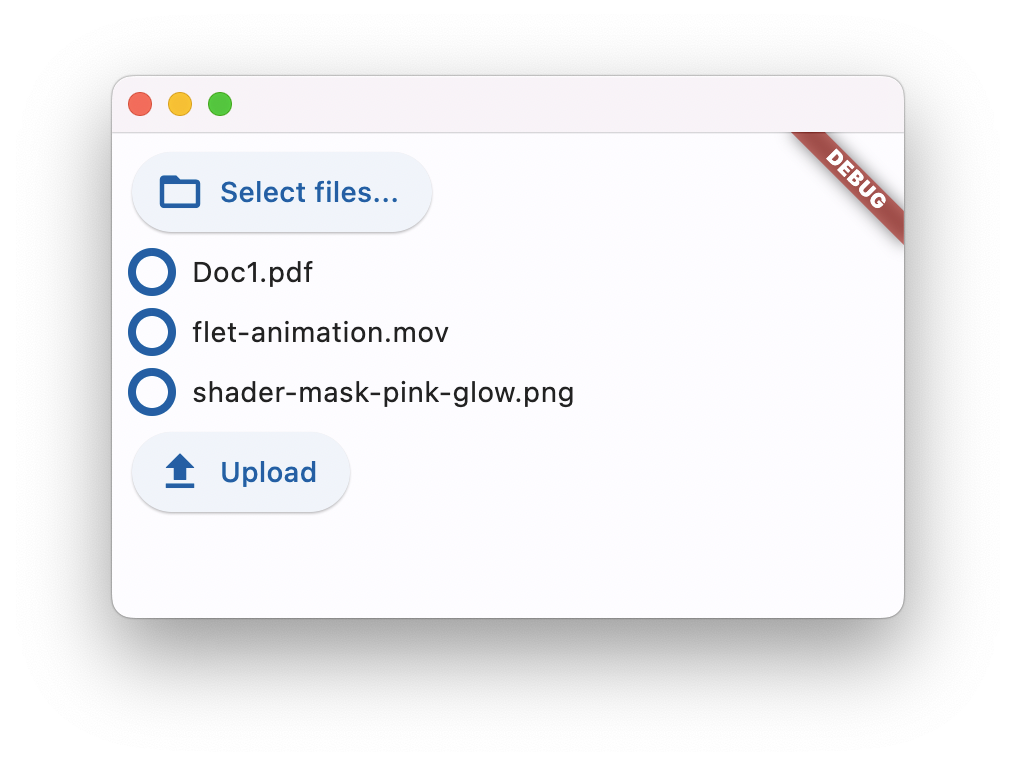
查看 上面的演示源代码。
文件选择器允许打开三个对话框:
- 选择文件 - 一个或多个,任何文件或仅特定类型。
- 保存文件 - 选择目录和文件名。
- 获取目录 - 选择目录。
当在浏览器中运行 Flet 应用程序时,只有“选择文件”选项可用,并且仅用于上传,因为它不返回所选文件的完整路径。
文件选择器真正发挥作用的地方是桌面!所有三个对话框都返回所选文件和目录的完整路径 - 对用户的巨大帮助!
在 Linux 中,FilePicker 控件在作为应用程序运行时依赖 Zenity。这不是在浏览器中运行 Flet 的要求。
要在 Ubuntu/Debian 上安装 Zenity,请运行以下命令:
sudo apt-get install zenity
在应用程序中使用文件选择器
建议将文件选择器添加到 page.overlay.controls 集合中,以便它不影响应用程序的布局。尽管文件选择器的大小为 0x0,但它仍被视为控件 when put into Row or Column。
import flet as ft
file_picker = ft.FilePicker()
page.overlay.append(file_picker)
page.update()
要打开文件选择器对话框,请调用以下三个方法之一:
pick_files()save_file()get_directory_path()
Lambda 工作得很好:
ft.ElevatedButton("选择文件...",
on_click=lambda _: file_picker.pick_files(allow_multiple=True))
当对话框关闭时,FilePicker.on_result 事件处理程序将被调用,事件对象具有以下属性之一:
files- “选择文件”对话框仅,所选文件的列表或None如果对话框被取消。path- “保存文件”和“获取目录”对话框,所选文件或目录的完整路径或None如果对话框被取消。
import flet as ft
def on_dialog_result(e: ft.FilePickerResultEvent):
print("所选文件:", e.files)
print("所选文件或目录:", e.path)
file_picker = ft.FilePicker(on_result=on_dialog_result)
最后的结果始终可在 FilePicker.result 属性中找到。
查看 文件选择器 控件文档,以获取所有可用对话方法和参数。
上传文件
文件选择器具有内置的上传功能,这些功能在所有平台和 Web 上都有效。
要上传一个或多个文件,首先需要调用 FilePicker.pick_files()。当用户选择文件时,它们不会自动上传到任何地方,而是将其引用保留在文件选择器状态中。
要执行实际上传,请调用 FilePicker.upload() 方法,并传递要上传的文件列表、上传 URL 和上传方法 (PUT 或 POST):
import flet as ft
def upload_files(e):
upload_list = []
if file_picker.result!= None and file_picker.result.files!= None:
for f in file_picker.result.files:
upload_list.append(
FilePickerUploadFile(
f.name,
upload_url=page.get_upload_url(f.name, 600),
)
)
file_picker.upload(upload_list)
ft.ElevatedButton("上传", on_click=upload_files)
如果您需要为每个用户分离上传,可以在 page.get_upload_url() 调用中指定文件名 prepended with 任意数量的目录,例如:
upload_url = page.get_upload_url(f"/{username}/pictures/{f.name}", 600)
/{username}/pictures 目录将自动在 upload_dir 中创建,如果不存在。
上传存储
注意 page.get_upload_url() 方法的使用 - 它生成 Flet 内部上传存储的预签名上传 URL。
要启用 Flet 将上传的文��件保存到目录,请在 flet.app() 调用中提供该目录的完整或相对路径:
ft.app(target=main, upload_dir="uploads")
您甚至可以将上传保存到“assets”目录中,以便从 Flet 客户端直接访问上传的文件,例如图片、文档或其他媒体:
ft.app(target=main, assets_dir="assets", upload_dir="assets/uploads")
然后,您可以在应用程序中使用以下代码显示上传的图片:
page.add(ft.Image(src="/uploads/<some-uploaded-picture.png>"))
上传进度
一旦 FilePicker.upload() 方法被调用,Flet 客户端异步开始上传所选文件,并通过 FilePicker.on_upload 回调报告进度。
事件对象的 on_upload 事件是一个 FilePickerUploadEvent 实例,具有以下字段:
file_nameprogress- 从0.0到1.0的值。error
回调至少会为每个上传的文件调用两次:在上传开始之前以 0 进度报告,并在上传完成时以 1.0 进度报告。对于大于 1 MB 的文件,每上传 10% 将额外报告进度。
查看 该示例,演示了多个文件上传:

查看 文件选择器 控件文档,以获取所有其属性和示例。