无障碍访问
Flet 基于 Flutter,提供了框架级别的无障碍支持,除了操作系统提供的支持外。
屏幕阅读器
对于移动设备,屏幕阅读器(如 TalkBack、VoiceOver)使视力受损用户能够通过语音反馈了解屏幕内容,并通过手势或键盘快捷键与 UI 进行交互。在您的移动设备上启用 VoiceOver 或 TalkBack,然后导航到您的应用程序。
对于 Web,当前支持以下屏幕阅读器:
移动浏览器:
- iOS - VoiceOver
- Android - TalkBack
桌面浏览器:
- MacOS - VoiceOver
- Windows - JAWs & NVDA
Web 上的屏幕阅读器用户需要 toggling "Enable accessibility" 按钮来构建语义树。
文本
使用 Text.semantics_label 属性覆盖默认文本控件语义。
按钮
所有带有文本的按钮都会生成正确的语义。
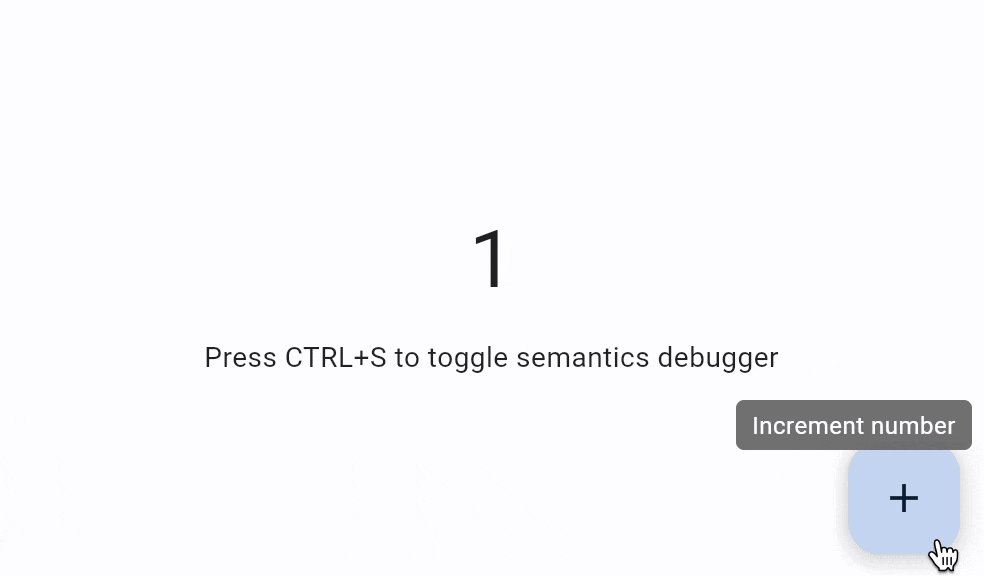
使用 tooltip 属性为 IconButton、FloatingActionButton 和 PopupMenuButton 按钮添加屏幕阅读器语义。
TextField 和 Dropdown
使用 TextField.label 和 Dropdown.label 属性将屏幕阅读器语义添加到这些控件中。
自定义语义
对于任何特定需求,使用 Semantics 控件。
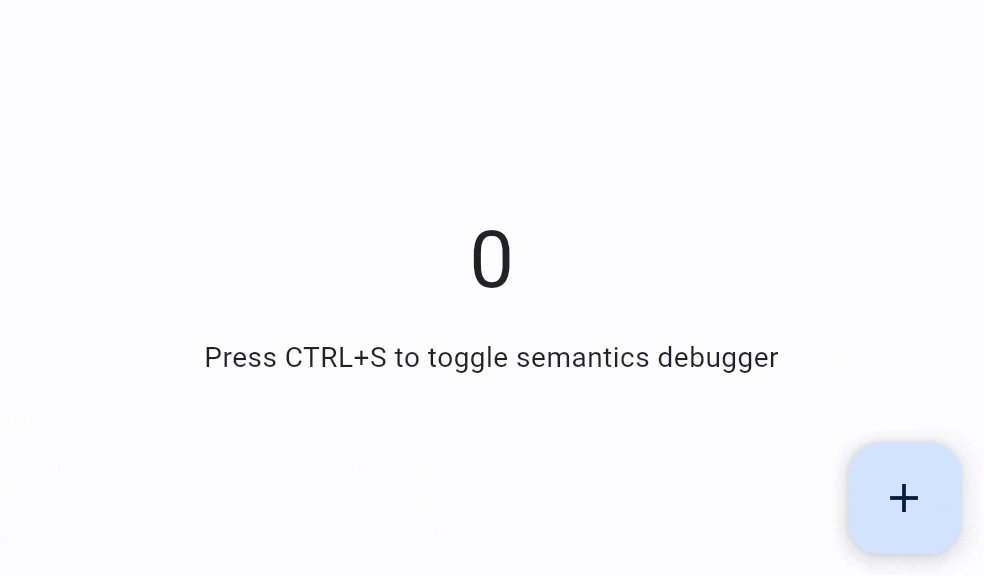
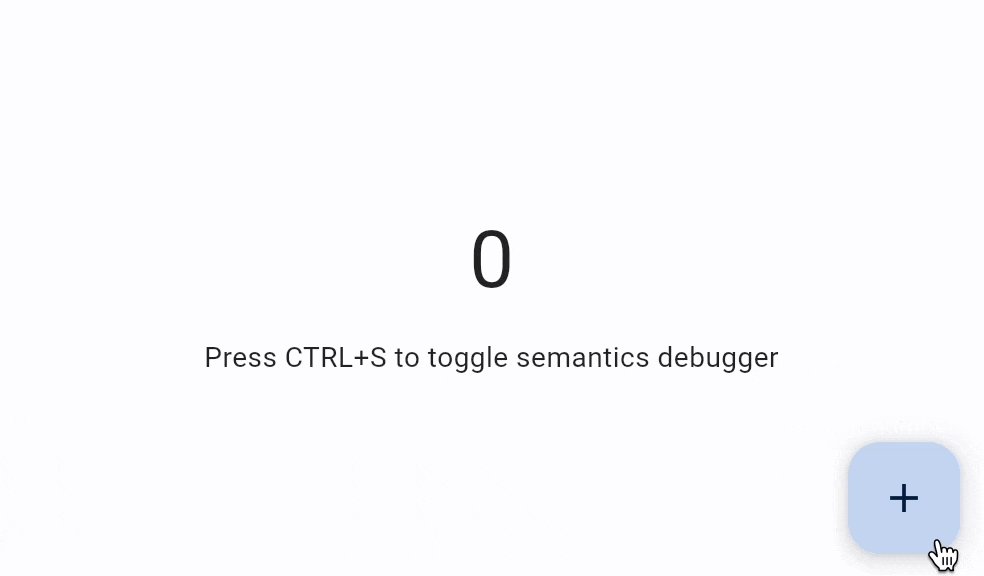
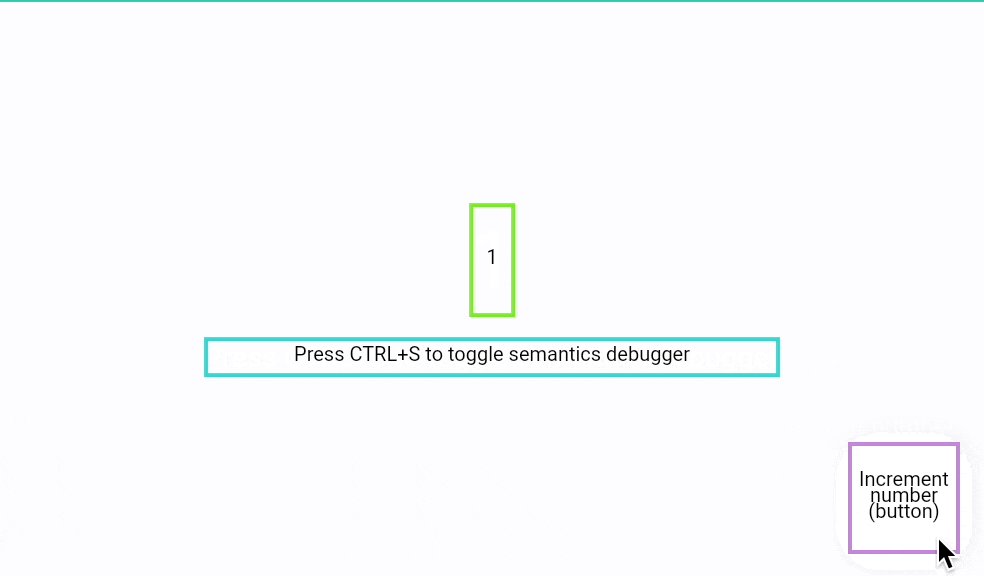
调试语义
将 page.show_semantics_debugger 设置为 True,以显示框架报告的无障碍信息。
您可以实现一个特定的键盘快捷键来在应用程序开发过程中方便地 toggling 语义调试器:

import flet as ft
def main(page: ft.Page):
page.title = "Flet 计数器示例"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
def on_keyboard(e: ft.KeyboardEvent):
print(e)
if e.key == "S" and e.ctrl:
page.show_semantics_debugger = not page.show_semantics_debugger
page.update()
page.on_keyboard_event = on_keyboard
txt_number = ft.Text("0", size=40)
def button_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
txt_number,
ft.Text("按 CTRL+S toggling 语义调试器"),
ft.FloatingActionButton(
icon=ft.icons.ADD, tooltip="Increment number", on_click=button_click
),
)
ft.app(target=main, view=ft.AppView.WEB_BROWSER)