文本字段
材料设计文本字段。
文本字段允许用户输入文本,使用硬件键盘或屏幕键盘。
示例
基本文本字段
- Python
import flet as ft
def main(page: ft.Page):
def button_clicked(e):
t.value = f"文本框值是: '{tb1.value}', '{tb2.value}', '{tb3.value}', '{tb4.value}', '{tb5.value}'."
page.update()
t = ft.Text()
tb1 = ft.TextField(label="标准")
tb2 = ft.TextField(label="禁用", disabled=True, value="First name")
tb3 = ft.TextField(label="只读", read_only=True, value="Last name")
tb4 = ft.TextField(label="带占位符", hint_text="请输入文本")
tb5 = ft.TextField(label="带图标", icon=ft.icons.EMOJI_EMOTIONS)
b = ft.ElevatedButton(text="提交", on_click=button_clicked)
page.add(tb1, tb2, tb3, tb4, tb5, b, t)
ft.app(target=main)

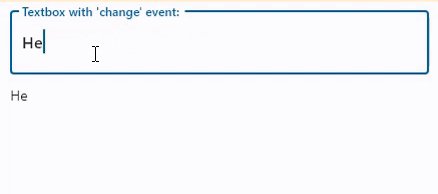
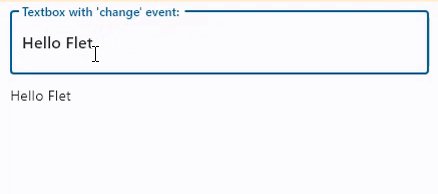
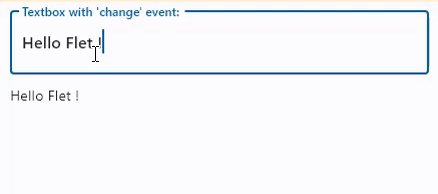
带 on_change 事件的文本字段
- Python
import flet as ft
def main(page: ft.Page):
def textbox_changed(e):
t.value = e.control.value
page.update()
t = ft.Text()
tb = ft.TextField(
label="带 'change' 事件的文本框:",
on_change=textbox_changed,
)
page.add(tb, t)
ft.app(target=main)

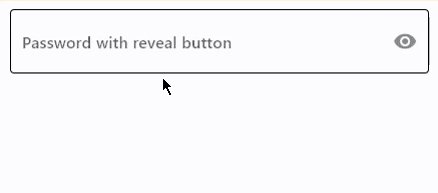
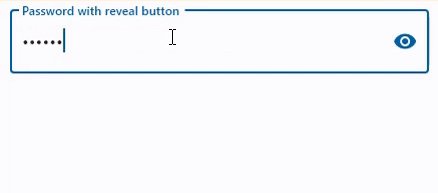
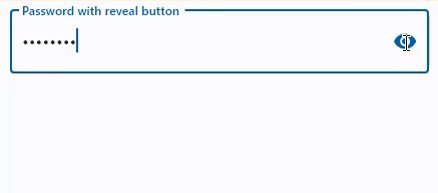
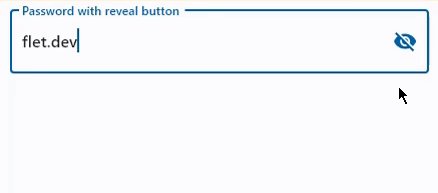
带密码显示按钮的文本字段
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(
label="带密码显示按钮的文本框", password=True, can_reveal_password=True
)
)
ft.app(target=main)

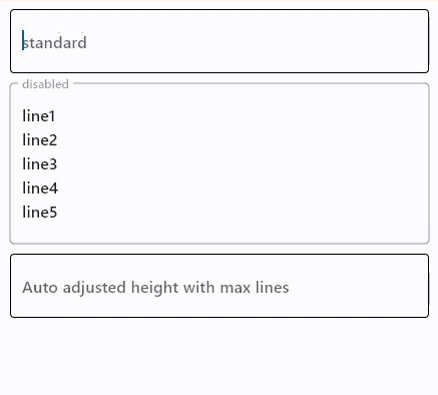
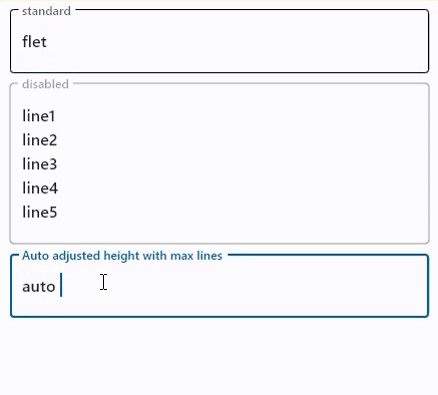
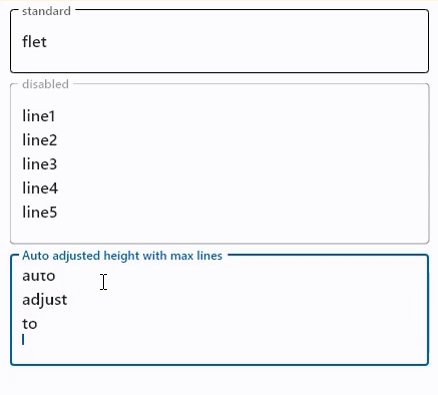
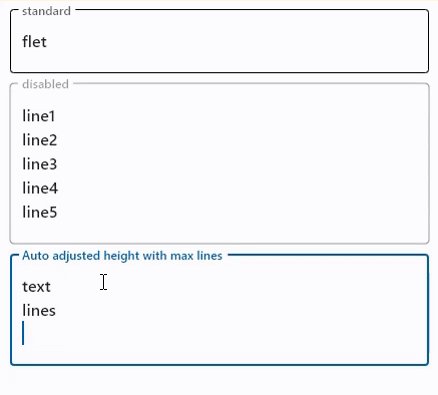
多行文本字段
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(label="标准", multiline=True),
ft.TextField(
label="禁用",
multiline=True,
disabled=True,
value="line1\nline2\nline3\nline4\nline5",
),
ft.TextField(
label="自动调整高度的多行文本框",
multiline=True,
min_lines=1,
max_lines=3,
),
)
ft.app(target=main)

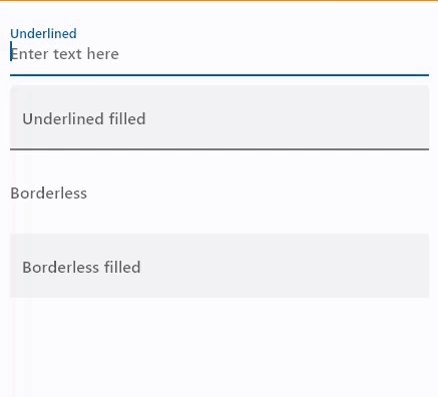
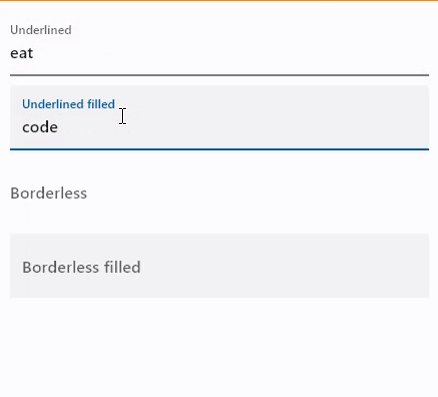
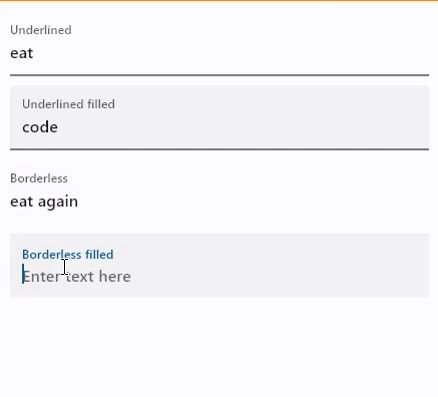
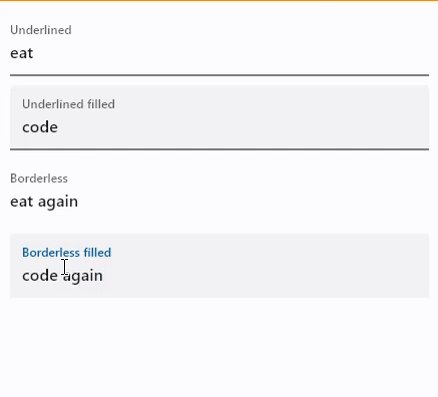
下划线和无边框文本字段
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(label="下划线", border="underline", hint_text="请输入文本"),
ft.TextField(
label="下划线填充",
border=ft.InputBorder.UNDERLINE,
filled=True,
hint_text="请输入文本",
),
ft.TextField(label="无边框", border="none", hint_text="请输入文本"),
ft.TextField(
label="无边框填充",
border=ft.InputBorder.NONE,
filled=True,
hint_text="请输入文本",
),
)
ft.app(target=main)

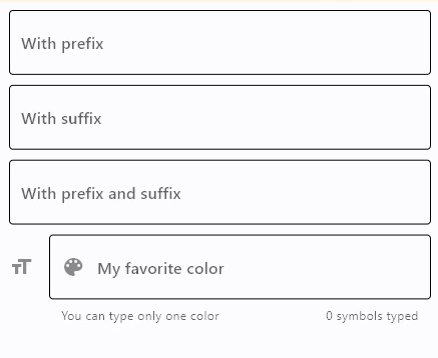
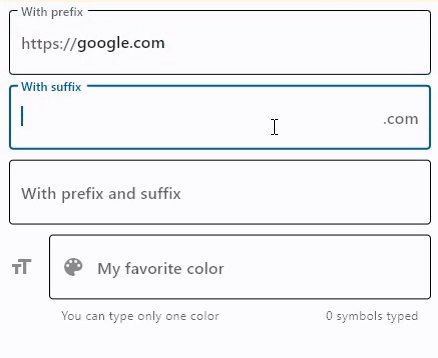
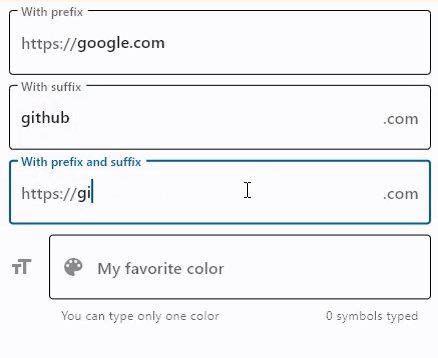
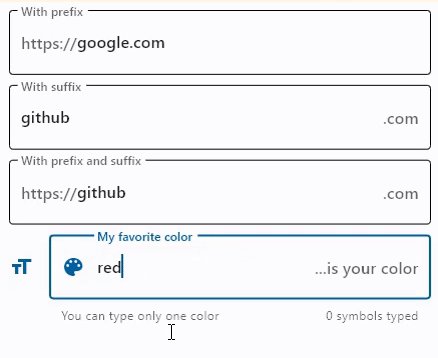
带前缀和后缀的文本字段
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(label="带前缀", prefix_text="https://"),
ft.TextField(label="带后缀", suffix_text=".com"),
ft.TextField(
label="带前缀和后缀", prefix_text="https://", suffix_text=".com"
),
ft.TextField(
label="我的最爱颜色",
icon=ft.icons.FORMAT_SIZE,
hint_text="输入你的最爱颜色",
helper_text="你只能输入一个颜色",
counter_text="0个字符",
prefix_icon=ft.icons.COLOR_LENS,
suffix_text="...是你的颜色",
),
)
ft.app(target=main)

属性
adaptive
如果值为 True,则创建一个基于目标平台的自适应文本字段。
在 iOS 和 macOS 上,创建一个 CupertinoTextField,它具有与 TextField 相同的功能和presentation,并且具有 iOS 上的图形期望。 在其他平台上,创建一个 Material 文�本字段。
默认值为 False。
autocorrect
是否启用自动更正。默认为 True。
autofill_hints
有助于自动填充服务识别此文本输入的类型。值可以是单个AutoFillHint枚举项或它们的列表。
更多信息在此。
autofocus
如果为 True,则控件将被选为初始焦点。如果页面上有多个控件具有 autofocus 设置,则第一个添加到页面的控件将获取焦点。
bgcolor
文本字段背景 颜色。如果 filled=False,则不可见。
border
输入框周围的边框。值是 InputBorder 。默认为 OUTLINE。
border_color
边框 颜色。可以是 transparent 以隐藏边框。
border_radius
边框半径是 BorderRadius 类的实例。
border_width
边框宽度,以虚拟像素为单位。默认为 1。将其设置为 0 以完全删除边框。
can_reveal_password
显示一个 toggle 图标按钮,允许显示输入的密码。如果 password 和 can_reveal_password 都为 True,则显示该按钮。
图标显示在 suffix 的同一位置,如果同时提供了 can_reveal_password/password 和 suffix,则不显示 suffix。
capitalization
启用自动大写输入的文本。
属性值是 TextCapitalization 。
默认为 NONE。
color
文本 颜色。
content_padding
输入装饰器容器的填充。
值是 Padding 类型值。
counter_style
用于 counter_text 的 TextStyle。
counter_text
可选的文本,用于显示字符计数。
如果为空字符串或 null,并且未指定 counter,则不显示任何内容。
cursor_color
文本字段光标的 颜色。
cursor_height
设置光标高度。
cursor_radius
设置光标半径。
cursor_width
设置光标宽度。
dense
文本字段是否是紧凑的表单的一部分(即,使用较少的垂直空间)。
enable_suggestions
是否显示输入建议。
这标志仅影响 Android。在 iOS 上,建议与自动更正相关联,因此建议仅在 autocorrect 为 True 时显示。默认为 True。
error_style
用于 error_text 的 TextStyle。
error_text
显示在输入框下方的文本。
如果非 null,则边框的颜色会动画变为红色,并且不显示 helper_text。
filled
如果为 True,则装饰器容器将被填充 theme fill_color。
如果 filled=None(默认),则隐式设置为 True,当至少一个以下值不为 None 时:fill_color、focused_bgcolor、hover_color 和 bgcolor。
fill_color
TextField 的背景 颜色。如果 filled=False,则不可见。
focused_bgcolor
TextField 在焦点状态下的背景 颜色。如果 filled=False,则不可见。
focused_border_color
焦点状态下的边框 颜色。
focused_border_width
焦点状态下的边框宽度。
focused_color
TextField 聚焦时的文本 颜色。
helper_style
用于 helper_text 的 TextStyle。
helper_text
提供关于输入值上下文的文本,例如该值将如何使用。
如果非空,则文本显示在输入装饰的下方��,与 error_text 显示在相同的位置。如果指定了非空的 error_text 值,则不显示辅助文本。
hint_style
用于 hint_text 的 TextStyle。
hint_text
建议该字段接受哪种类型输入的文本。
当输入为空且 (a) label 为 null 或 (b) 输入具有焦点时显示在输入的顶部。
hover_color
TextField 悬停时的背景 颜色。如果 filled=False,则不可见。
icon
在输入字段之前且装饰容器外部显示的图标名称。
input_filter
为 TextField 提供即时的过滤/验证功能。
与 on_change 回调类似,当以编程方式更改字段的内容时,输入过滤器不会应用。
值的类型为 InputFilter 类。
keyboard_type
用于编辑文本的键盘类型。此属性值为 KeyboardType 。
默认值为 TEXT。
label
描述输入字段的可选文本。
当输入字段为空且未聚焦时,标签显示在输入字段的顶部(即,与在输入字段中输入文本的位置相同)。当输入字段获得焦点时(或字段非空),标签会移动到上方,垂直邻近或居中在输入字段的上方。
label_style
用于 label 的 TextStyle。
max_length
限制可输入到 TextField 中的最大字符数。
max_lines
一次显示的最大行数,必要时会换行。
这会影响字段本身的高度,并不限制可输入到字段中的行数。
如果此值为 1(默认值),则文本不会换行,而是水平滚动。
min_lines
内容占用较少行时所占用的最小行数。
这会影响字段本身的高度,并不限制可输入到字段中的行数。
默认值为 1。
multiline
如果 TextField 可以包含多行文本,则为 True。
password
是否隐藏正在编辑的文本。默认值为 False。
prefix
在输入之前显示的可选 Control。
例如,可以使用此选项为文本添加一些填充,否则将使用 prefix_text 指定,或者在输入前添加自定义控件。控件的基线与输入的基线对齐。
只能指定 prefix 和 prefix_text 中的一个。
如果同时指定了 prefix 和 prefix_icon,则 prefix 出现在 prefix_icon 之后。
prefix_icon
在 prefix 或 prefix_text 之前、在装饰容器内文本字段的可编辑部分之前显示的图标。
prefix_style
用于 prefix_text 的 TextStyle。
prefix_text
可选的文本 prefix,用于在输入内容之前显示。
read_only
是否可以更改文本。
当此值设置为 True 时,无法通过任何快捷键或键盘操作修改文本。文本仍然是可选择的。
默认值为 False。
rtl
True 将文本方向设置为从右到左。默认值为 False。
selection_color
TextField 选择内容的 颜色。
shift_enter
将 Enter 按钮在 multiline TextField 中的行为更改为类似聊天的方式,即可以使用 Shift+Enter 添加新行,按下 Enter 键触发 on_submit 事件。
show_cursor
是否显示字段的光标。默认值为 True。
smart_dashes_type
是否允许平台自动格式化破折号。
此标志仅影响 iOS 11 及更高版本。例如,这可以将两个连续的连字符自动替换为一个短划线,将三个连续的连字符替换为一个长划线。默认值为 True。
smart_quotes_type
是否允许平台自动格式化引号。
此标志仅影响 iOS。例如,这可以自动将标准的垂直双引号字符替换为根据其在单词中的位置确定的左引号或右引号。默认值为 True。
suffix
在输入之后显示的可选 Control。
例如,可以使用此选项为文本添加一些填充,否则将使用 suffix_text 指定,或者在输入后添加自定义控件。控件的基线与输入的基线对齐。
只能指定 suffix 和 suffix_text 中的一个。
如果同时指定了 suffix 和 suffix_icon,则 suffix 出现在 suffix_icon 之前。
suffix_icon
在装饰容器内的文本字段可编辑部分之后、在 suffix 或 suffix_text 之后显示的图标。
suffix_style
用于 suffix_text 的 TextStyle。
suffix_text
可选的文本 suffix,用于在输入内容之后显示。
text_align
文本应如何水平对齐。
属性值为 TextAlign 。默认值为 LEFT。
text_size
文本大小,以虚拟像素为单位。
text_style
用于编辑文本的 TextStyle。
text_vertical_align
定义了文本应如何垂直对齐。
值可以是介于 -1.0(最顶部位置)到 1.0(最底部位置)之间的数字,也可以是
类型为 VerticalAlignment 。默认值为 VerticalAlignment.CENTER 。
value
TextField 的当前值。
方法
focus()
将焦点移动到 TextField。
事件
on_blur
控件失去焦点时触发。
on_change
当 TextField 的输入内容发生更改时触发。
on_focus
控件获得焦点时触发。
on_submit
当用户在 TextField 获得焦点时按下 ENTER 键时触发。