CupertinoTextField
iOS 风格的文本字段。
文本字段允许用户输入文本,可以使用硬件键盘或屏幕键盘。
例子
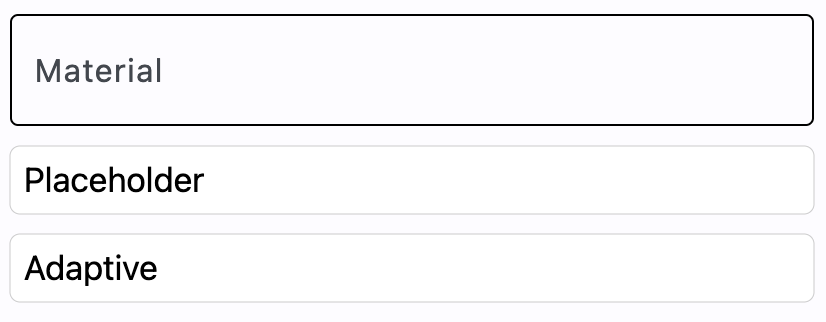
基本文本字段
- Python
import flet as ft
def main(page: ft.Page):
page.add(
ft.TextField(
label="材料",
),
ft.CupertinoTextField(
placeholder_text="占位符",
),
ft.TextField(
adaptive=True,
label="自适应",
),
)
ft.app(target=main)

属性
autocorrect
是否启用自动更正。默认为 True。
autofill_hints
帮助自动填充服务识别此文本输入的类型。值可以是单个“AutoFillHint”枚举项或它们的列表。
更多信息在此。
autofocus
如果控件将被选择为初始焦点,则为True。如果页面上有多个具有自动聚焦设置的控件,则首先添加到页面的控件将获得焦点。
bgcolor
文本字段背景颜色。
blend_mode
应用于color或gradient背景的混合模式。属性值为BlendMode ,MODULATE为默认值。
border
绘制在输入周围的边框。
该值是Border类的实例。
border_color
边框颜色。可以是transparent以隐藏边框。
border_radius
边框半径是 BorderRadius类的实例。
can_reveal_password
显示一个切换图标按钮,允��许显示输入的密码。如果password和can_reveal_password都为True,则显示。
如果提供了can_reveal_password/password和suffix,则图标将显示在与suffix相同的位置,并且如果提供了can_reveal_password/password和suffix,则不显示suffix。
capitalization
启用自动即时大写输入文本。
属性值为TextCapitalization 。
默认为 NONE。
clear_button_semantics_label
用于清除按钮的语义标签。屏幕阅读软件将使用此标签来识别清除按钮小部件。默认为 "清除"。
color
文本颜色。
content_padding
输入装饰容器的填充。
该值是Padding类型值。
cursor_color
文本字段光标的颜色。
cursor_height
设置光标高度。
cursor_radius
设置光标半径。
cursor_width
设置光标宽度。
dense
文本字段是否为紧凑形式的一部分(即,使用较少的垂直空间)。
enable_suggestions
是否在用户输入时显示输入建议。
此标志仅影响Android。在iOS上,建议直接与autocorrect关联,因此仅在autocorrect为True时显示建议。在Android上,自动更正和建议是分开控制的。默认为 True。
filled
如果为 True,则装饰容器将使用主题 fillColor 填充。
focused_bgcolor
焦点状态下的文本字段背景颜色。
focused_border_color
焦点状态下的边框颜色。
focused_border_width
焦点状态下的边框宽度。
focused_color
文本字段获得焦点时的文本颜色。
gradient
配置渐变背景。该值必须是以下类的实例之一:
input_filter
为您的TextField提供即时过滤/验证。
该值是InputFilter类的实例。
keyboard_type
用于编辑文本的键盘类型。属性值为KeyboardType 。
默认为 TEXT。
max_length
限制可以输入到CupertinoTextField中的最大字符数。
max_lines
一次显示的最大行数,如果需要则换行。
这影响字段本身的高度,不限制可以输入到字段中的行数。
如果为 1(默认值),文本将不会换行,而是水平滚动。
min_lines
内容跨越较少行时占用的最小行数。
这影响字段本身的高度,不限制可以输入到字段中的行数。
默认为 1。
multiline
如果为 True,则TextField可以包含多行文本。
password
是否隐藏正在编辑的文本。默认为 False。
placeholder_text
当文本输入为空时,出现在文本字段第一行的较浅颜色占位符提示。默认为空字符串。
placeholder_style
用于placeholder_text的TextStyle。
prefix
输入之前放置在行上的可选Control。
prefix_visibility_mode
根据文本输入状态定义prefix控件的可见性。如果未指定prefix,则无效。
属性值为VisibilityMode 。
默认为 ALWAYS。
read_only
文本是否可更改。
当设置为 True 时,文本不能被任何快捷键或键盘操作修改。文本仍然是可选的。
默认为 False。
rtl
True 以将文本方向设置为从右到左。默认为 False。
selection_color
文本字段选择的颜色。
shadow
文本字段后面的阴影列表。
shift_enter
将multiline文本字段中的Enter按钮的行为更改为聊天式,即可以使用Shift+Enter添加新行,并且只按下Enter会触发on_submit事件。
show_cursor
是否显示字段的光标。默认为 True。
smart_dashes_type
是否允许平台自动格式化破折号。
此标志仅影响iOS 11及以上版本。例如,两个连续的连字符字符将自动替换为一个破折号,并且三个连续的连字符将变为一个短破折号。默认��为 True。
smart_quotes_type
是否允许平台自动格式化引号。
此标志仅影响iOS。例如,标准的垂直双引号字符将自动替换为左侧或右侧双引号,具体取决于其在单词中的位置。默认为 True。
suffix
输入之后放置在行上的可选Control。
suffix_visibility_mode
根据文本输入状态定义suffix控件的可见性。如果未指定suffix,则无效。
属性值为VisibilityMode 。
默认为 ALWAYS。
text_align
文本应该如何水平对齐。
属性值为TextAlign 。
默认为 LEFT。
text_size
虚拟像素中的文本大小。
text_vertical_align
定义文本如何垂直对齐。它的值可以是从 -1.0(最顶部位置)到 1.0(最底部位置)的数字,或者是VerticalAlignment 枚举类型。
默认为 VerticalAlignment.CENTER。
text_style
用于正在编辑的文本的TextStyle。
value
TextField的当前值。
方法
focus()
将焦点移到TextField。
事件
on_blur
当控件失去焦点时触发。
on_change
当TextField的输入发生变化时触发。
on_focus
当控件获得焦点时触发。
on_submit
当用户在焦点位于TextField上时按下ENTER时触发。