条形图
绘制条形图。
示例
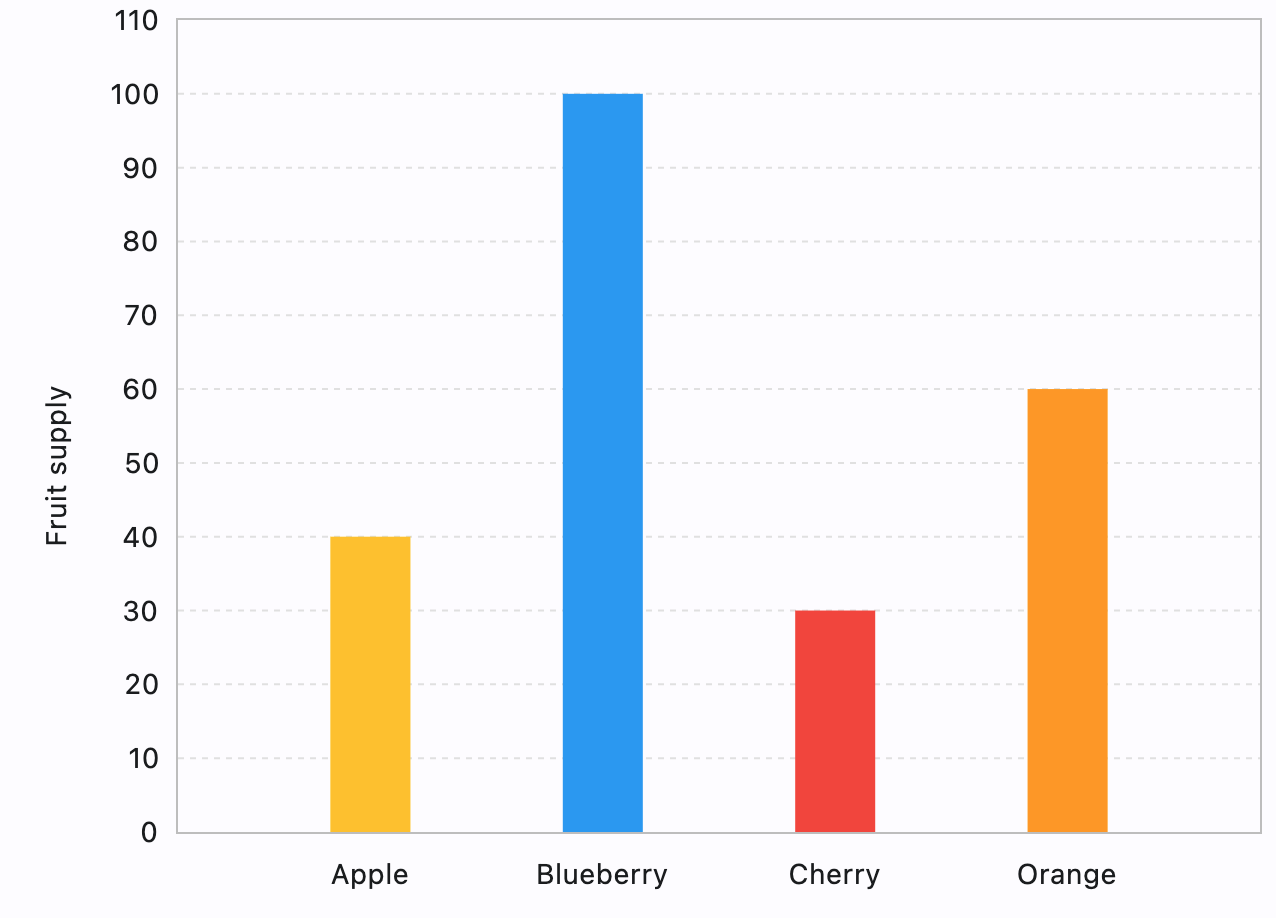
条形图 1

import flet as ft
def main(page: ft.Page):
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=40,
width=40,
color=ft.colors.AMBER,
tooltip="苹果",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=1,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=100,
width=40,
color=ft.colors.BLUE,
tooltip="蓝莓",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=2,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=30,
width=40,
color=ft.colors.RED,
tooltip="樱桃",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=3,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=60,
width=40,
color=ft.colors.ORANGE,
tooltip="橙子",
border_radius=0,
),
],
),
],
border=ft.border.all(1, ft.colors.GREY_400),
left_axis=ft.ChartAxis(
labels_size=40, title=ft.Text("水果供应量"), title_size=40
),
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(
value=0, label=ft.Container(ft.Text("苹果"), padding=10)
),
ft.ChartAxisLabel(
value=1, label=ft.Container(ft.Text("蓝莓"), padding=10)
),
ft.ChartAxisLabel(
value=2, label=ft.Container(ft.Text("樱桃"), padding=10)
),
ft.ChartAxisLabel(
value=3, label=ft.Container(ft.Text("橙子"), padding=10)
),
],
labels_size=40,
),
horizontal_grid_lines=ft.ChartGridLines(
color=ft.colors.GREY_300, width=1, dash_pattern=[3, 3]
),
tooltip_bgcolor=ft.colors.with_opacity(0.5, ft.colors.GREY_300),
max_y=110,
interactive=True,
expand=True,
)
page.add(chart)
ft.app(main)
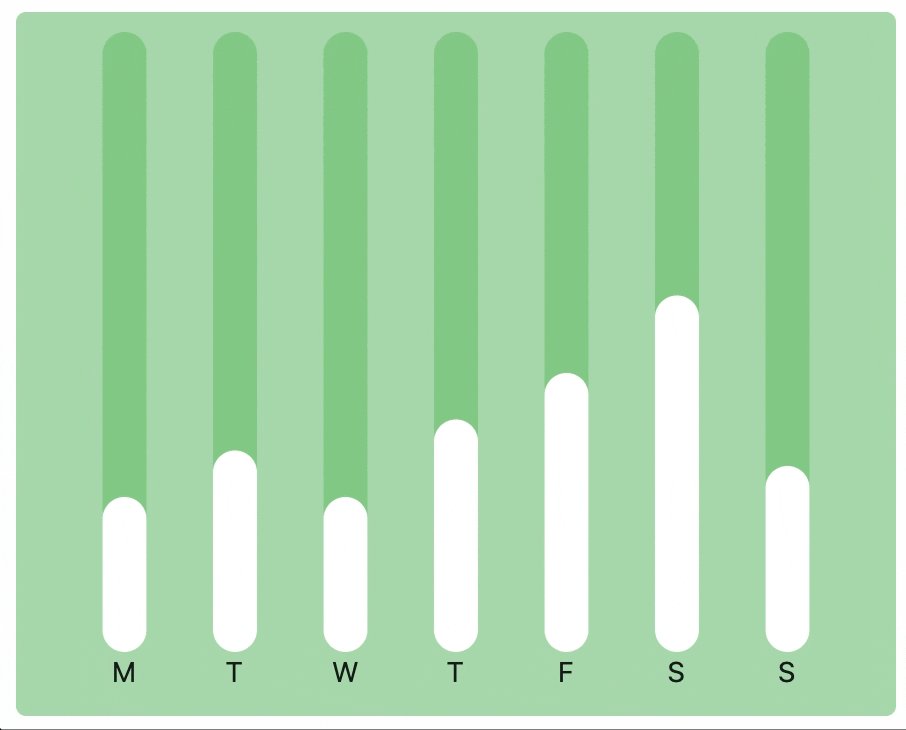
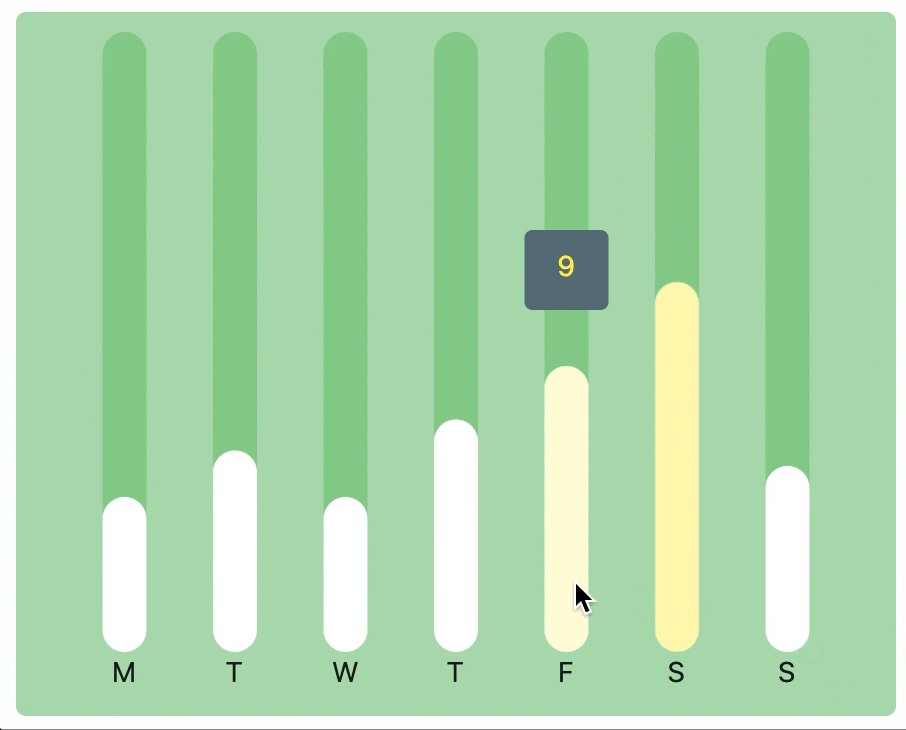
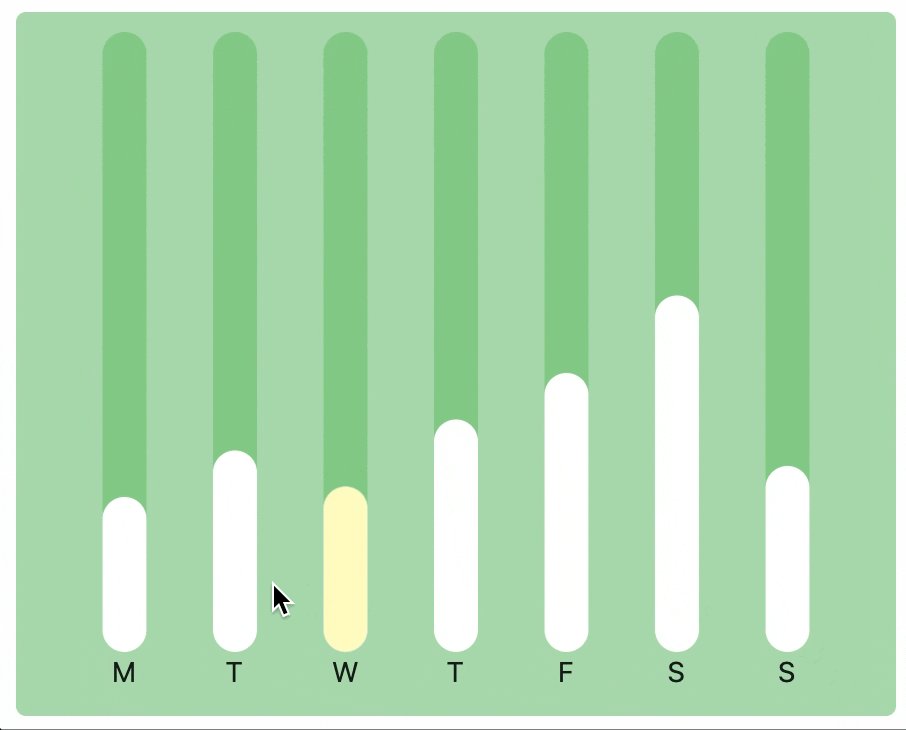
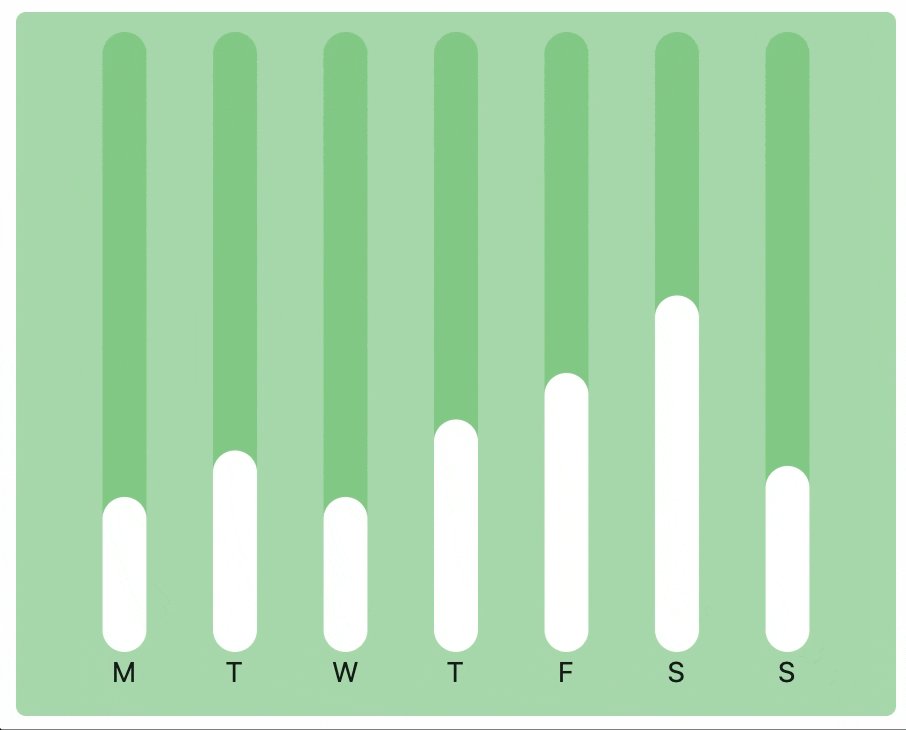
条形图 2

import flet as ft
class SampleRod(ft.BarChartRod):
def __init__(self, y: float, hovered: bool = False):
super().__init__()
self.hovered = hovered
self.y = y
def _before_build_command(self):
self.to_y = self.y + 1 if self.hovered else self.y
self.color = ft.colors.YELLOW if self.hovered else ft.colors.WHITE
self.border_side = (
ft.BorderSide(width=1, color=ft.colors.GREEN_400)
if self.hovered
else ft.BorderSide(width=0, color=ft.colors.WHITE)
)
super()._before_build_command()
def _build(self):
self.tooltip = str(self.y)
self.width = 22
self.color = ft.colors.WHITE
self.bg_to_y = 20
self.bg_color = ft.colors.GREEN_300
def main(page: ft.Page):
def on_chart_event(e: ft.BarChartEvent):
for group_index, group in enumerate(chart.bar_groups):
for rod_index, rod in enumerate(group.bar_rods):
rod.hovered = e.group_index == group_index and e.rod_index == rod_index
chart.update()
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=1,
bar_rods=[SampleRod(6.5)],
),
ft.BarChartGroup(
x=2,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=3,
bar_rods=[SampleRod(7.5)],
),
ft.BarChartGroup(
x=4,
bar_rods=[SampleRod(9)],
),
ft.BarChartGroup(
x=5,
bar_rods=[SampleRod(11.5)],
),
ft.BarChartGroup(
x=6,
bar_rods=[SampleRod(6)],
),
],
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(value=0, label=ft.Text("一")),
ft.ChartAxisLabel(value=1, label=ft.Text("二")),
ft.ChartAxisLabel(value=2, label=ft.Text("三")),
ft.ChartAxisLabel(value=3, label=ft.Text("四")),
ft.ChartAxisLabel(value=4, label=ft.Text("五")),
ft.ChartAxisLabel(value=5, label=ft.Text("六")),
ft.ChartAxisLabel(value=6, label=ft.Text("日")),
],
),
on_chart_event=on_chart_event,
interactive=True,
)
page.add(
ft.Container(
chart, bgcolor=ft.colors.GREEN_200, padding=10, border_radius=5, expand=True
)
)
ft.app(main)
BarChart 属性

animate
控制图表的隐式动画。
值属于 AnimationValue 类型。
bar_groups
要绘制的 BarChartGroup 的列表。
baseline_y
Y 轴的基线值。
默认为 0。
bgcolor
图表的背景 颜色。
border
图表周围的边框。
值属于 Border 类型。
bottom_axis
配置底部轴的外观、其标题和标签。值是 ChartAxis 类的实例。
groups_space
柱状图组之间的间隙。
horizontal_grid_lines
控制图表水平线条的绘制。
值属于 ChartGridLines 类型。
interactive
当鼠标悬停在图表柱上时启用自动工具提示。
left_axis
配置左侧轴的外观、其标题和标签。
值属于 ChartAxis 类型。
max_y
配置 Y 轴显示的最大值。
min_y
配置 Y 轴显示的最小值。
right_axis
配置右侧轴的外观、其标题和标签。值是 ChartAxis 类的实例。
top_axis
配置顶部轴的外观、其标题和标签。值是 ChartAxis 类的实例。
tooltip_bgcolor
工具提示的背景 颜色。
vertical_grid_lines
控制图表垂直线条的绘制。
值属于 ChartGridLines 类型。
BarChart 事件
on_chart_event
当一个柱被悬停或点击时触发。
事件处理程序接收一个 BarChartEvent 的实例。
BarChartGroup 属性
bar_rods
要在组中显示的 BarChartRod 对象的列表。
bars_space
柱状条之间的间隙。
group_vertically
如果设置为 True,柱状条相互重叠绘制;否则,柱状条并排绘制。
默认为 False。
x
组在 X 轴上的位置。
BarChartRod 属性
bg_color
柱状条后面背景的可选 colors。
bg_from_y
柱状条后面背景的可选起始位置。
bg_gradient
用于绘制背景的可选渐变。
bg_to_y
柱状条后面背景的可选结束位置。
border_radius
柱状条的边框半径。
默认为 4。
border_side
围绕柱状条绘制的边框。
值属于 BorderSide 类。
color
柱状条的 colors。
默认为 colors.CYAN。
from_y
指定柱状条在 Y 轴上的起始位置。
默认为 0。
gradient
用于绘制柱状条背景的渐变。值必须是以下类之一的实例:
rod_stack_items
用于绘制堆叠柱状条的可选 BarChartRodStackItem 对象的列表。
selected
如果设置为 True,当 BarChart.interactive 设置为 False 时,工具提示始终显示在柱状条顶部。
show_tooltip
是否在悬停的柱状条顶部显示工具提示。
默认为 True。
to_y
指定柱状条在 Y 轴上的结束位置。
tooltip
自定义的工具提示值。
默认为 to_y。
tooltip_align
工具提示的对齐方式。
值属于 TextAlign 类型。
tooltip_style
用于显示工具提示的文本样式。
值的类型为 TextStyle 。
width
杆的宽度。
默认值为 8 。
BarChartRodStackItem 属性
border_side
堆栈项周围的边框。
值的类型为 BorderSide 。
color
堆栈项的颜色 。
from_y
条形杆内堆栈项的起始位置。
to_y
条形杆内堆��栈项的结束位置。
ChartGridLines 属性
配置图表内水平和垂直网格线的外观。
color
网格线的颜色 。
dash_pattern
定义线条的虚线效果。该值是虚线偏移量和长度的循环列表。例如,列表 [5, 10] 将导致 5 像素长的虚线,后跟 10 像素长的空白。默认情况下,绘制实线。
interval
网格线之间的间隔。
默认值为 1 。
width
网格线的宽度。
默认值为 1 。
ChartAxis 属性
配置图表轴。
labels
ChartAxisLabel 对象的列表,用于仅为特定值设置自定义轴标签。
labels_interval
自动标签之间的间隔。
labels_size
标签区域的宽度或高度。
show_labels
True 以沿轴显示标签。如果 labels 为空,则显示自动标签。
title
作为轴标题显示的 Control 。
title_size
标题区域的宽度或高度。
ChartAxisLabel 属性
配置特定值的自定义标签。
label
作为标签绘制的 Control 。
value
绘制标签的值。