DragTarget
一个在 Draggable 小部件被放置时完成拖放操作的控件。
当一个可拖动小部件被拖动到拖放目标的上方时,会询问拖放目标是否接受可拖动部件携带的数据。如果拖放目标属于与可拖动部件相同的 group,则会接受传入的拖放。如果用户确实将可拖动部件放在拖放目标上(且拖放目标已指示将接受可拖动部件的数据),则会要求拖放目标接受可拖动部件的数据。
示例
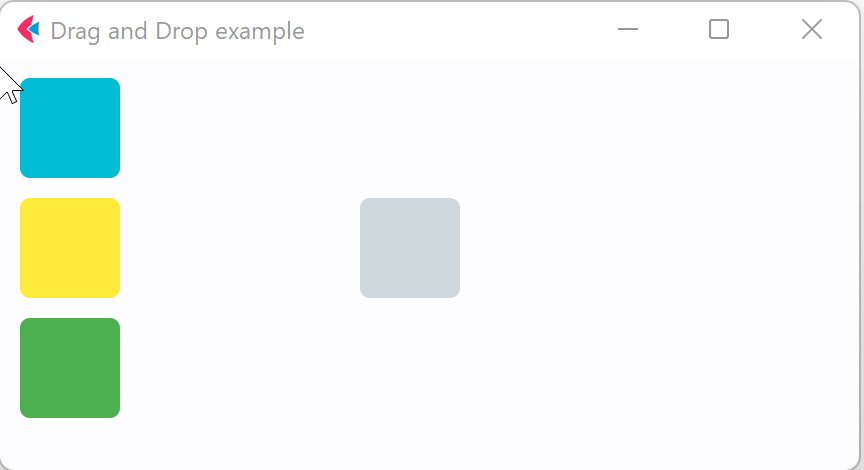
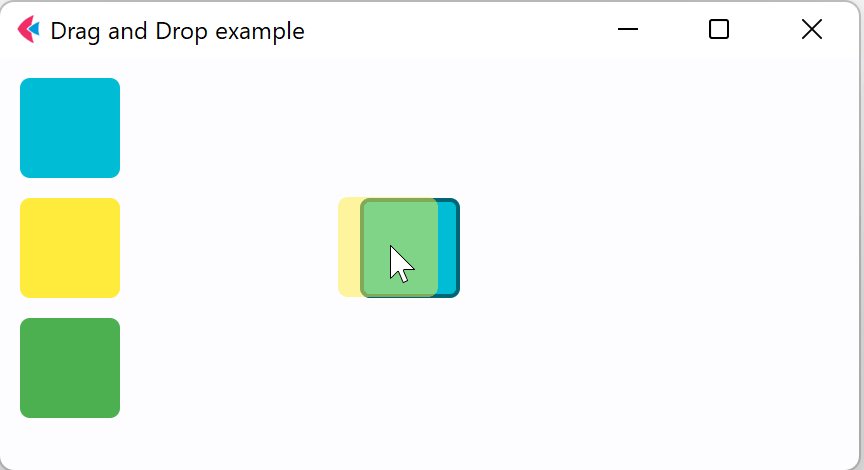
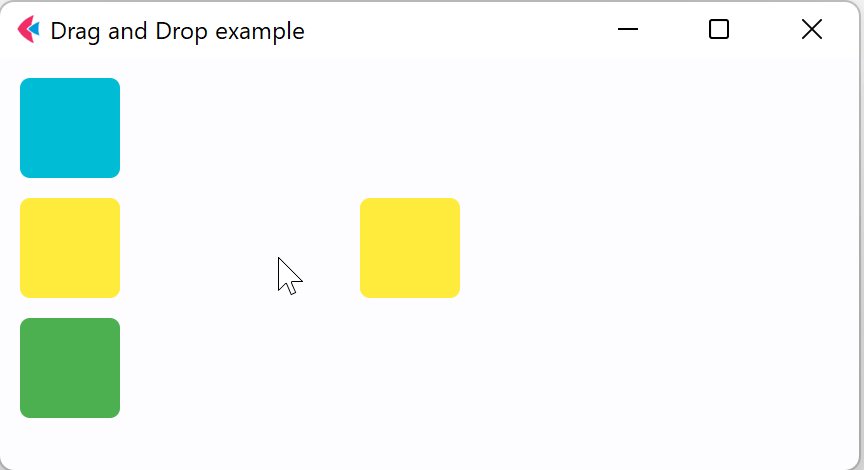
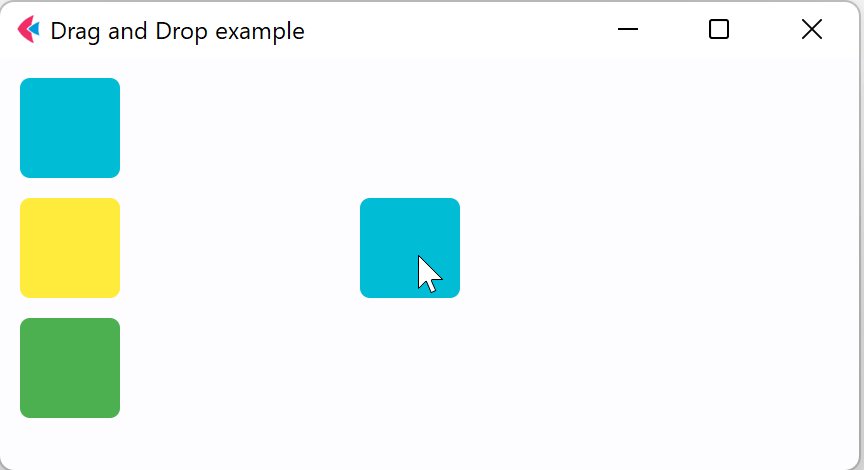
拖放颜色

- Python
import flet as ft
def main(page: ft.Page):
page.title = "拖放示例"
def drag_will_accept(e):
e.control.content.border = ft.border.all(
2, ft.colors.BLACK45 if e.data == "true" else ft.colors.RED
)
e.control.update()
def drag_accept(e: ft.DragTargetEvent):
src = page.get_control(e.src_id)
e.control.content.bgcolor = src.content.bgcolor
e.control.content.border = None
e.control.update()
def drag_leave(e):
e.control.content.border = None
e.control.update()
page.add(
ft.Row(
[
ft.Column(
[
ft.Draggable(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.CYAN,
border_radius=5,
),
content_feedback=ft.Container(
width=20,
height=20,
bgcolor=ft.colors.CYAN,
border_radius=3,
),
),
ft.Draggable(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.YELLOW,
border_radius=5,
),
),
ft.Draggable(
group="color1",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.GREEN,
border_radius=5,
),
),
]
),
ft.Container(width=100),
ft.DragTarget(
group="color",
content=ft.Container(
width=50,
height=50,
bgcolor=ft.colors.BLUE_GREY_100,
border_radius=5,
),
on_will_accept=drag_will_accept,
on_accept=drag_accept,
on_leave=drag_leave,
),
]
)
)
ft.app(target=main)
属性
content
拖放目标的视觉表示形式的 Control。
group
此目标所属的组。请注意,为了使此目标接受从 Draggable 接收到的拖放,它们必须属于相同的组。
事件
on_accept
当用户将一个可接受的(相同的 group)可拖动部件放在此目标上时触发。事件处理程序参数是 DragTargetEvent 类的一个实例,具有以下字段:
src_id- 可拖动部件的唯一控件 ID。x- 在拖动部件上特定指针事件发生时的全局位置的 x 分量。y- 在拖动部件上特定指针事件发生时的全局位置的 y 分量。
使用 page.get_control(e.src_id) 通过其 ID 检索控件引用。
on_leave
当一个可拖动部件离开此目标时触发。
on_move
当一个可拖动部件在此目标内移动时触发。事件处理程序参数也是 DragTargetEvent 类的一个实例。
on_will_accept
当一个可拖动部件被拖动到此目标上时触发。事件详细信息的 data 字段包含 true(字符串),如果可拖动部件和此目标在同一 group 中;否则为 false(字符串)。