用户认证
· 阅读需 5 分钟
Flet 现在支持用户认证了!🎉
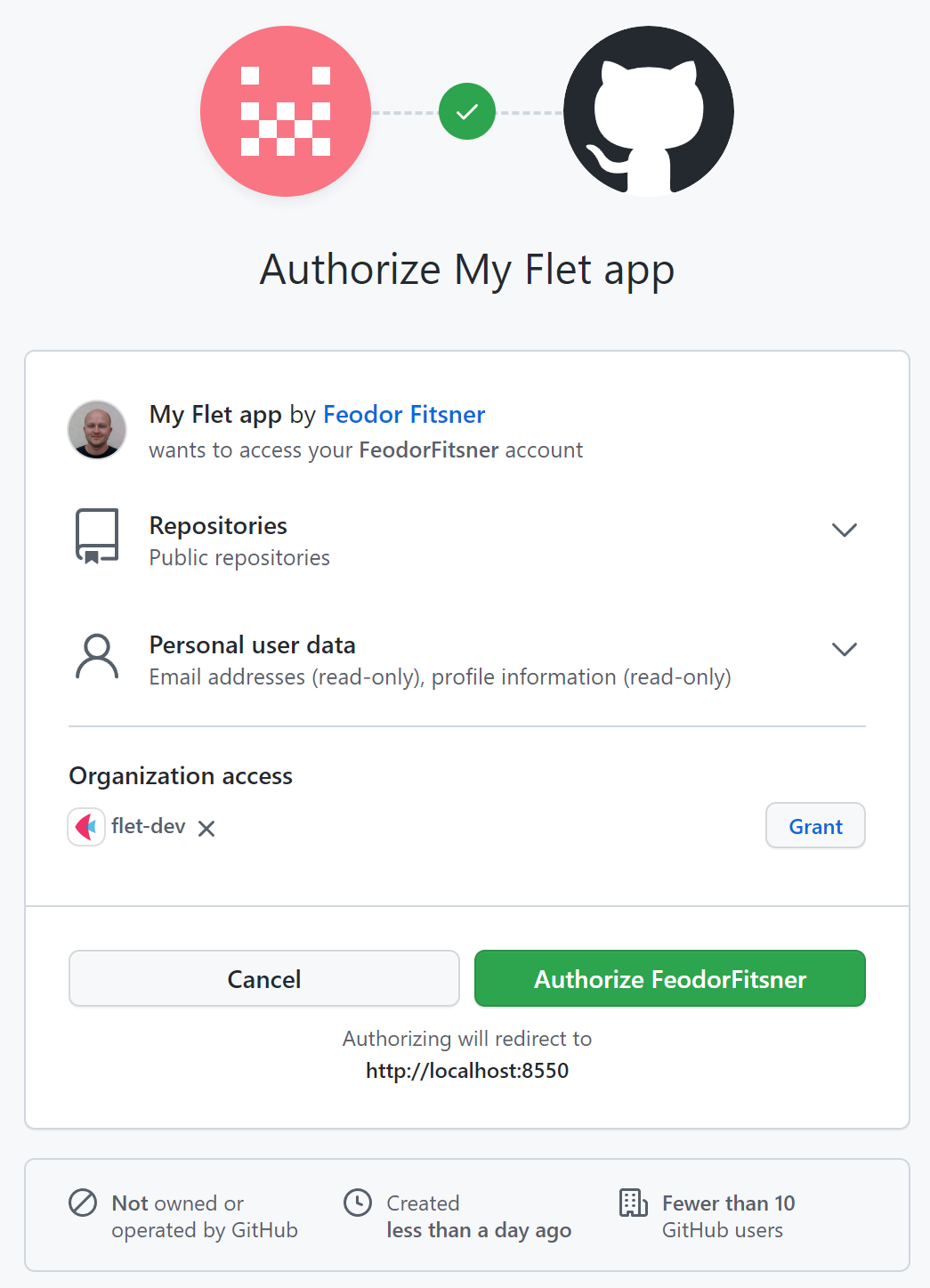
现在,您可以在 Flet 应用中使用第三方身份提供商(如 GitHub、Google、Azure、Auth0、LinkedIn 等)实现用户认证(“使用 X 登录”按钮):

这个发布版本不仅仅是关于认证,还新增了很多相关功能和小的改进:
认证
Flet 认证功能:
- 适用于 Flet 桌面、Web 和移动应用。
- 在一个应用中使用多个认证提供商。
- 内置 OAuth 提供商,自动获取用户详细信息:
- GitHub
- Azure
- Auth0
- 可选的群组��获取。
- 自动刷新令牌。
- 使用已保存的令牌登录(“记住我”)。
- 自定义 OAuth 提供商。
一个简单示例,展示如何在 Flet 应用中添加“使用 GitHub 登录”按钮:
import os
import flet as ft
from flet.auth.providers.github_oauth_provider import GitHubOAuthProvider
def main(page: ft.Page):
provider = GitHubOAuthProvider(
client_id=os.getenv("GITHUB_CLIENT_ID"),
client_secret=os.getenv("GITHUB_CLIENT_SECRET"),
redirect_url="http://localhost:8550/api/oauth/redirect",
)
def login_click(e):
page.login(provider)
def on_login(e):
print("访问令牌:", page.auth.token.access_token)
print("用户 ID:", page.auth.user.id)
page.on_login = on_login
page.add(ft.ElevatedButton("使用 GitHub 登录", on_click=login_click))
ft.app(target=main, port=8550, view=ft.AppView.WEB_BROWSER)
备注
在运行应用之前,请在命令行中设置密钥环境变量:
$ export GITHUB_CLIENT_ID="<client_id>"
$ export GITHUB_CLIENT_SECRET="<client_secret>"
客户端存储
Flet 的客户端存储 API 允许在客户端的持久存储中存储键值数据。Flet 实现使用了 shared_preferences Flutter 包。
将数据写入存储:
page.client_storage.set("key", "value")
读取数据:
value = page.client_storage.get("key")
会话存储
Flet 引入了在服务器端用户会话中存储键值数据的 API。
将数据写入会话:
page.session.set("key", "value")
读取数据:
value = page.session.get("key")
加密 API
在此版本中,Flet 引入了使用对称算法(使用相同密钥进行加密和解密)加密和解密敏感文本数据的实用方法。它使用 cryptography 包中的 Fernet 实现,Fernet 是 AES 128 的增强版本,加上 PBKDF2 从用户密码短语派生加密密钥。
加密数据:
from flet.security import encrypt, decrypt
secret_key = "S3CreT!"
plain_text = "这是一条秘密消息!"
encrypted_data = encrypt(plain_text, secret_key)
解密数据:
from flet.security import encrypt, decrypt
secret_key = "S3CreT!"
plain_text = decrypt(encrypted_data, secret_key)
print(plain_text)
其他改进
- SVG 图片支持(示例)和新的图片属性:
on_animation_end回调 链接动画。Container.clip_behavior属性。page.window_bgcolor用于制作酷炫的透明应用窗口:
import flet as ft
def main(page: ft.Page):
page.window_bgcolor = ft.colors.TRANSPARENT
page.bgcolor=ft.colors.TRANSPARENT
page.window_title_bar_hidden = True
page.window_frameless = True
page.window_left = 400
page.window_top = 400
page.add(ft.ElevatedButton("我是一颗浮动的按钮!"))
ft.app(target=main)
page.get_clipboard()page.launch_url()- 通过额外参数更好地控制:web_window_name- 打开 URL 的窗口选项卡/名称:_self- 当前选项卡,_blank- 新选项卡,或<your name>- 指定名称的选项卡。web_popup_window- 设置为True在浏览器弹出窗口中显示 URL。默认值为False。window_width- 可选,弹出窗口宽度。window_height- 可选,弹出窗口高度。
page.window_to_front()page.close_in_app_web_view()
升级 Flet 模块到最新版本(pip install flet --upgrade),将认证集成到您的应用中并 告诉我们 您的想法!
享受吧!