手势检测器
我们刚刚发布了支持手势处理的 Flet 0.1.62版本!
我们刚刚发布了Flet 0.1.62,新增了手势处理的支持!
新增了一个控件 - GestureDetector,它允许处理各种手势:单击和双击,包括左(主要)和右(次要)鼠标(指针)按钮,垂直、水平和双向拖动,缩放(捏合和放大)手势以及悬停事件。现在,通过将其包装到 GestureDetector 中,您可以使任何 Flet 控件可“点击”和“拖动”!
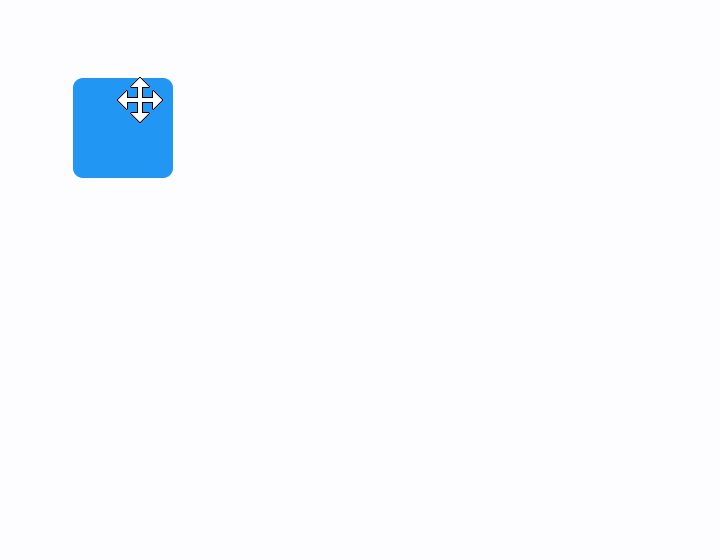
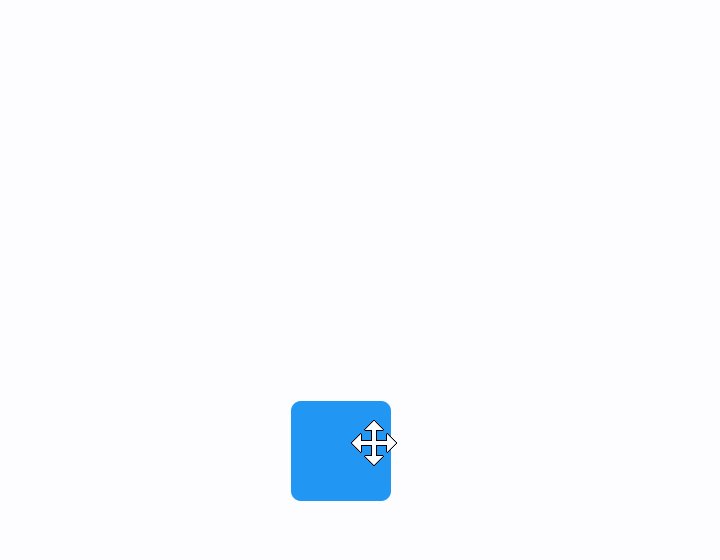
以下是一个简单的示例应用,允许您在 Stack 内拖动容器:

import flet as ft
def main(page: ft.Page):
def on_pan_update(e: ft.DragUpdateEvent):
e.control.top = max(0, e.control.top + e.delta_y)
e.control.left = max(0, e.control.left + e.delta_x)
e.control.update()
gd = ft.GestureDetector(
mouse_cursor=ft.MouseCursor.MOVE,
on_vertical_drag_update=on_pan_update,
left=100,
top=100,
content=ft.Container(bgcolor=ft.colors.BLUE, width=50, height=50, border_radius=5),
)
page.add( ft.Stack([gd], expand=True))
ft.app(target=main)
手势检测器是 Flet 原语集合中的又一个伟大补充,它使您可以构建仅受您想象力限制的应用程序。本月晚些时候将推出2D绘图功能,将完善该组合!
此次发布不仅涉及手势 - 这也是一个“稳定性”发布。我们修复了一些错误,并添加了一些其他小功能,您可以在这里查看。
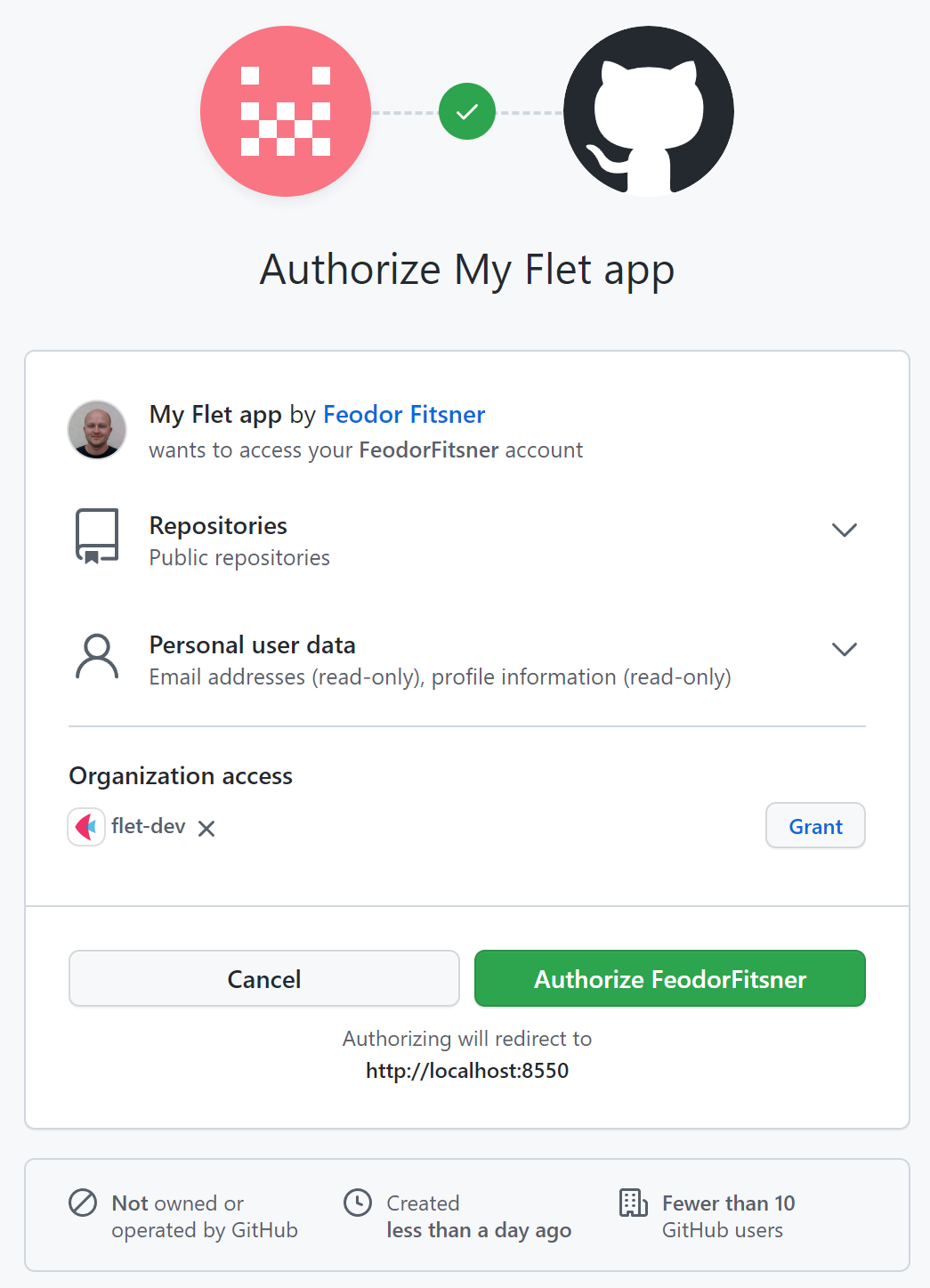
升级到最新版本的 Flet 模块 (pip install flet --upgrade),在您的应用程序中集成身份验证,然后告诉我们您的想法!
享受吧!