渐进式Web应用(PWA)
渐进式Web应用(Progressive Web Apps,简称PWA)可以将类似应用的网站转变为类似网站的应用程序。
请查看PWAs Turn Websites Into Apps: Here's How了解关于PWA的介绍。
支持PWA的浏览器(安装说明):
- Chrome(所有平台)
- Edge(所有平台)
- Firefox(Android)
- Safari(iOS和iPadOS)
自定义PWA
信息
本节的信息基于以下来源(查看它们以获取更多详细信息):
清单(Manifest)
您可以在manifest.json中更改PWA的名称、描述、颜色和其他信息,该文件必须放在资产目录的根目录中。
以下是您可能想要自定义的最常见清单项的链接:
name- Web应用程序的名称,通常显示给用户。short_name- 如果没有足�够的空间显示name,则显示给用户的Web应用程序的名称。description- 解释应用程序的功能。theme_color- 为应用程序定义默认的主题颜色。background_color- 为应用程序页面定义一个占位符背景颜色,在加载样式表之前显示。
图标(Icons)
自定义图标放置在资产目录的icons目录中:
icon-192.png、icon-512.png- 在Windows任务栏中显示的应用程序图标。icon-maskable-192.png、icon-maskable-512.png- 在Android中显示的应用程序图标。apple-touch-icon-192.png- 在iOS中显示的应用程序图标。
PWA安装说明
以下是允许在桌面或主屏幕上将Flet Web应用程序安装为PWA的浏览器列表,以及如何执行安装的说明。您可以使用这些说明和图片来向您的应用程序的用户提供教育。
Safari
在iOS和iPadOS上将PWA安装到主屏幕:
- 点击屏幕底部的
。
- 点击**添加到主屏幕
**以打开安装应用程序对话框。
Chrome
Chrome支持在所有可用平台上使用PWA。
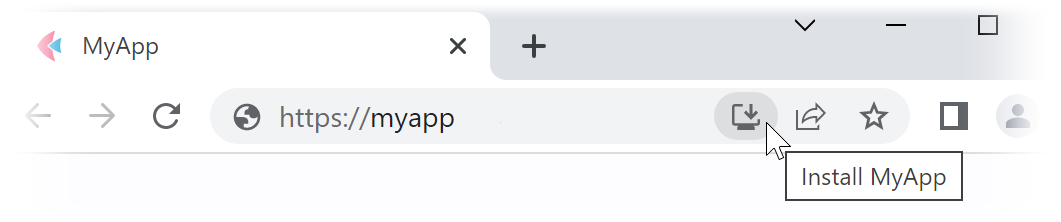
桌面版
Chrome桌面版在地址栏中显示一个按钮,用于打开"安装应用程序"对话框:

移动版
在移动版Chrome上安装应用程序:
- 点击
菜单按钮,打开Chrome主菜单。
- 点击安装应用程序以打开应用程序安装对话框。
Edge
Edge支持在所有可用平台上使用PWA。与Chrome类似,在地址栏中有一个按钮用于打开"安装应用程序"对话框:

Android上的Firefox
- 点击
菜单按钮,打开Firefox主菜单。
- 点击安装以打开应用程序安装对话框。