颜色 Colors

颜色值
在 Flet 中,有两种定义颜色属性��值的方式:十六进制值和命名颜色。
十六进制值
十六进制值应该是以下格式之一:#aarrggbb(0xaarrggbb)或 #rrggbb(0xeeggbb)。如果省略了 aa(不透明度),则默认设置为 ff(不透明)。
c1 = ft.Container(bgcolor='#ff0000')
命名颜色
命名颜色是 Material Design 的主题颜色和颜色调色板。可以使用字符串值或使用 flet.colors 模块来设置命名颜色。
c1 = ft.Container(bgcolor=ft.colors.YELLOW)
c2 = ft.Container(bgcolor='yellow')
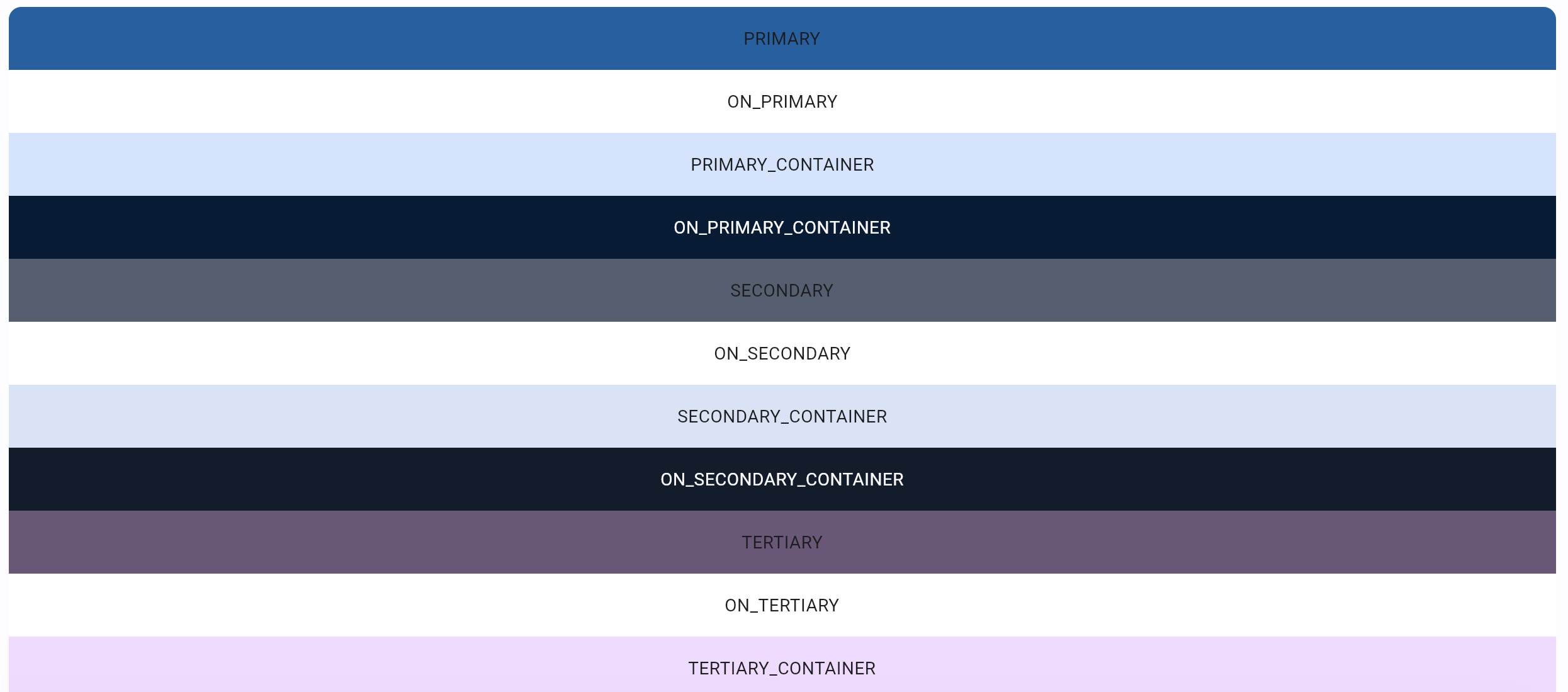
主题颜色

theme.color_scheme 中有 30 个命名的主题颜色,这些颜色是基于 color_scheme_seed 属性生成的。默认的种子颜色值是 "blue"。
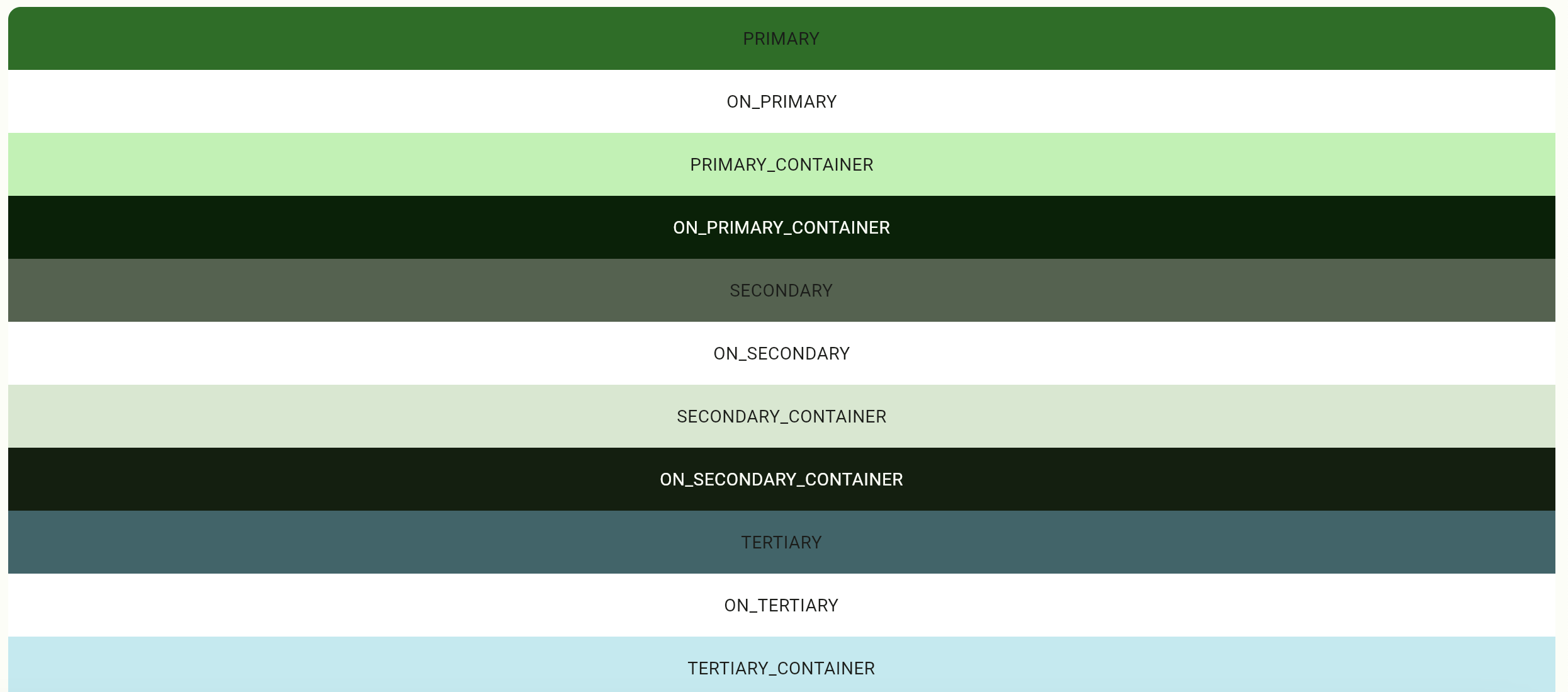
# 根据种子颜色生成页面主题颜色的示例
page.theme = theme.Theme(color_scheme_seed='green')
page.update()
可以覆盖这 30 个颜色中的任何一个,覆盖后它们将具有绝对值,不会依赖于种子颜色。
page.theme = ft.Theme(
color_scheme=ft.ColorScheme(
primary=ft.colors.GREEN,
primary_container=ft.colors.GREEN_200
# ...
),
)

主题颜色为大多数 Flet 控件定义了回退颜色。
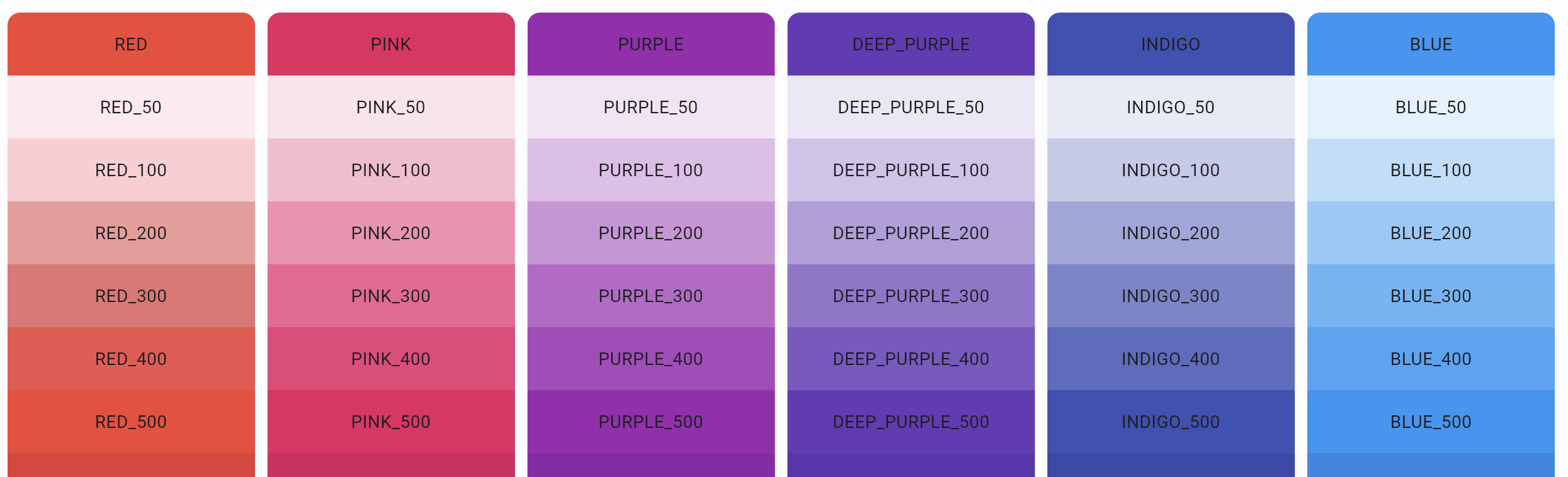
颜色调色板

颜色调色板最初由 Material Design 在 2014 年创建,由能够和谐工作的颜色组成。
颜色样本(调色板)由某种颜色的不同阴影组成。大多数样本的阴影从 100 到 900,每隔一百递增,还有颜色 50。数字越小,颜色越浅。数字越大,颜色越深。强调样本(例如 redAccent)只有值 100、200、400 和 700。
此外,还提供了一系列具有常见不透明度的黑色和白色。例如,black54 是纯黑色,不透明度为 54%。
调色板颜色可用于设置单个控��件的颜色属性或作为生成主题颜色的种子颜色。
颜色不透明度
您可以使用 with_opacity 方法为任何颜色(十六进制值或命名颜色)指定不透明度。不透明度值应介于 0.0(完全透明)和 1.0(不透明)之间。
color = ft.colors.with_opacity(0.5, ft.colors.PRIMARY)
color = ft.colors.with_opacity(0.5, '#ff6666')
为字符串值指定不透明度的另一种方法:
color = "surface,0.5"
对于十六进制值,可以使用介于 00 和 ff 之间的值来指定 aa 通道,例如:
color = "#7fff6666"
定义 Flet 控件的颜色
大多数 Flet 控件都有默认颜色,由 color_scheme 定义,可以在不同的层级上进行覆盖。

控件级别
如果在控件级别上定义了颜色,将使用该颜色。
c = ft.Container(width=100, height=100, bgcolor=ft.colors.GREEN_200)
并非每个 Flet 控件都具有可以在控件级别上设置的颜色属性。例如,FilledButton 总是具有由最近祖先的 theme 定义的默认的 "primary" 颜色。
控件主题级别
对于 ScrollBar(用于可滚动的控件:Page、View、Column、Row、ListView 和 GridView)、Tabs 和 Text 控件,Flet 将检查最近的祖先主题是否指定了 ScrollBar 主题、Tabs 主题 或 Text 主题。
如果需要更改特定 ScrollBar、Text 或 Tabs 控件的主题,可以将该控件包装在一个 Container 中,并为该 Container 的 theme 自定义 scrollbar_theme、text_theme 或 tabs_theme。
主题级别
Flet 将检查最近的具有定义的 theme 的祖先,并从 ColorScheme 中获取颜色。在下面的示例中,FilledButton 的最近祖先是 Container,按钮使用的 primary 颜色将从 Container 的 theme 中获取。
import flet as ft
def main(page: ft.Page):
container = ft.Container(
width=200,
height=200,
border=ft.border.all(1, ft.colors.BLACK),
content=ft.FilledButton("Primary color"),
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.YELLOW)))
page.add(container)
ft.app(target=main)
如果未指定控件的颜色属性、控件特定的主题或最近的祖先主题,则最近的祖先将是页面,将使用默认页面 color_scheme 中的颜色。