文件选择器和上传 File picker and uploads
文件选择器 控件会打开原生操作系统对话框以选择文件和目录。
它可以在所有平台上使用:Web、macOS、Windows、Linux、iOS 和 Android。

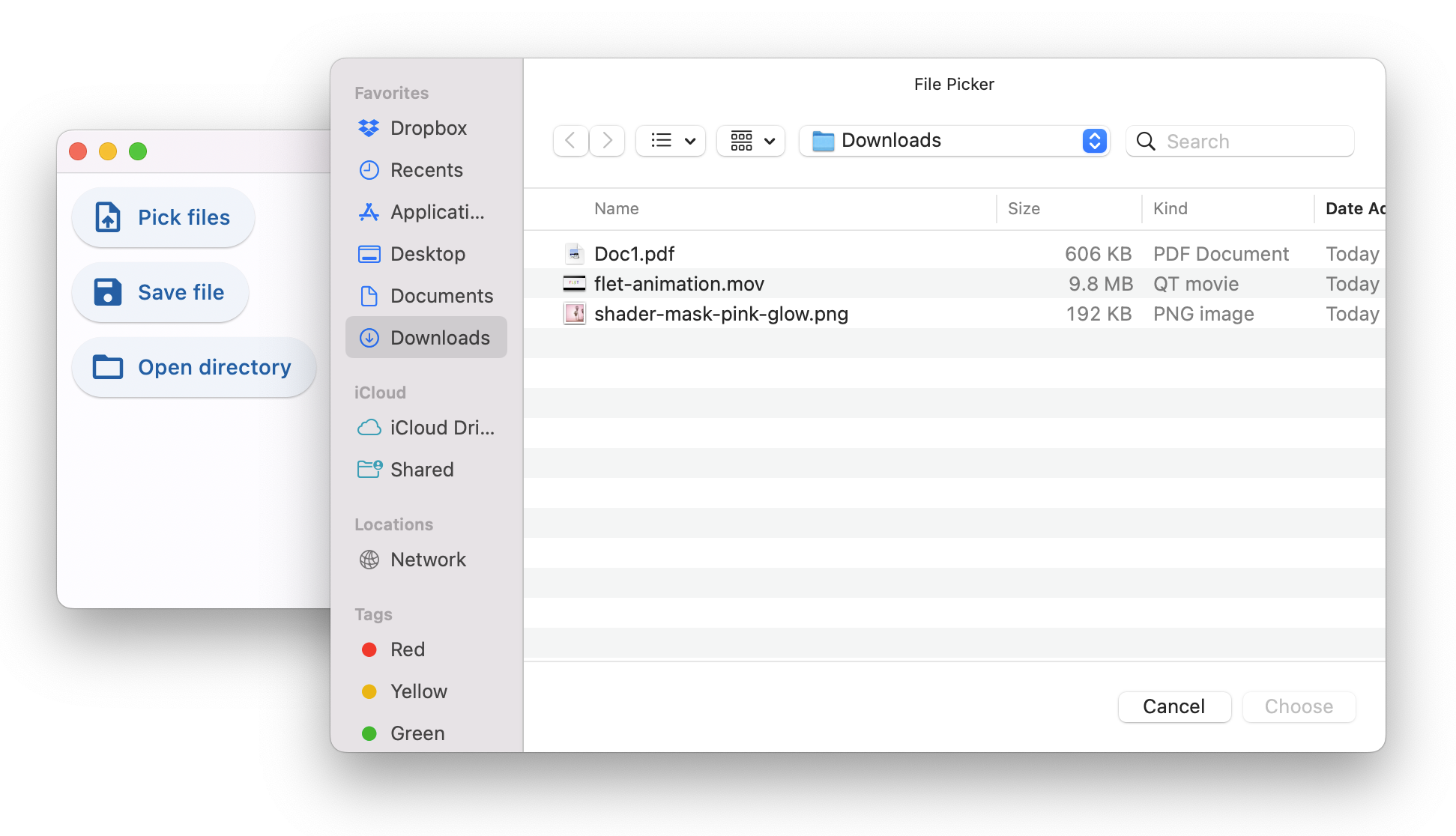
查看上面演示的源代码。
文件选择器可以打开三种对话框:
- 选择文件 - 选择一个或多个任意文件或指定类型的文件。
- 保存文件 - 选择目录和文件名。
- 获取目录 - 选择目录。
在浏览器中运行Flet应用程序时,只有“选择文件”选项可用,并且仅用于上传文件,因为显然它不会返回所选文件的完整路径。
文件选择器在桌面上非常强大!所有三个对话框都会返回所选文件和目录的完整路径,为您的用户提供了很大的帮助!
在 Linux 上,当在应用程序中运行 Flet 时,文件选择器依赖于 Zenity 。在浏览器中运行 Flet 时,这不是必需的。
要在 Ubuntu/Debian 上安装 Zenity,请运行以下命令:
sudo apt-get install zenity
在应用程序中使用文件选择器
推荐将文件选择器添加到 page.overlay.controls 集合中,这样它就不会影响您的应用程序的布局。尽管文件选择器的大小为 0x0,但当将其放入 Row 或 Column 中时,它仍然被视为控件。
import flet as ft
file_picker = ft.FilePicker()
page.overlay.append(file_picker)
page.update()
要打开文件选择器对话框,调用以下三种方法之一:
pick_files()save_file()get_directory_path()
使用 lambda 表达式非常方便:
ft.ElevatedButton("选择文件...",
on_click=lambda _: file_picker.pick_files(allow_multiple=True))
当对话框关闭时,FilePicker.on_result 事件处理程序将被调用,该事件对象具有以下一个或多个属性:
files- 仅在“选择文件”对话框中可用,所选文件的列表,如果对话框被取消,则为None。path- “保存文件”和“获取目录”对话框中可用,文件或目录的完整路径,如果对话框被取消,则为None。
import flet as ft
def on_dialog_result(e: ft.FilePickerResultEvent):
print("所选文件:", e.files)
print("所选文件或目录:", e.path)
file_picker = ft.FilePicker(on_result=on_dialog_result)
最后一个结果始终可以在 FilePicker.result 属性中找到。
请查看 文件选择器 控件的文档,了解所有可用对话框方法及其参数。
上传文件
文件选择器具有内置的上传功能,适用于所有平台和 Web。
要上传一个或多个文件,您应该首先调用 FilePicker.pick_files()。当用户选择文件后,文件不会自动上传到任何地方,而是将它们的引用保留在文件选择器的状态中。
要执行实际的上传操作,您应该调用 FilePicker.upload() 方法,并传递需要上传的文件列表、它们的上传 URL 和上传方法(PUT 或 POST):
import flet as ft
def upload_files(e):
upload_list = []
if file_picker.result != None and file_picker.result.files != None:
for f in file_picker.result.files:
upload_list.append(
FilePickerUploadFile(
f.name,
upload_url=page.get_upload_url(f.name, 600),
)
)
file_picker.upload(upload_list)
ft.ElevatedButton("上传", on_click=upload_files)
如果您需要为每个用户单独上传,您可以在 page.get_upload_url() 调用中指定以任何数量的目录开头的文件名前缀,例如:
upload_url = page.get_upload_url(f"/{username}/pictures/{f.name}", 600)
如果目录不存在,upload_dir 中的 username/pictures 目录将会自动创建。
上传存储
请注意使用了 page.get_upload_url() 方法 - 它会为 Flet 的内部上传存储生成预签名的上传 URL。
您可以使用 boto3 库生成预签名的上传 URL,用于 AWS S3 存储。
要将Flet保存��上传的文件到目录中,请在 flet.app() 调用中提供该目录的完整或相对路径:
ft.app(target=main, upload_dir="uploads")
您甚至可以将上传放在 "assets" 目录中,这样上传的文件(例如图片、文档或其他媒体)可以立即从Flet客户端访问:
ft.app(target=main, assets_dir="assets", upload_dir="assets/uploads")
在您的应用程序的某处,您可以使用以下代码显示上传的图片:
page.add(ft.Image(src="/uploads/<some-uploaded-picture.png>"))
上传进度
一旦调用了 FilePicker.upload() 方法,Flet 客户端就会异步地逐个上传选定的文件,并通过 FilePicker.on_upload 回调报告进度。
on_upload 事件的事件对象是 FilePickerUploadEvent 类�的实例,具有以下字段:
file_nameprogress-0.0到1.0之间的值。error
对于每个上传的文件,回调至少会调用两次:在上传开始之前,进度为 0;在上传完成时,进度为 1.0。对于大于1MB的文件,每上传10%都会额外报告一次进度。
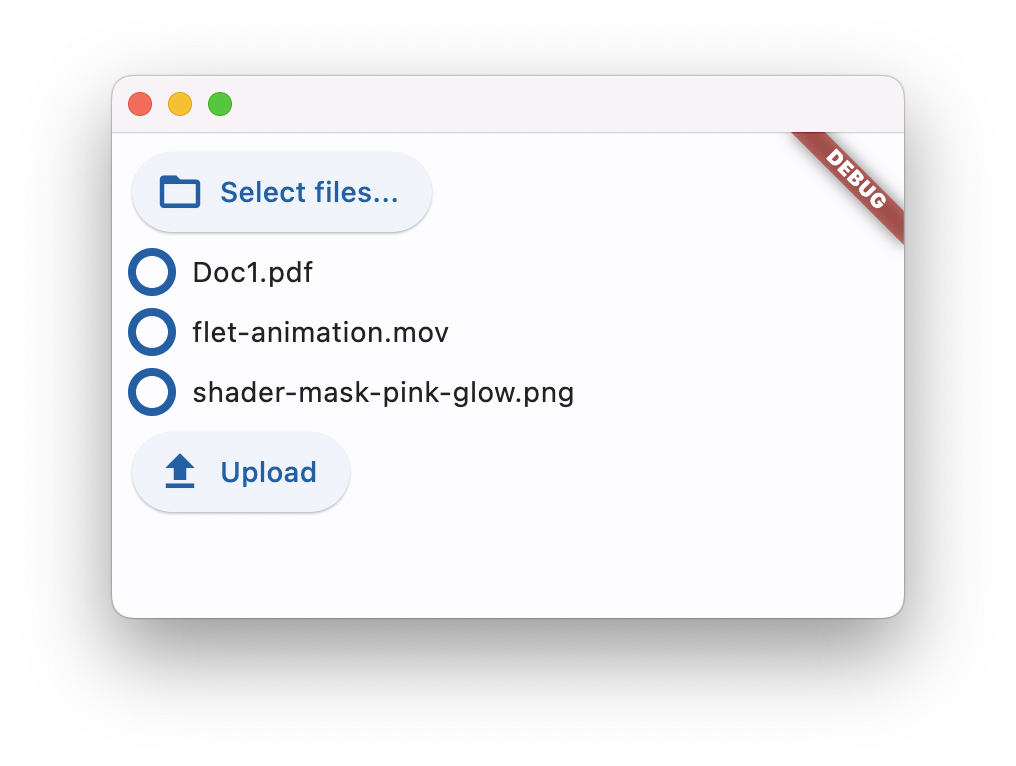
查看此示例演示了多个文件上传:

有关所有属性和示例,请参阅 文件选择器 控件的文档。